FireFox bug with pre and ex
addendum: The info on this page may not be correct. The “ex” unit in CSS does not mean the width of lowercase letter x. I forgot what's the context when i wrote this page.
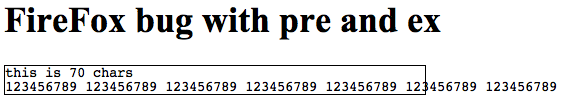
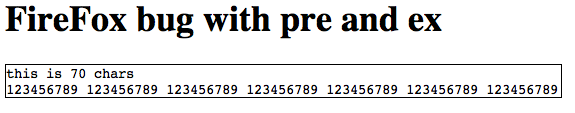
this box 70 CSS ex unit with monospace font 123456789 123456789 123456789 123456789 123456789 123456789 123456789 xxxxxxxxx xxxxxxxxx xxxxxxxxx xxxxxxxxx xxxxxxxxx xxxxxxxxx xxxxxxxxx
In above, the border should enclose the text, not cut into it.
FireFox and iCab rendered this incorrectly. They did not take account of the font-family when considering the “width:70ex”. (View Source)
Opera and Safari rendered correctly.


The versions tested are:
- Mozilla/5.0 (Macintosh; U; PPC Mac OS X Mach-O; en-US; rv:1.8.0.6) Gecko/20060728 Firefox/1.5.0.6
- Safari Version 2.0.4 (419.3)
- Opera Version 9.01, Build 3489, Platform MacOS X, System 10.4.7.
- iCab β352(3.0.1)