CSS: Atomic Style
there's a new trend in CSS, called Atomic CSS.
The idea is that each CSS “class” specifies just 1 CSS property. In html file, each HTML element class's pick and combine different CSS properties.
Atomic CSS Style
.dst {display:table;} .fz15 {font-size:1.5em;} .ws3 {word-spacing:.3em;} .m5 {margin:.5em;} .p5 {padding:.5em;} .bcy {background-color:yellow;} .br1 {border-radius:1em;} .btsr {border:thin solid #b42222}
Traditional CSS Style
nav.page { display:table; font-size:1.5em; word-spacing:.3em; margin:.5em; padding:.5em; background-color:yellow; border-radius:1em; border:thin solid #b42222 }
Comparison
- In traditional style, each HTML element have usually one class name.
- In atomic style, each HTML elements have 5 or more class names.
proponent say that atomic style reduce CSS file size for large websites, and makes it more maintainable.
the recently revamped myyahoo
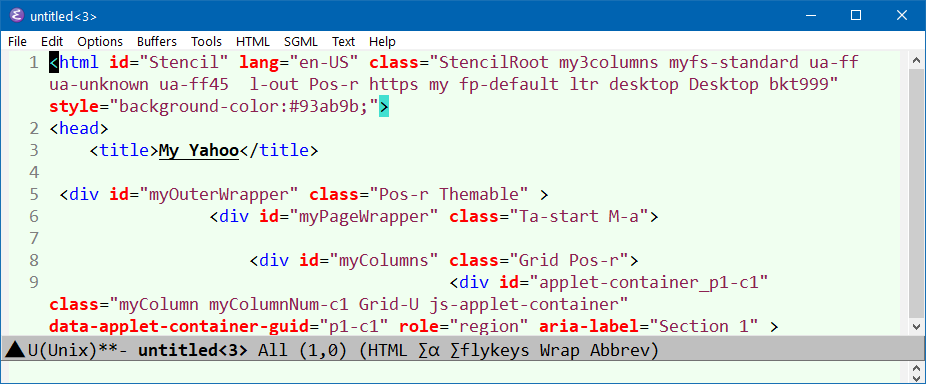
A quick look at their html, you see this:

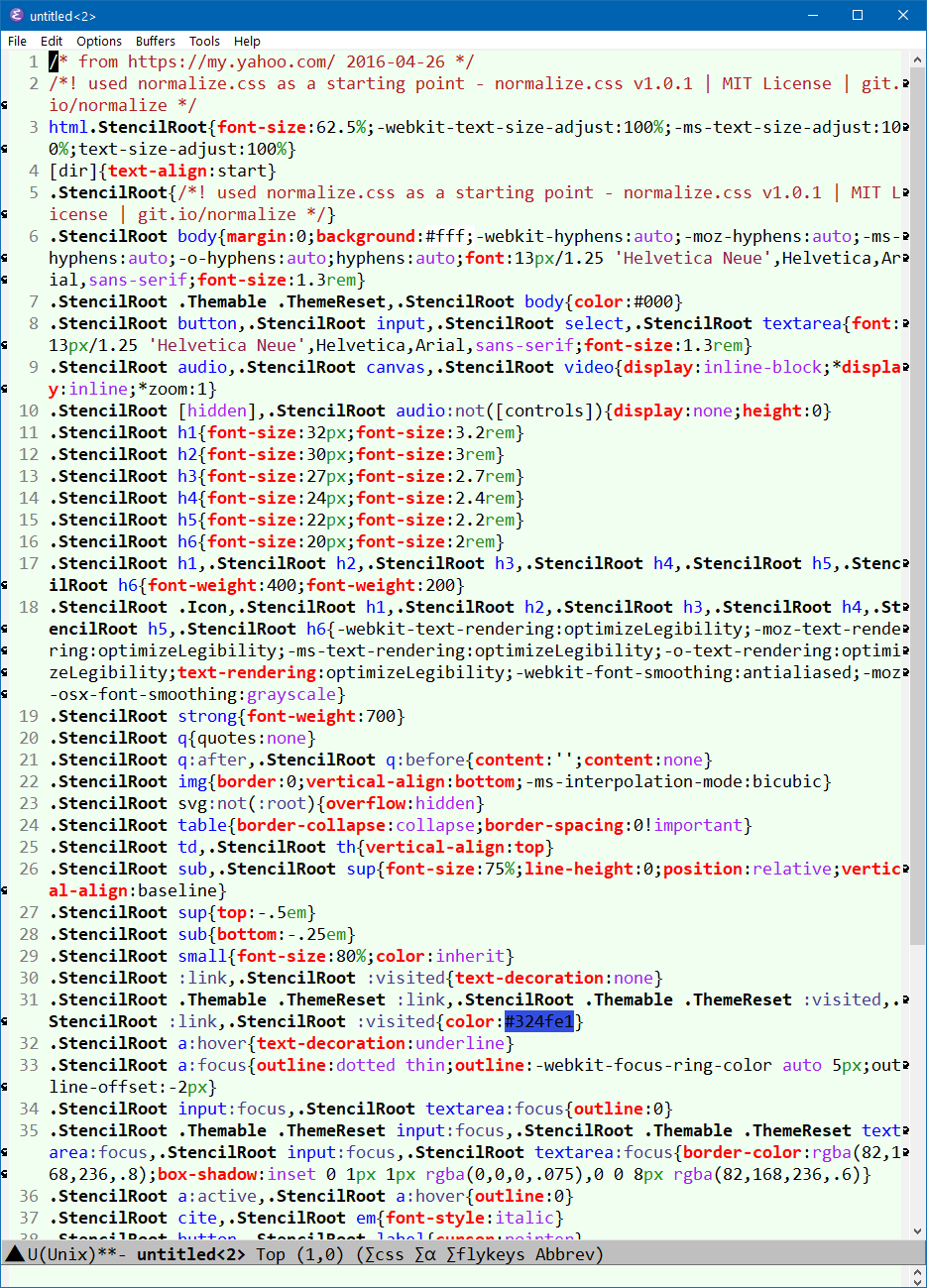
and part of the css: