Web Design: Navigation Panel Design Problem
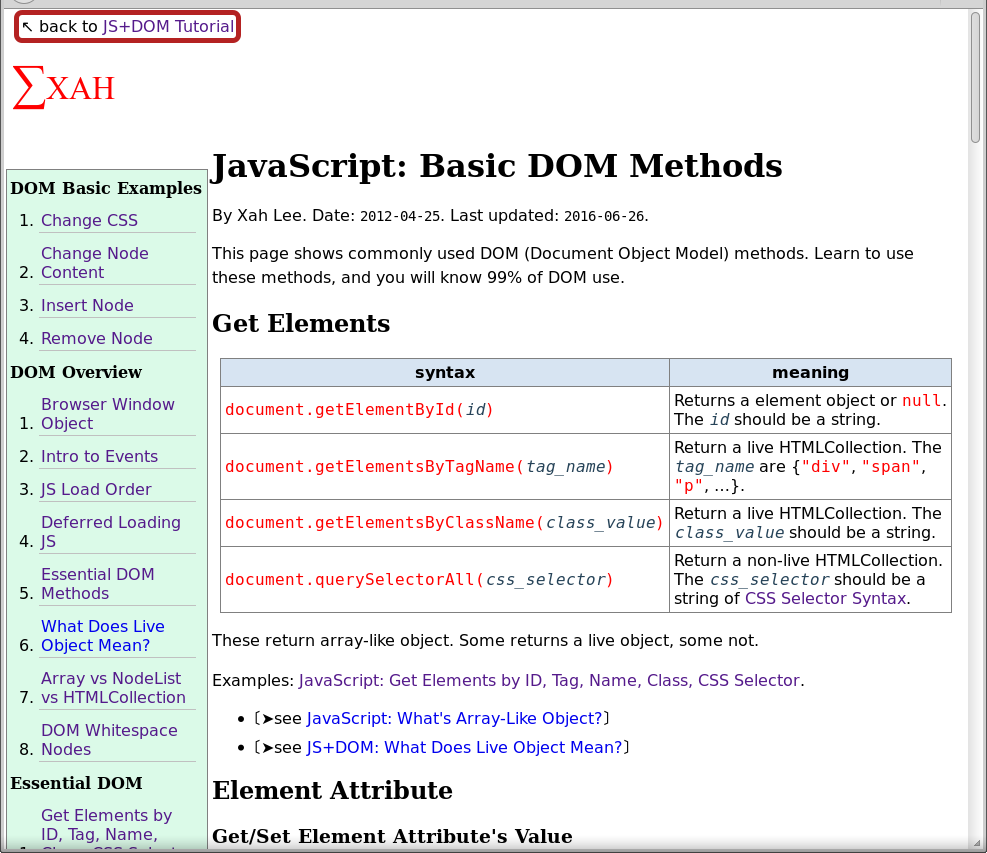
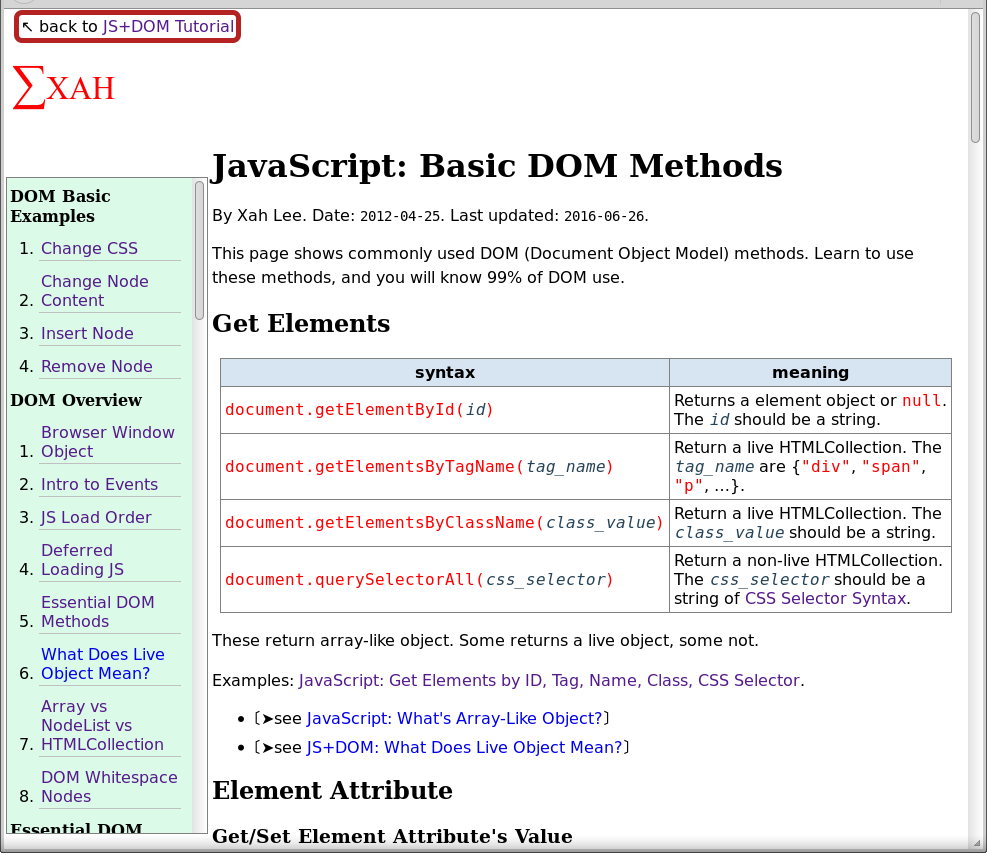
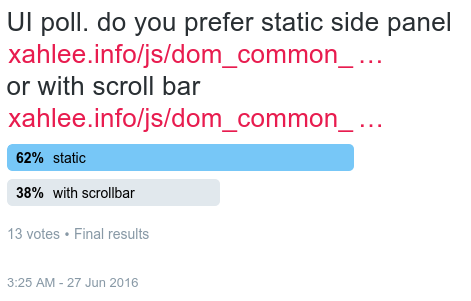
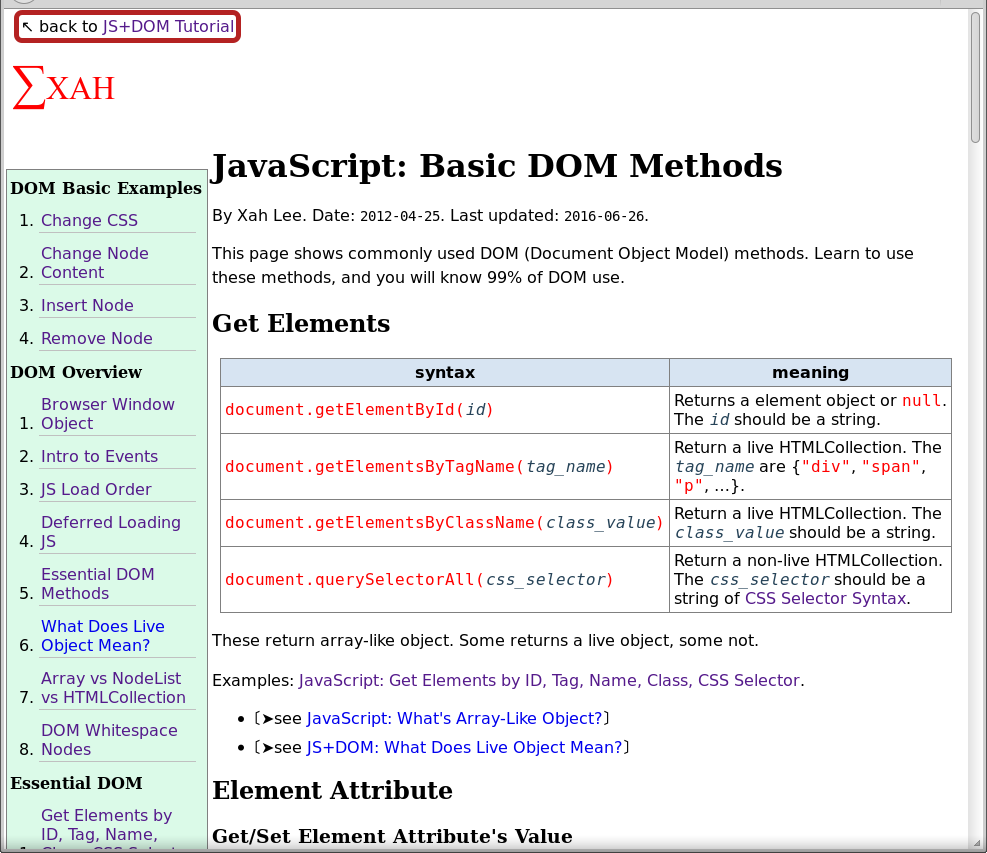
User Interface design: navigation panel, with scrollbar or no?
which you prefer?


vote on twitter at https://x.com/xah_lee/status/747375376616165376
or vote on Google Plus at
https://plus.google.com/+XahLee/posts/MebjN6pPy5T

currently, trying to solve the navigation panel problem on my site. e.g. JavaScript in Depth
- visibility prob. only the top few links visible. effect = other links won't be visited often.
- hard to find which link in panel is the current article.
- hard to use. needs to scroll the panel everytime going to a page that's not the visible ones.
It's a nasty design problem.
- The problem with scroll bar in panel is that, if your list is long, only the top visible links will be visited.
- The problem with full-view nav panel (no scroll bar) is that, if your page is long, then, the panel won't be visible when you are at bottom of page.

in both case, with or without scrollbar, several scroll and eyeballing is needed to use the nav panel. The heart of the problem is, some links just are not visible thus require scroll. ok, so with that understanding, the goal is to minimize scroll/eyeball.
whenever you have a problem, you can look at how others solve it.
- w3school uses a scroll bar approach
https://www.w3schools.com/jsref/jsref_obj_array.asp - mozilla uses no-scroll bar approach
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array