Browser Inline SVG Image Height Weight Scale vs Crop
Internet Explorer 9 crops SVG image instead of scale.
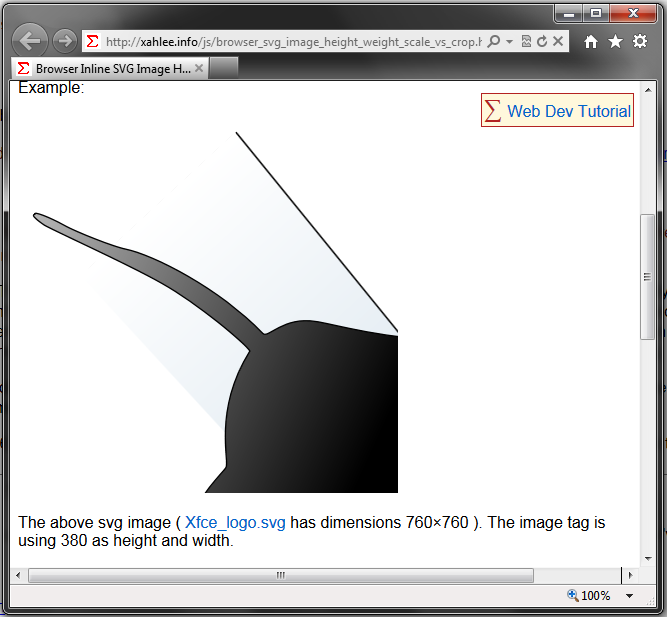
On IE9, if you have a SVG image as inline and with width and height attribute values that are scaled, IE9 will crop the image and display part of it, while all other browsers {Chrome, Firefox, Opera, Safari} show a scaled version instead.
Example:
The above SVG image ( Xfce_logo.svg has dimensions 760×760 ).