W3C HTML Validator Invalid (2011)
The W3C HTML Validator is getting annoying.
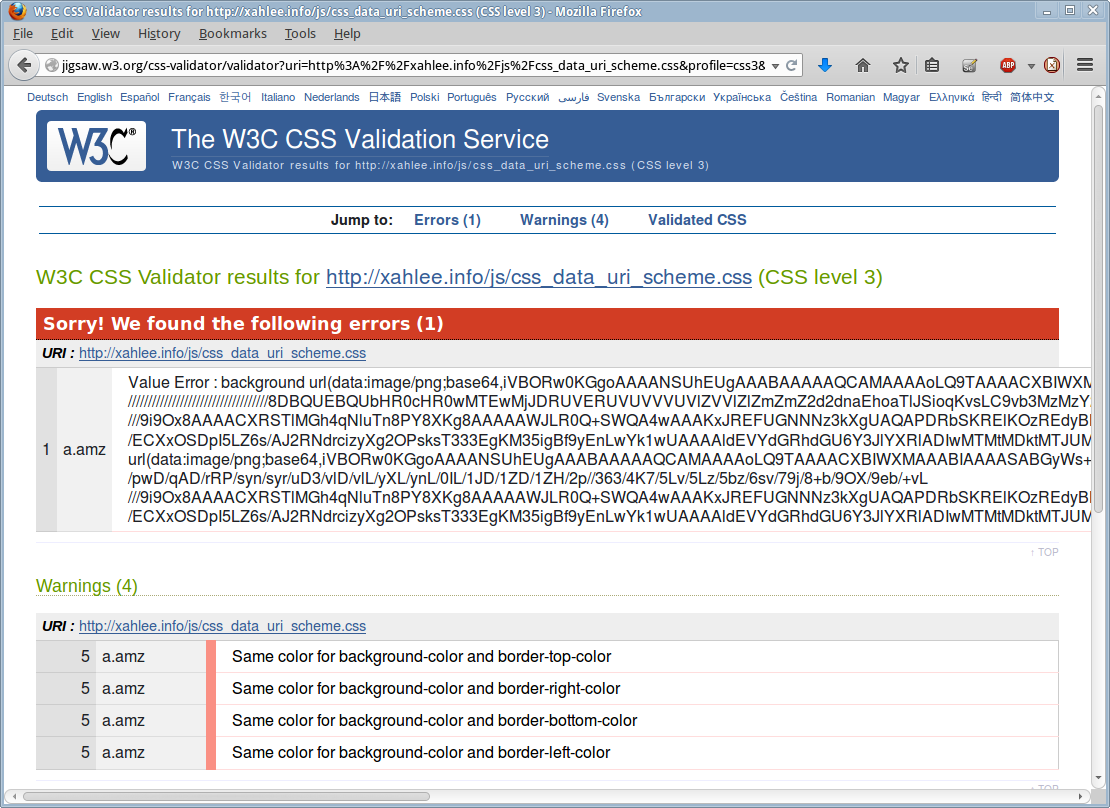
Doesn't Support Data URI Scheme
as of 2014-07-24, the W3C CSS validator doesn't support CSS Data URI Scheme .

Here is the sample file:
a.amz {background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAACXBIWXMAAABIAAAASABGyWs+AAAAvVBMVEX///////////////////////////////////8DBQUEBQUbHR0cHR0wMTEwMjJDRUVERUVUVVVUVlZVVlZlZmZmZ2d2dnaEhoaTlJSioqKvsLC9vb3MzMzY2NjZ2dnm5uby8vLz7uf+pwD+2KL/pwD/qAD/rRP/syn/syr/uD3/vlD/vlL/yXL/ynL/0IL/1JD/1ZD/1ZH/2p//363/4K7/5Lv/5Lz/5bz/6sv/79j/8+b/9OX/9eb/+vL///9i9Ox8AAAACXRSTlMGh4qNluTn8PY8XKg8AAAAAWJLR0Q+SWQA4wAAAKxJREFUGNNNz3kXgUAQAPDRbSKRElKOzREdyBHq+38su0U1f8yb93u7cwDwYlGHyAN0WOFaQ2NaEgcSzU4XaVgMJJBpNlFfmNhjIJfgOfOZgdiAq7EvLTBQ8+w2IE6KMeKyhj6iTgfZFXzoWBVVezRYbcKQwj7773kMI0Lh4Z9eFbyv2Zb1SH3/ECXxOSDpI5LZ6s/AJ2RNdrcizyXg2OPsksT333EgKM35igBf9yEnLwYk1wUAAAAldEVYdGRhdGU6Y3JlYXRlADIwMTMtMDktMTJUMDM6NTI6MzEtMDc6MDA2WkYwAAAAJXRFWHRkYXRlOm1vZGlmeQAyMDEwLTA5LTIxVDEwOjM3OjQxLTA3OjAwILE5HAAAAABJRU5ErkJggg==) no-repeat left center; background-size:16px 16px; padding-left:19px; border:solid thin #ffc125; background-color:#ffc125; }
Missing Open Tag as Valid
If you have a page without a opening “body” tag, but does have a closing one, W3C HTML validation report it as valid.
Maybe it's technically valid, but quite annoying.
Here's the sampe html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>W3C HTML Validation Problem: Mismatch Tag</title> </head> <h1>W3C HTML Validation Problem: Mismatch Tag</h1> <p>This is a test page.</p> <p>This is a html4 strict page. This page doesn't have a opening “body” tag, but has a closing one.</p> </body> </html>
XHTML Style “<br />” Tag as Valid HTML4
If you use the XHTML style tag such as <br />, it's also reported as valid. W3C only gives a warning. However, this is technically invalid.
Test page:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>W3C HTML Validation Problem: Slash End Tag</title> </head> <body> <h1>W3C HTML Validation Problem: Slash End Tag</h1> <p>This is a test page. This page is html 4.01 strict. </p> <p>This page contains a <br /> “br” tag with a slash.</p> </body></html>
“p” Tag in “li” as Valid HTML4
If you have “p” tag inside “li”, it's valid! Even in HTML 4 strict.
(Note that technically any ending tag of “p” and “li” can be omitted.)
Test page:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>W3C HTML Validation Problem: p in li</title> </head> <body> <h1>W3C HTML Validation Problem: p in li</h1> <p>This is a test page. This page is html 4.01 strict.</p> <p>This page tests “p” tag inside “li” tag.</p> <ul> <li><p>this line</p> contains <p>“p” tags</li> </ul> </body></html>