WebKit Bug: pre tag and display:table, Space Characters Not Rendered
This page reports a WebKit (Safari; Chrome) rendering bug.
Summary
When using pre, with CSS display:table, then spaces between span tags will not be renedered.
Also, when copying the text, no space char are being copied.

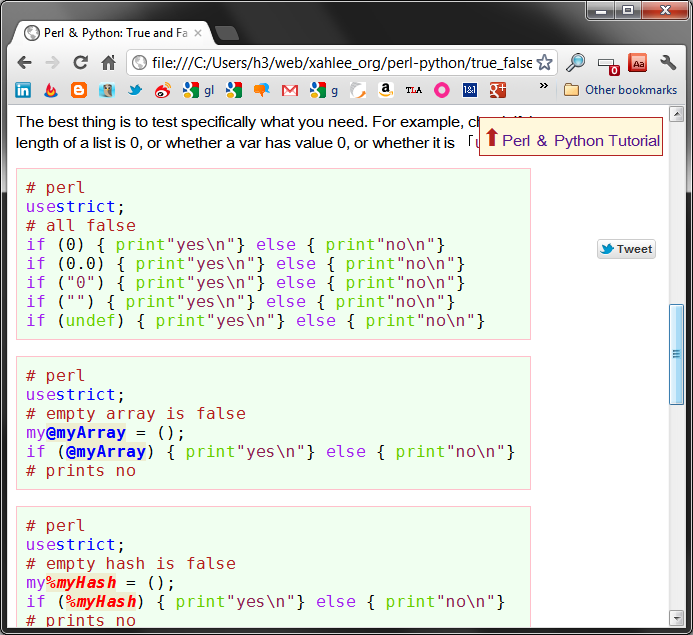
use and strict is gone. Also, space after print, and space after my.
Detail
Create a HTML file with this content in “body”:
<pre class="x17375"> <span class="a18951">A</span> <span class="b96836">B</span> </pre>
and with following CSS:
pre.x17375 { display:table; background-color:silver; } pre span.a18951 {color:red} pre span.b96836 {color:blue}
When rendered, there should be a space between the characters A and B.
If you remove the display:table, then it'll be fine.
See raw HTML here: webkit test
Versions used, all latest public release for Windows as of 2012-03-15:
- Google Chrome 17.0.963.79 m.
- Safari for Windows: 5.1.4 (7534.54.16)
Actually this bug i reported before. See: CSS “pre” Problem: No Linebreak After Tag .