Syntax Coloring Compared: Emacs, Vim, Atom, Sublime, Visual Studio, WebStorm
Here's a comparison of 10 editors, on how they syntax color.
And, we also look at what are the possible way to design syntax coloring.
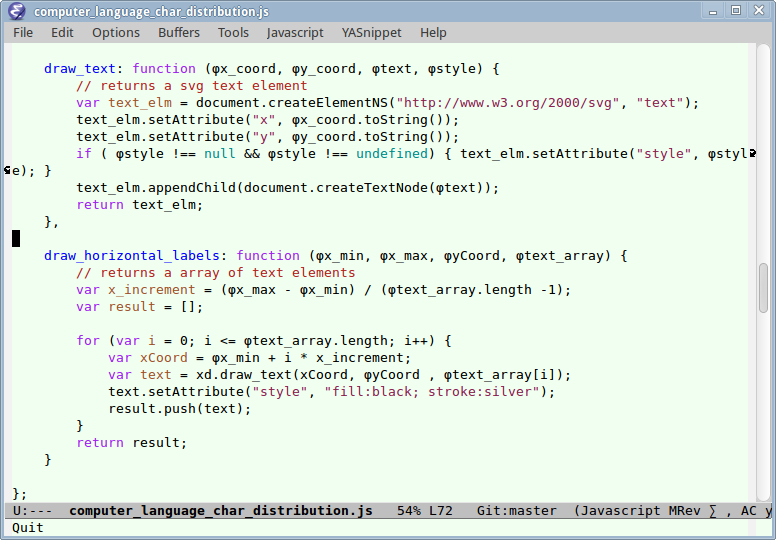
Emacs js-mode
It's curious, of the 2 JavaScript modes for emacs, none of them does coloring of much JavaScript builtin words or methods. In fact, none. They only color what's often technically called “keywords”, such as {if, for, var, null, function, return}. None of the hundreds of builtin method names, object names, etc.

Note the DOM methods {createElementNS, setAttribute, appendChild, createTextNode} are not colored. Worse, basic methods of objects {toString, push} are not colored. Even “length” is not.
Note, it does color some user defined variables. Look at x_increment, but only in the variable declaration, not elsewhere. What's the point then?
(it does that because it's easy to implement, by just regex on
var [A-Za-z]+
)
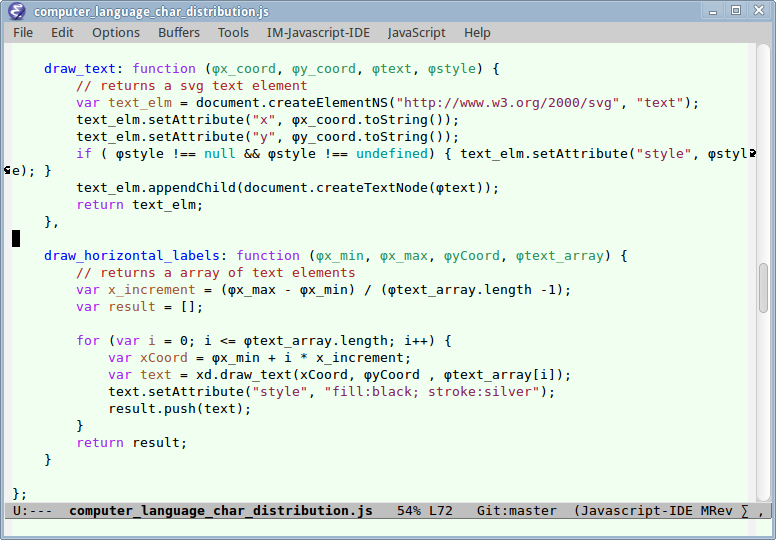
Emacs js2-mode
Now, let's look at js2-node by the well known top programer Steve Yegge. js2-node is one of the most advanced mode, it contains a complete JavaScript parser.

Interestingly, it colors function parameters. Excellent. But, only in the declaration. For example, it didn't color “φx_coord” in the body. And, like the default simple “js-mode”, it doesn't color any of the builtin methods such as “push” nor “length”.
Maybe emacs people don't like colors? Let's look at vim.
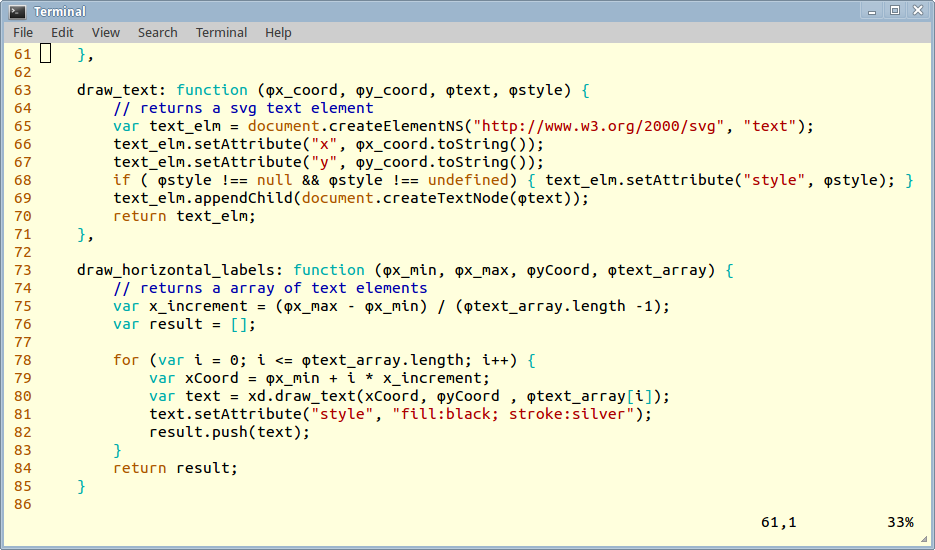
vim

The only thing new is that it colored the DOM object document, but not
setAttribute or other.
It's lousy like emacs.
Maybe emacs vim unix hacker types are outliers?
Let's look at GUI editor, Linux gedit.
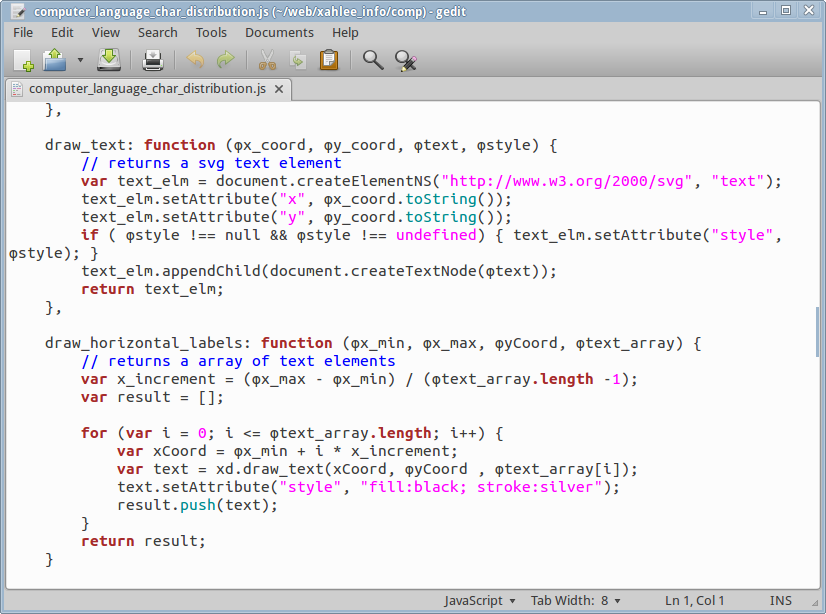
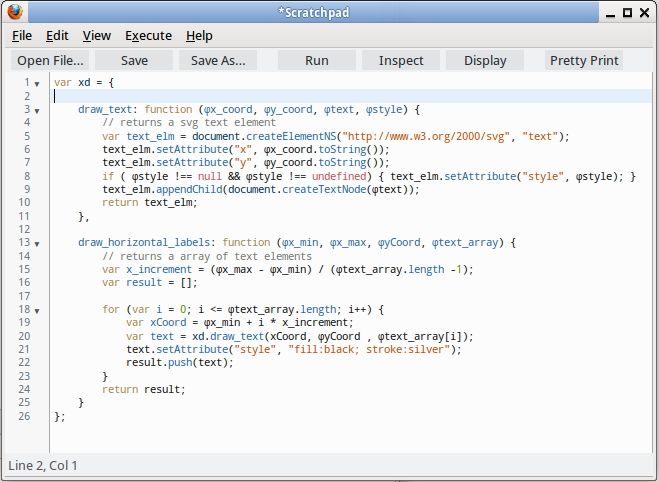
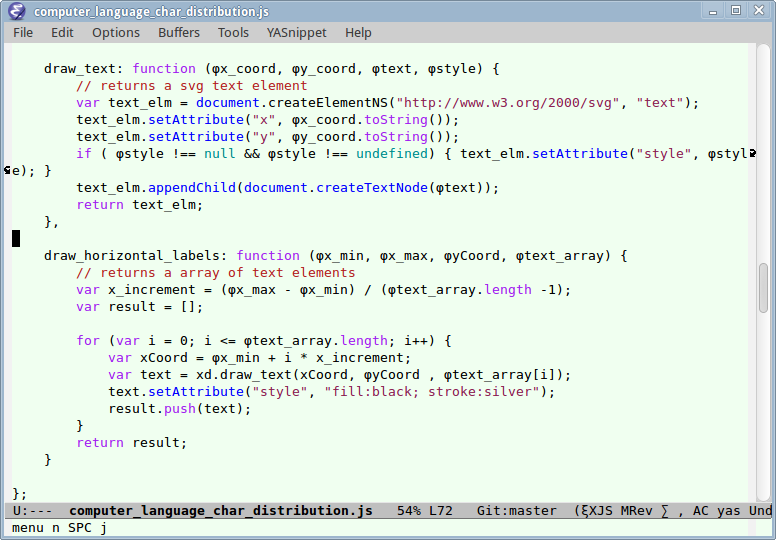
gedit

Interesting. Indeed, it colored {toString, length, push}. These are most frequently used builtin methods/properties of the JavaScript language. It still doesn't color DOM things, such as {appendChild, setAttribute, createElementNS}.
〔see DOM Scripting Tutorial〕
as a side note, its coloring is a bit strange. It colors "string" the same color as the builtin constant undefined. Yet the builtin constant “null” is not colored at all. It colors keyword {function, if, return, var} the same way as object property length. I smell sloppiness.
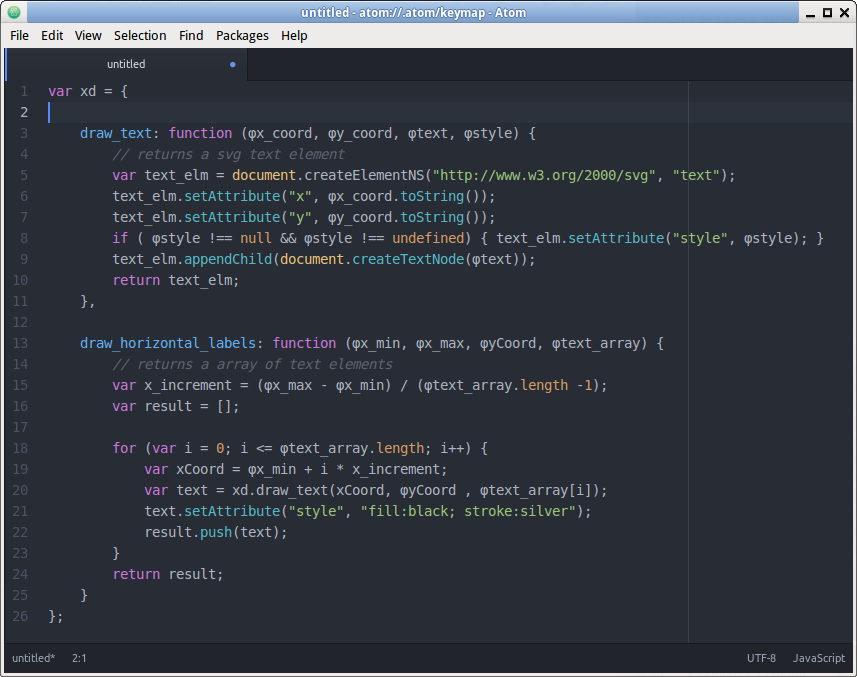
Atom Editor

- JavaScript words are colored. e.g. {toString, length, push}
- Some DOM stuff are colored. e.g. {document, setAttribute, appendChild, createTextNode}, some not, e.g. createElementNS.
Overall, it shows no deeper syntax understanding than emacs and vim.
Now let's look at commercial editors.
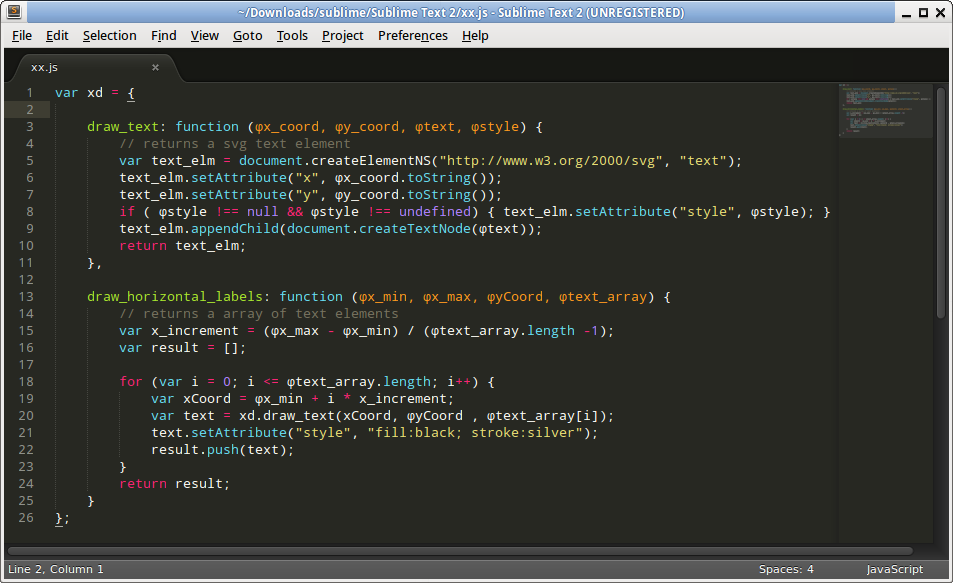
Sublime Text

Sublime Text's syntax coloring seems a mixed bag.
- JavaScript words are colored. e.g. {toString, length, push}
- Some DOM stuff are colored. e.g. {document, setAttribute, appendChild, createTextNode}, some not, for example, createElementNS.
- Function parameters are colored only in declaration.
- Variables are colored only in declaration.
Overall, it shows no deeper syntax understanding than emacs and vim.
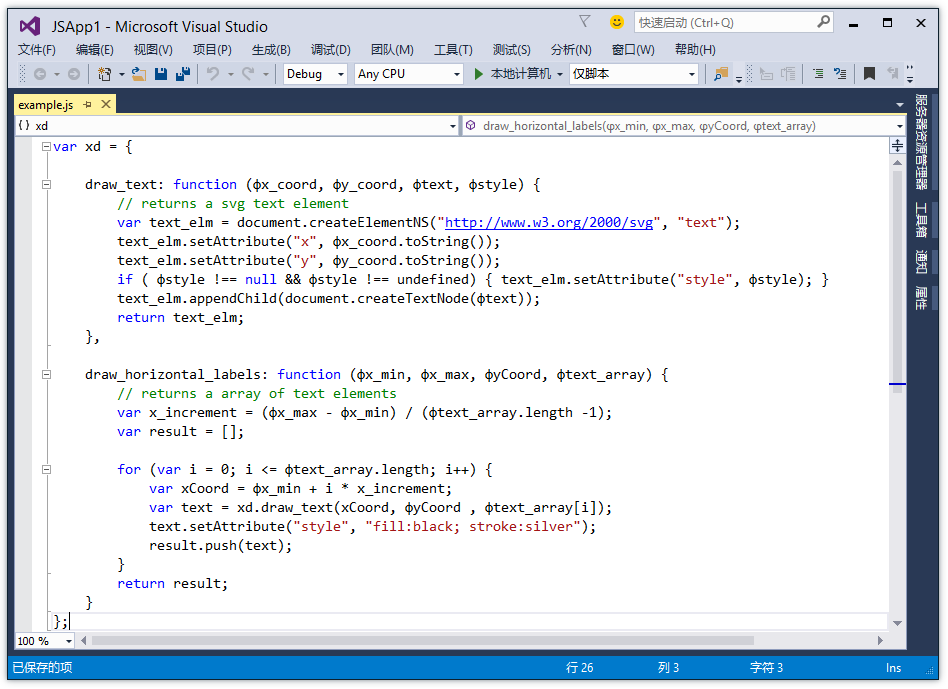
Microsoft Visual Studio

Microsoft Visual Studio doesn't color much, same as emacs and vim.
Firefox

in Firefox browser JavaScript console:
- All DOM properties/methods are colored correctly. e.g. {createElementNS, setAttribute, appendChild, createTextNode}
- All JavaScript properties/methods are colored correctly. e.g. {toString, push, length}. In the same color as DOM stuff.
- function parameters are colored, but only in declaration.
- variables are colored, but only in declaration.
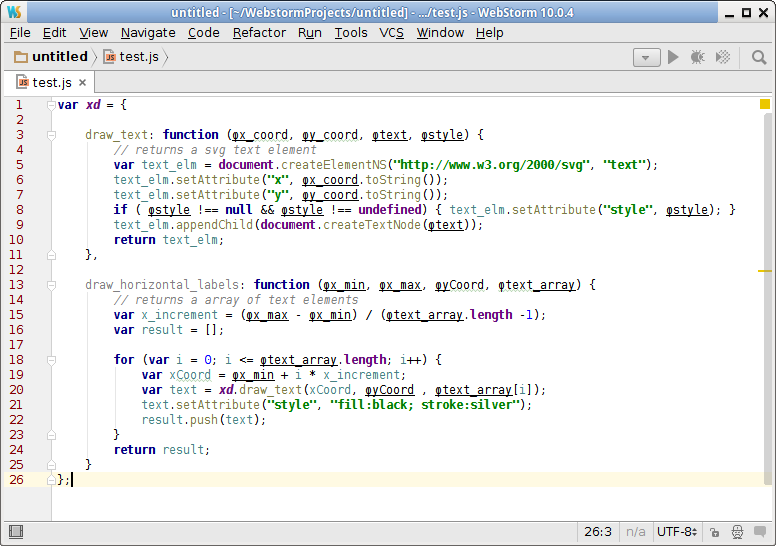
WebStorm
Now let's look at the professional WebStorm IDE.

in WebStorm:
- All DOM properties/methods are colored correctly. e.g. {createElementNS, setAttribute, appendChild, createTextNode}
- All JavaScript properties/methods are colored correctly. e.g. {toString, push, length}. In the same color as DOM stuff.
- It has its own scheme of color choice. For example, it also colors the DOM
documentobject, but in same color as JavaScript constantundefinedand methodlength. - function parameters are colored everywhere, correctly. (with underline)
- variables are colored, everywhere, correctly.
So, it seems, WebStorm is the most technically capable.
The Ontology of Syntax Coloring
What are the possible schemes of syntax coloring? and which would be useful to most programers?
Color by Nesting Level
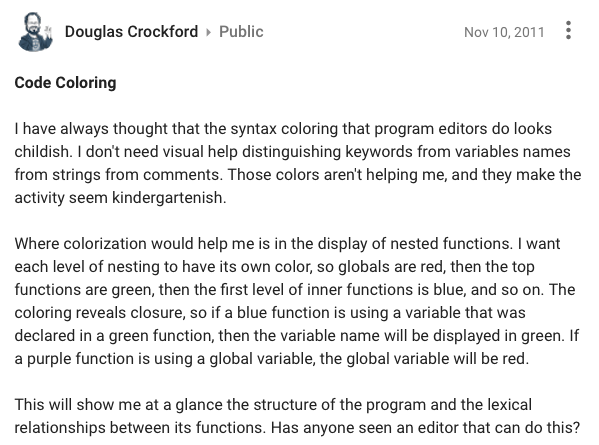
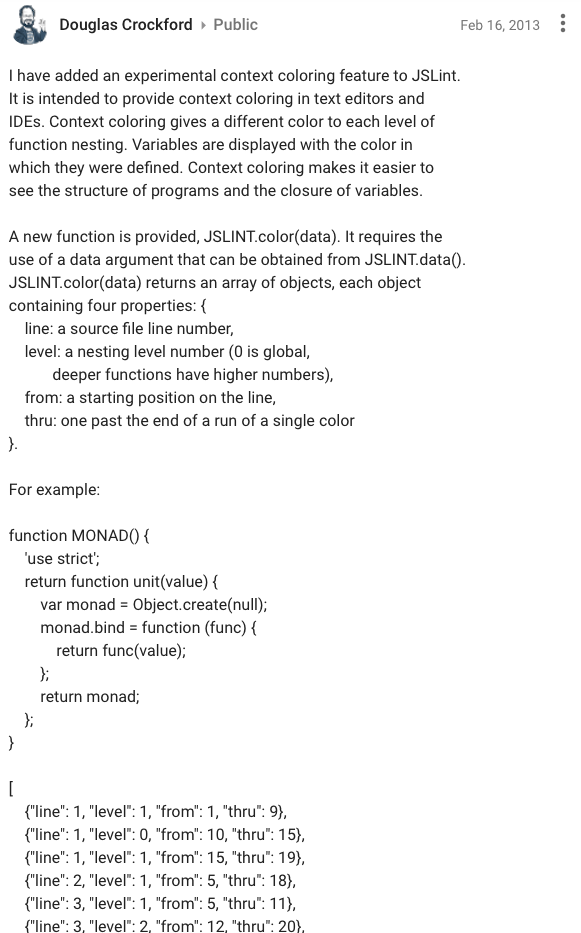
One way, recently suggested by the well-known JSON inventor Douglas Crockford that's making the rounds in the web is coloring by how deep it is nested. see:


Color by Word Classification
another way, the way i want, is to color by the language's technical classification of the words. For example, different colors for {type, class, object, function, method, variable, etc}. The detail depends on the language.
In this way, you get to know at a glance how the code is using the language. This scheme is especially useful for a language new to you. (say, Haskell, Erlang, fsharp, Wolfram Language, Golang, Rust, etc.)

Note, all JavaScript buildin words e.g. {toString, length, push}, and DOM words e.g. {appendChild, setAttribute, createElementNS}, are all colored, and differently.
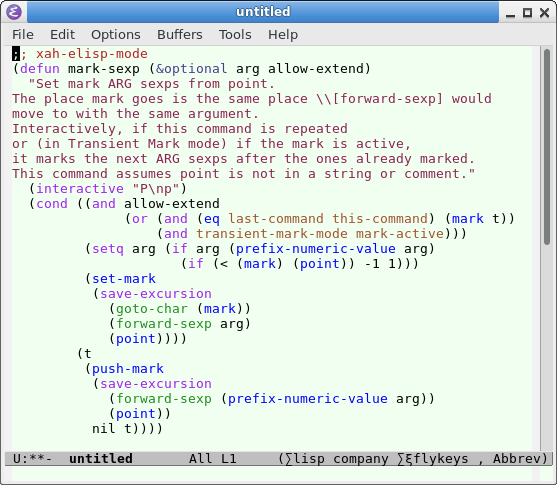
Here's a example for emacs lisp the language.

〔see Emacs: Xah Elisp Mode 📦〕
Here, core lisp language words are colored by their technical classification: special form, function, command.
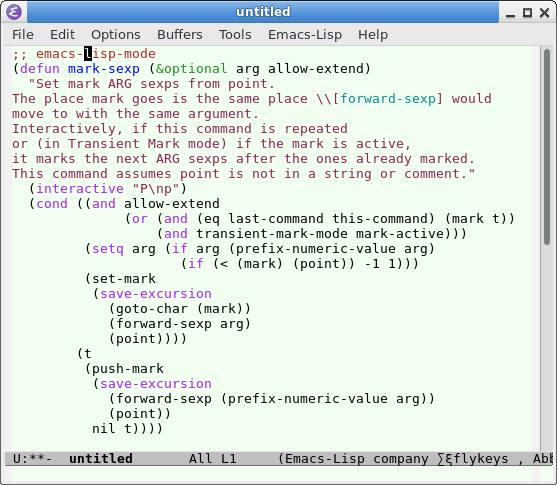
Compare it to default emacs lisp mode:

Color User Defined Identifiers Only
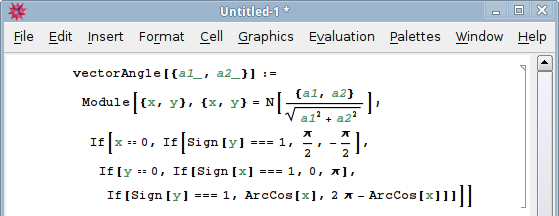
Another way, is to color by user-oriented purpose. Mathematica is somewhat like this, it seems to only color parameters and variables, and does that well.

Color by Type
Another way, is to color by type. This might be suitable for Haskell, OCaml.
Code for Screenshot
Show screenshots of your fav editor. Here's the code snippet.
var xd = { draw_text: function (φx_coord, φy_coord, φtext, φstyle) { // returns a svg text element var text_elm = document.createElementNS("http://www.w3.org/2000/svg", "text"); text_elm.setAttribute("x", φx_coord.toString()); text_elm.setAttribute("y", φy_coord.toString()); if ( φstyle !== null && φstyle !== undefined) { text_elm.setAttribute("style", φstyle); } text_elm.appendChild(document.createTextNode(φtext)); return text_elm; }, draw_horizontal_labels: function (φx_min, φx_max, φyCoord, φtext_array) { // returns a array of text elements var x_increment = (φx_max - φx_min) / (φtext_array.length -1); var result = []; for (var i = 0; i <= φtext_array.length; i++) { var xCoord = φx_min + i * x_increment; var text = xd.draw_text(xCoord, φyCoord , φtext_array[i]); text.setAttribute("style", "fill:black; stroke:silver"); result.push(text); } return result; } };