Google's PageSpeed Insights Fails Its Own Site
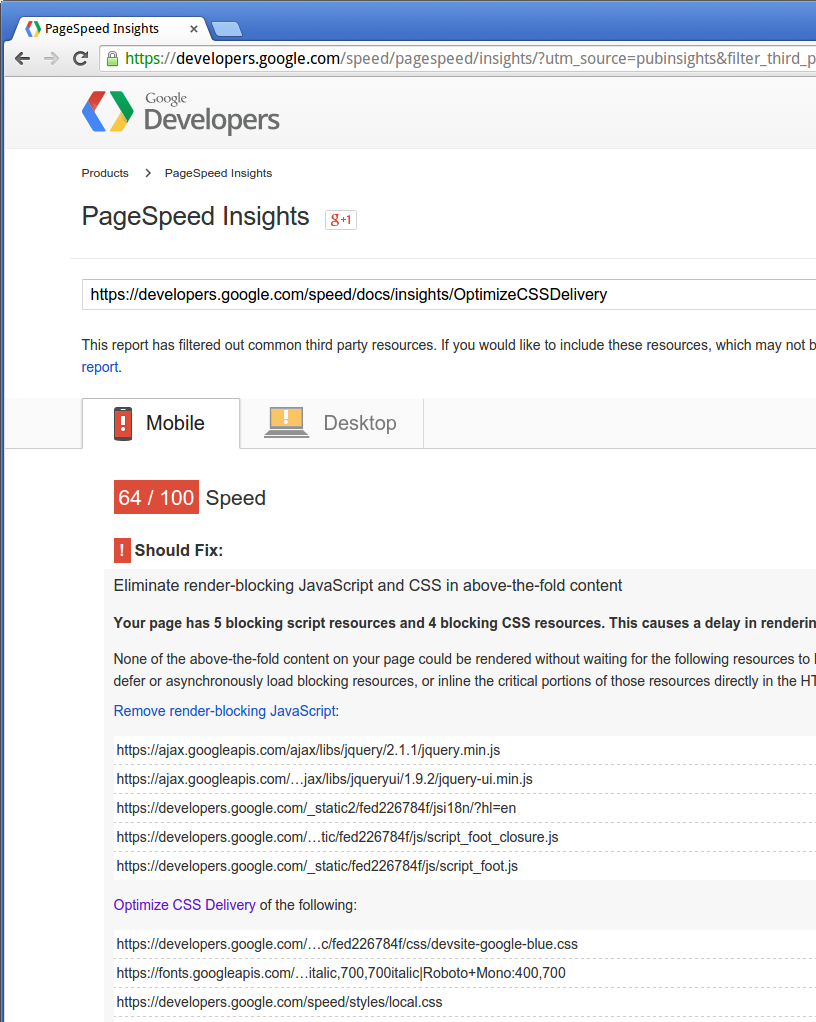
Google has a PageSpeed service. That is, you submit a URL, and it returns a score of how fast the site is.

For a long time, i didn't understand how my site don't get 100 score. Specifically, it claims that i should move some “render-blocking CSS”. My site's CSS size is a fraction of other major site's CSS, and much simpler too. How can i possibly fix “render-blocking CSS”?
After reading all its suggestions, i still can't find out how exactly to fix, and i have over a decade experience of CSS, having worked with it since its birth. 〔see Visual CSS〕
Then, after testing some other web development focused big tech sites (such as StackOverflow), you realize, other sites have score below mine, including Google's own tutorial sites about how to optimize pages. Haha.
Here's Google's PageSpeed Insights URL: https://developers.google.com/speed/pagespeed/insights/
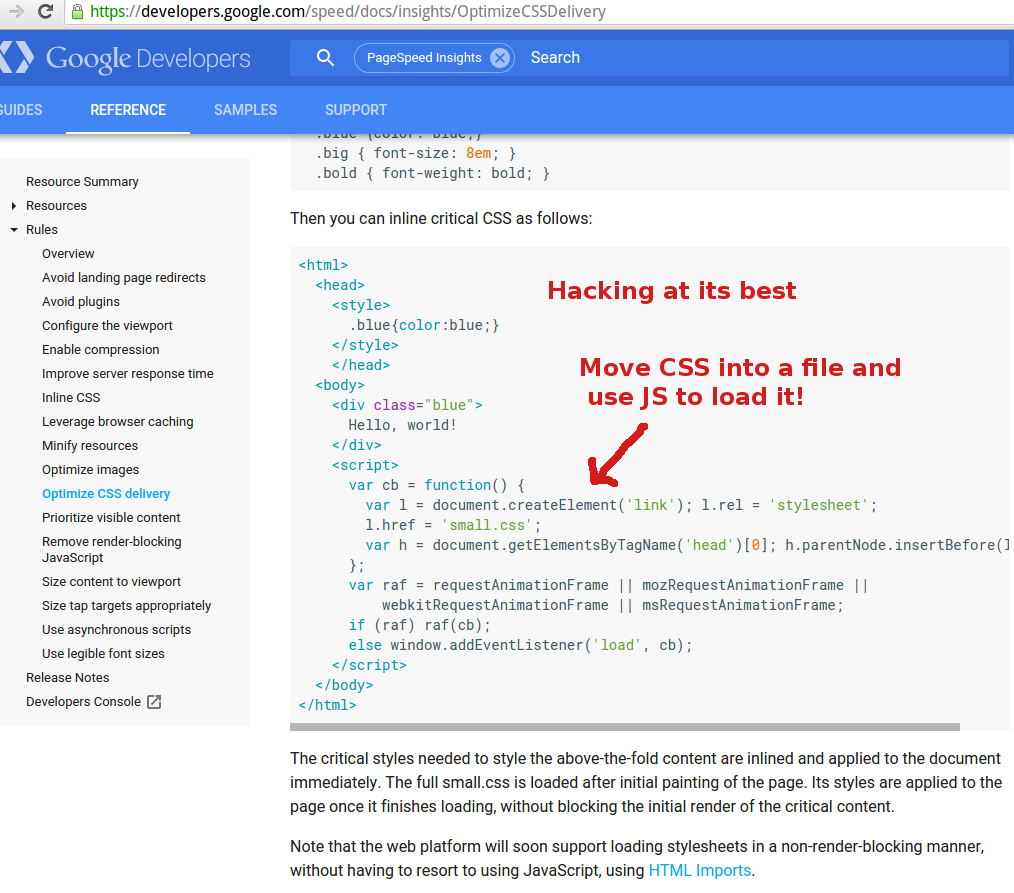
Try this Google's Optimize CSS tutorial with it. https://developers.google.com/speed/docs/insights/OptimizeCSSDelivery
Also, try some other popular sites.
The web tech, becomes so incredibly complex. Google CSS optimization actually suggests that you move part of your CSS into a separate file and create a JavaScript to load it deferred.

This is, like, hacking gone backwards.