Adding Google Search to Your Website
This page tells you how to add a Google search widget to your website.
New Search Box
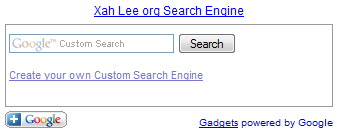
Go to Google customized search home page at http://www.google.com/cse/. Then, you can get the code. Here's how it looks:

The code is a single line of JavaScript, like this:
<script type="text/javascript" src=url></script>
The url looks like this: (linebreak added by me for easy reading)
" http://www.gmodules.com/ig/ifr?url= http://www.google.com/coop/api/011457790424202083459/cse/4gyr8njd5kg/gadget& synd=open& w=320& h=75& title=Xah+Lee+org+Search+Engine& border=%23ffffff%7C3px%2C1px+solid+%23999999& output=js "
However, there are several major problems for me to adopt it.
- It is not a valid HTML. The whole code is just a single
<script>tag that fetches a JavaScript file. Apparently, the JavaScript file insert a iframe into your page, and that iframe is invalid HTML. This means, nothing you can do to fix the invalid HTML. - The box has too much advertising gook, such as a giant intrusive “Create your own Custom Search Engine” and “Gadgets powered by Google” and a Google Gadgets advertisement. I could live with it if the “Create your own Custom Search Engine” is removed. I also don't need the “Xah Lee org Search Engine” link.
- The search box is based on JavaScript. If JavaScript is turned off, the box won't appear. A little research shows that about perhaps 5% of browsers don't have JavaScript on. However, i'm still not sure i want my pages to rely on js.
Besides these bad points for me personally, there are few strong positive points for it, as with most of Google's technology. This search box is not just a inert search box. It is actually a widget, that people can add to their blogs or websites. So, it's a viral distribution model, good for site owner as well as google. This search box actually has its own home page, so that site owners can customize and add contributors and stuff.
On the tech side, Google is really the king of JavaScript.
Update: Now the Google custom search engine doesn't show those ugly link and buttons. It's just a plain search box with “Powered by Google” logo. The new look is similar to their “Custom Search Element”, like this:

Google Web Elements: Custom Search Element
I asked on Google Webmaster forum, for the solution of a simple search box. One Google employee Jonathan Simon provided helpful answer. The answer is
〈Google Custom Search Element〉 at http://www.google.com/webelements/customsearch/.
Here is how it looks:

Here is the code:
<!-- Google Custom Search Element --> <div id="cse" style="width:100%;">Loading</div> <script src="http://www.google.com/jsapi" type="text/javascript"></script> <script type="text/javascript"> google.load('search', '1'); google.setOnLoadCallback(function(){ new google.search.CustomSearchControl().draw('cse'); }, true); </script>
The search results are inserted directly into your page under the search box. Nice.
You can set the style="width:100%;" to 50%. With that, the search result all becomes 50% width too.
This search box works only for accessing a site online. It does not work for web pages that are saved to disk. If you save a web page containing that search box, then, view the page offline and try to search, it will result in a loading error.
This is a problem for some of my projects. For examples, the GNU Emacs Lisp Reference Manual or classical literature works such as The Arabian Nights and Shakespeare, i provide a download version so that readers can read offline. However, that also means the search box will not be functional when used offline.