syntax highlight js
html_syntax_color_source_code.txt
research into Syntax Coloring of programing language source code in html.
Morn. Wake from 5 Hours Sleep. Now code few hours, back to sleep later. Currently, researching into syntax coloring for html for the nth time. 3rd time. 1st time is 2009, google code prettify.
Syntax Coloring with Google-Code-Prettify
that's roughly the first JavaScript based code prettify tech. then, around 2018 or 2019, i did a re-evaluation, whether to use JavaScript based one or html markup tags. After about 3 weeks, the conclusion was, not to use js system.
The basic problem with js based system is:
- Requires JavaScript
- Not as reliable as html markup
- Slower
- Less accurate coloring
- Has “page flash” problem for user.
The main problem with html markup based coloring is that:
- Unreadable. it makes the programing language source code in html unreadable.
- Inconvenient. much more manual intensive to work with. you have to add or remove the markup when editing the page.
- If you want to change the syntax coloring, you have to redo all (potentially hundreds) of your html pages containing the syntax coloring.
But with JavaScript based, if you want xml correctness, namely, no unencoded & < > chars, you still have to encode them in html.
This, detracts the major attraction of JavaScript based method, because it means, you still have to go thru a encode/decode process per each source code section.
Much of the advantage of JavaScript based method is lost.
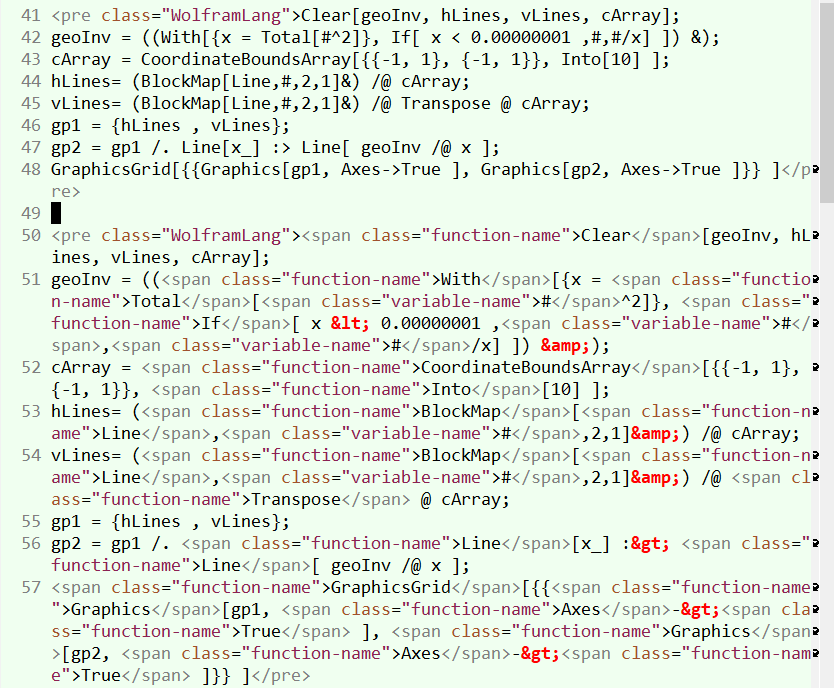
here's example of unreadable problem of html markup method: