Xah Web Dev Blog Archive 2016-07
CoffeeScript is no good, because it's a superficial surface syntax, bringing its own problems.
TypeScript is no the answer. It is a superset of js, so doesn't fix the real problem, that is, the bad parts of js.
DartLang isn't the answer. Because it is Java in semantics and syntax. Quite strange beast, and isn't a good lang by itself.
DartLang = dead horse breathing.
The main thing we need to fix is the many js's bad parts. JavaScript Style Guide for Functional Programers
JavaScript lib method definition style, in object curly bracket or outside object?
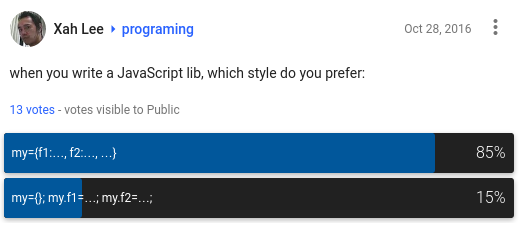
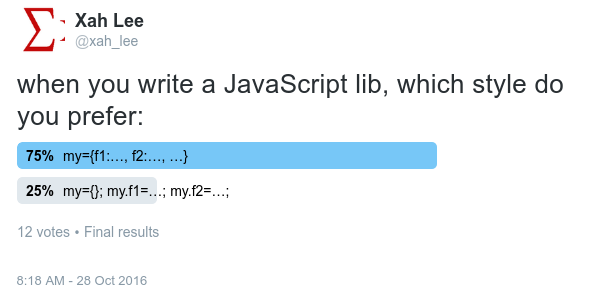
when you write a JavaScript lib, which style do you prefer:
my={f1:…, f2:…}my={}; my.f1=…; my.f2=…;
vote at
- https://x.com/xah_lee/status/792022808129736704
https://plus.google.com/+XahLee/posts/SDovCy3GZBT
Result:


Firefox is at 10% of browser market share
pretty sad. today, Firefox is at 10% of browser market share. Muscle man Chrome is 50%. Mozilla could be gone in a flash.
but Firefox quality has gone pretty bad for 5+ years now, for just basic browsing. Slow as hell.
for my website xahlee.info , mostly read by programers, chrome is 62%. Firefox 14%. Safari is 13%. IE 4%, Edge 1%
The State Of JavaScript, 2016
- The State Of JavaScript
- By Sacha Greif.
- http://stateofjs.com/2016/introduction/
A survey, of js compilers, langs, frameworks, etc.
- CoffeeScript is now dead.
- Grunt is about dead.
- new js framework, vue.js https://vuejs.org/
there's a new js framework, vue.js. New js framework just keeps popping up. Amazing.
JavaScript quiz: will this work
x[f](a)[g](b)
don't just guess. try it.
var s = 0; var x = { f : function (a) { s += a; return x; }, g : function (a) { s += a; return x; }, }; var f = "f"; var g = "g"; console.log( x[f](4)[g](3) ); console.log(s)
HTML: Allowed Characters in id Attribute (updated)
in HTML5 the id attribute string can be any char except space. example: it can start by digit, or #, or ♥
HTML: XML Entities (Special Characters) (old page, new url)
Xah JavaScript tutorial, 2016-07 update
New version is out.
Lots things has been updated. Several page have been re-written from scratch.
Most of the DOM scripting tutorial are re-written. And am working on more complete tutorial of DOM scripting.
Also working on ES6 features.
If you bought it already, you'll receive update.
if you don't have it yet, give it a shot! Thanks.
The Sad State of Web Development
You see the Node.js philosophy is to take the worst fucking language ever designed and put it on the server.
- The Sad State of Web Development
- By Drew Hamlett.
- https://medium.com/@wob/the-sad-state-of-web-development-1603a861d29f
history of CSS: The Languages Which Almost Became CSS
- The Languages Which Almost Became CSS
- By Zack Bloom.
- https://eager.io/blog/the-languages-which-almost-were-css/