TypeScript Misc Notes
optional param, and “or type”
(( φw?: number | undefined, φh?: number | undefined, φviewBox?: number[], φx?: number, φy?: number, ) => { // create svg element. // φw is view port width // φh is view port height // φviewBox is [x y w h] // φx, φy are coordinates for position inside outer svg const ξsvgEle = document.createElementNS("http://www.w3.org/2000/svg", "svg"); ((φw === undefined) ? null : (ξsvgEle.setAttribute("width", φw.toString()))); ((φh === undefined) ? null : (ξsvgEle.setAttribute("height", φh.toString()))); ((φviewBox === undefined) ? null : (ξsvgEle.setAttribute( "viewBox", φviewBox[0] + " " + φviewBox[1] + " " + φviewBox[2] + " " + φviewBox[3], ))); ((φx === undefined) ? null : (ξsvgEle.setAttribute("x", φx.toString()))); ((φy === undefined) ? null : (ξsvgEle.setAttribute("y", φy.toString()))); return ξsvgEle; });
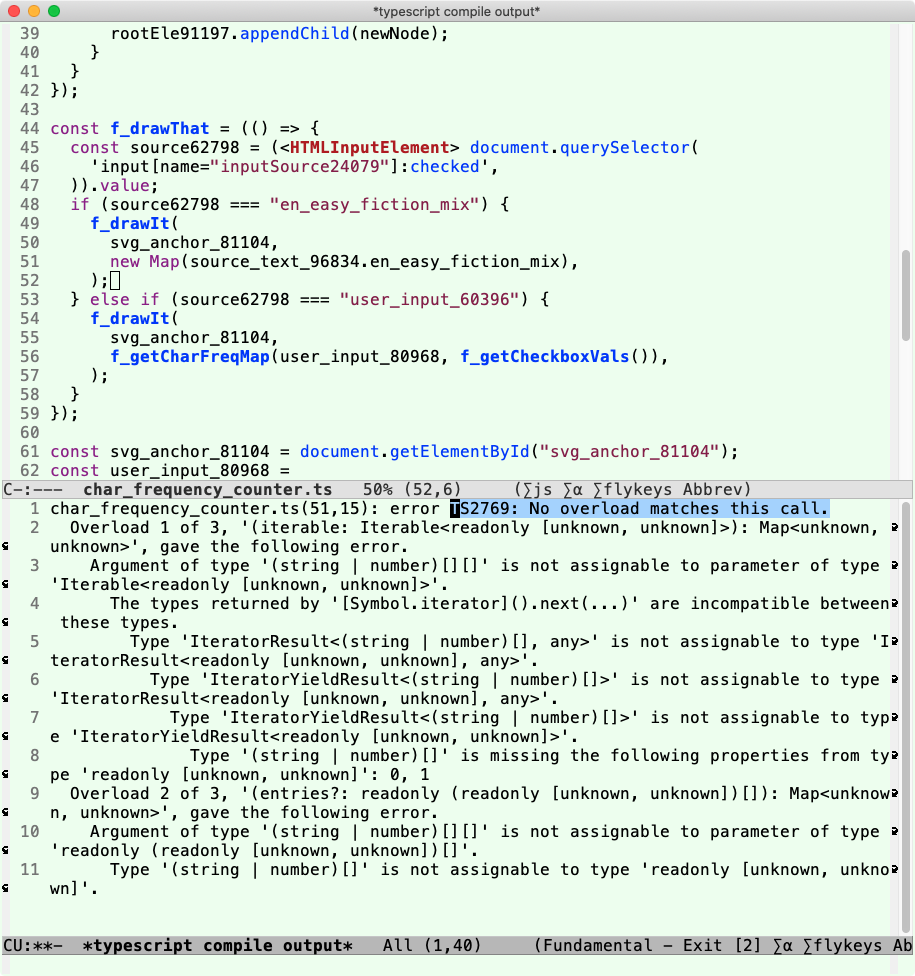
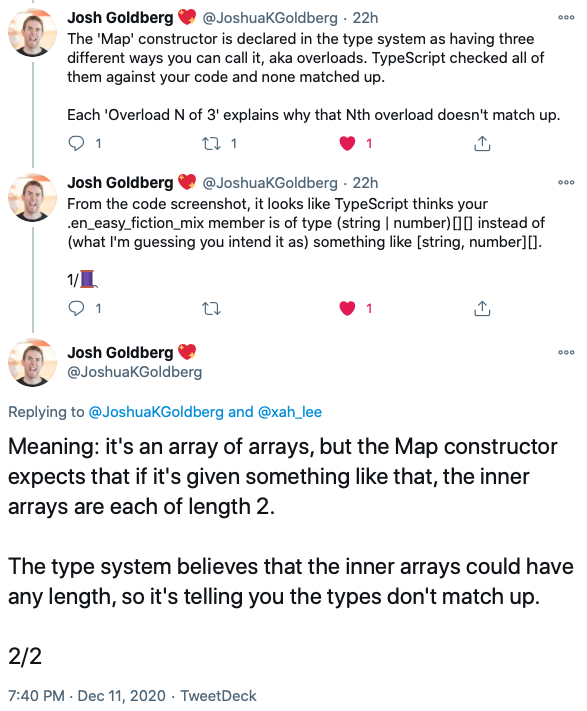
TS2769: No overload matches this call

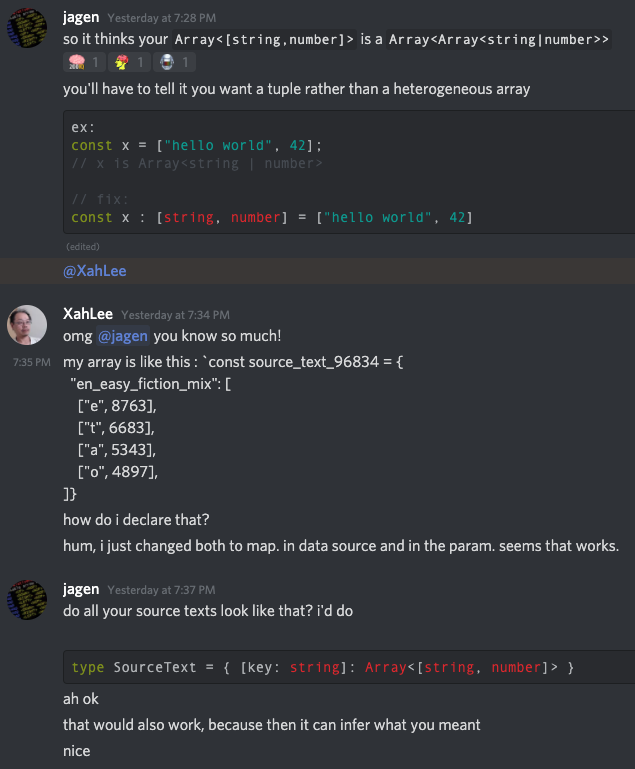
jagen answers on xah discord:
so it thinks your
Array<[string,number]>
is a
Array<Array<string|number>>
you'll have to tell it you want a tuple rather than a heterogeneous array
ex:
// x is Array<string | number> const x = ["hello world", 42]; // fix: const x : [string, number] = ["hello world", 42]


TypeScript Doesn't Translate String Iterable Properly
the problem is, with for-of loop on string iterable, it supposed to go thru chars, not 16-bytes units.
but the TypeScript generated version goes thru 16-bytes units.
this means, when the input string contains Unicode chars beyond the basic multilingual plane, for example, containing emojis 😸, the code fails.
TypeScript translates this code:
const countChars = ((φtext) => { // returns a object object, key is single char, value is count of occurrence of the char. const hashtable = {}; for (let c of φtext) { if ( hashtable.hasOwnProperty(c) ) { hashtable[c] += 1; } else { hashtable[c] = 1; } } return hashtable; });
into this code:
let countChars_1 = (function (φtext) { // returns a object object, key is single char, value is count of occurrence of the char. let hashtable = {}; for (let _i = 0, φtext_1 = φtext; _i < φtext_1.length; _i++) { let c = φtext_1[_i]; if (hashtable.hasOwnProperty(c)) { hashtable[c] += 1; } else { hashtable[c] = 1; } } return hashtable; });
TypeScript Does Not Convert Code Block to Function Wrapper
when you wrap whole code in curly brackets {…}, TypeScript does not translate it to (function (){…})()
Why TypeScript Won't Compile ES2015 Objects
here's the reason that TypeScript isn't a proper JS compiler.
Namely, you cannot code in ES2015 and expect TypeScript to translate to 100% ES5.
Specifically, if you use any of ES2015 objects, such as Map, Set, it will leave them as is.
The reason, is that, TypeScript decided that it only do transformation of syntax, because otherwise the performance characteristics of generated code would not be similar to the source code.
The Condition of JavaScript Transpilers

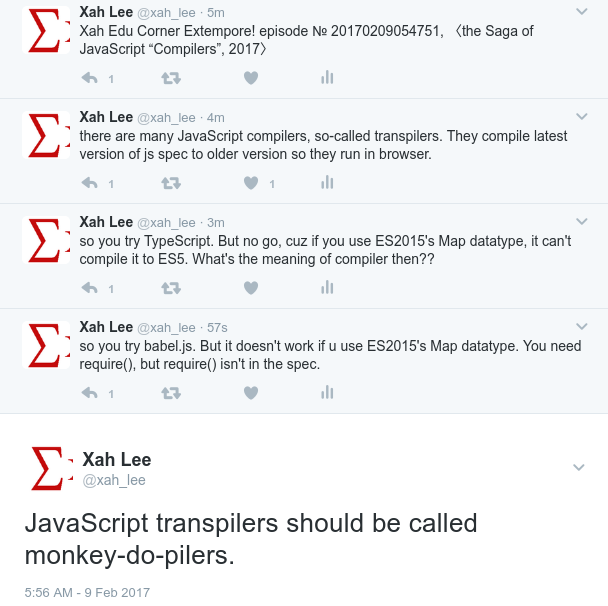
Xah Edu Corner Extempore! episode № 20170209054751, 〈the Saga of JavaScript “Compilers”, 2017〉
there are many JavaScript compilers, so-called transpilers. They compile latest version of js spec to older version so they run in browser.
so you try TypeScript. But no go, cuz if you use ES2015's Map datatype, it can't compile it to ES5. What's the meaning of compiler then??
so you try babel.js. But it doesn't work if u use ES2015's Map datatype. You need require(), but require() isn't in the spec. What's the meaning of compiler then?
JavaScript transpilers should be called monkey-do-pilers.