CSS: Meaning of Font Size
What Does Font Size Mean Exactly?
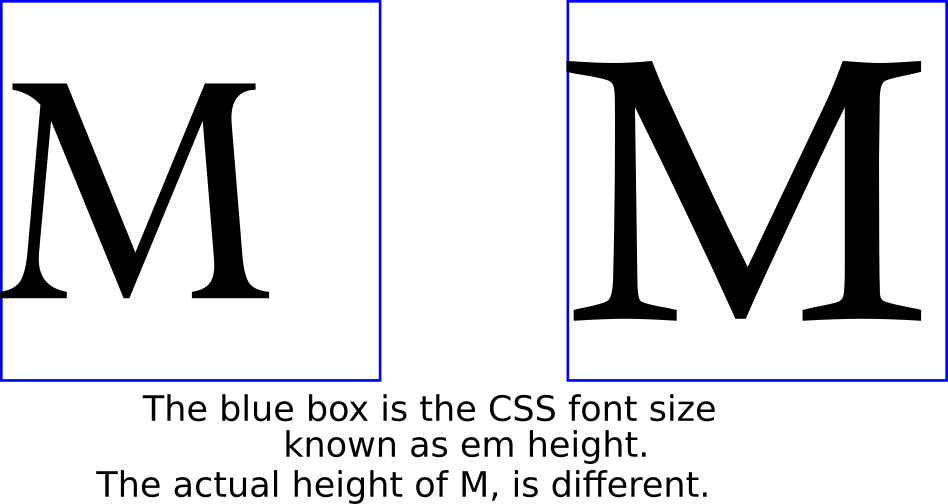
The CSS font size of a font is a imaginary design box around the font that includes space for ascender and descender plus a little padding. This imaginary design box has the misleading name em height.
“em height” is not the bounding box. (typography does not have the concept of “bounding box”.)

The actual height of letter M, differs depending on the font used.
Some character, such as Ü , may extend beyond this design box.
Actual Letter Height
Different font with same CSS size spec may have very different size, because the ratio of CAPS height to “font size” is not standardized.
For example, compare:
Bye
Bye
Typically, serif font are smaller.