JS: How to Use Browser Console
What is browser console
Browser console is tool in browser that lets you view and edit JavaScript, HTML, CSS.
A easy way to try JavaScript code is to use browser's JavaScript console, usually under a menu named Developer Tool.
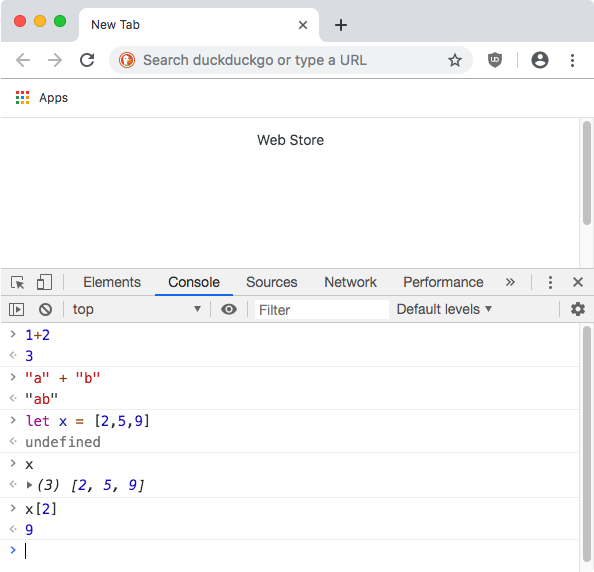
Google Chrome Browser
On Google Chrome browser for Windows: Press F12 or Ctrl+Shift+i to toggle JavaScript console.
On macOS ⌘ command+⌥ option+i

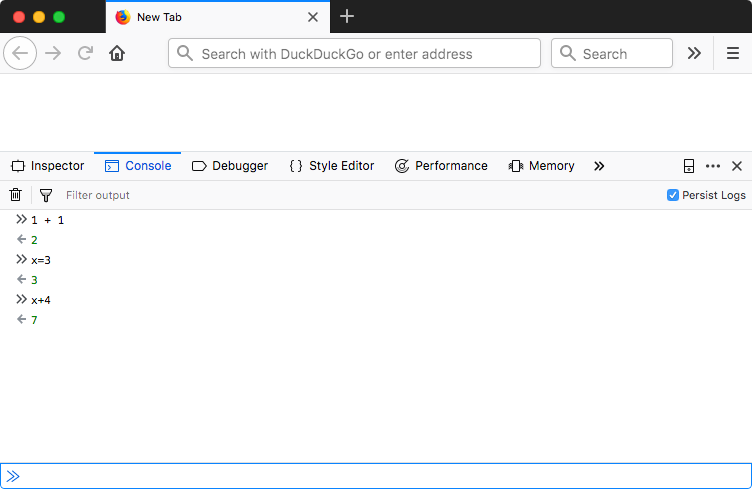
Firefox
- Firefox on Microsoft Windows, Press Ctrl+Shift+i to toggle JavaScript console.
- Firefox on macOS, Press ⌘ command+⌥ option+i to toggle JavaScript console.


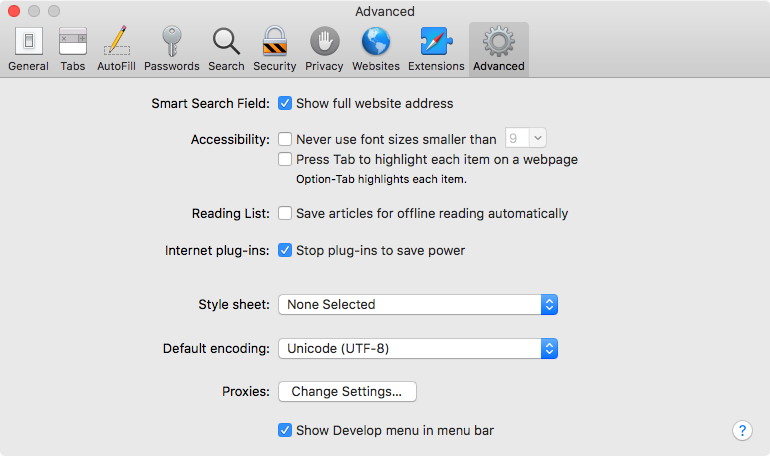
Safari
In Safari, first turn on Develop menu.

then press ⌘ command+⌥ option+i to toggle the JavaScript console.