Xah Web Dev Blog Archive 2017-12
massive upgrade my js tutorial to js es2015.
here's 5 pages for end of the year day.
massive updates to JavaScript tutorial. Here's 5 of them today.
arguments Object (updated)
global variable (on its own page)
var Name Scope (more updates)
var Declaration Order (Name Hoisting) (major rewrite)
minor updates:
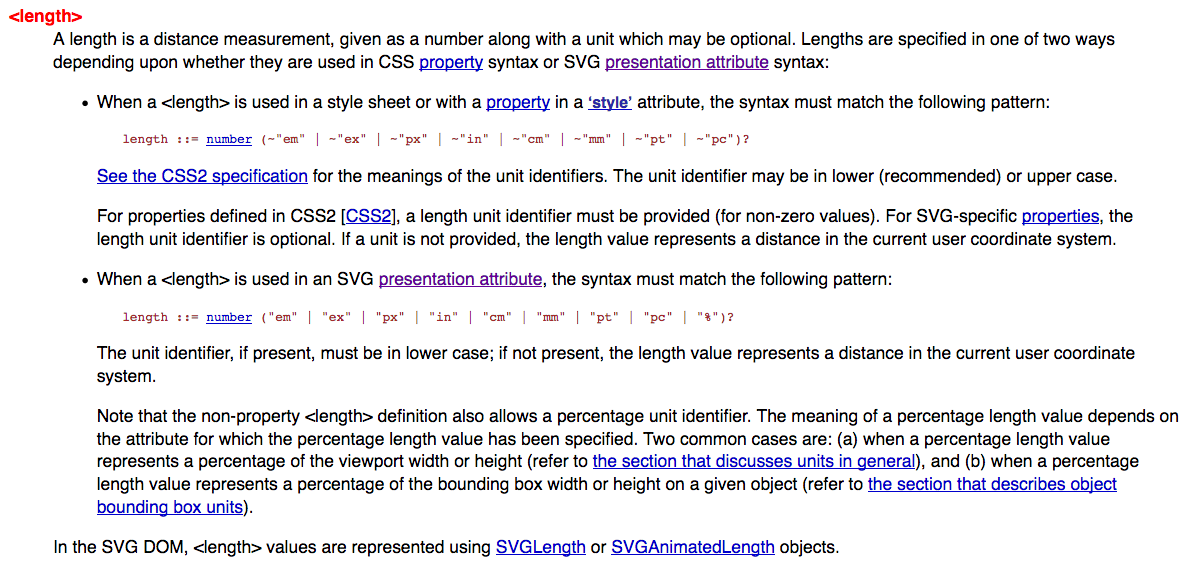
svg length complexity
got ill after reading this.

one of the most useful, is a percentage, which means relative to view port. So, 0.2% is a nice value. This way, lines are just the right thickness in 5 inch screen or 24 inch screen.
But, that 0.2% has different meanings depending on where you use it. example: in
<rect x="0" y="0" width="9" height="9" stroke-width="0.2%" />
vs
<rect x="0" y="0" width="9" height="9" style="stroke-width:0.2%" />
The meaning of percentage unit in css depends on which attribute it is used. But since
stroke-width is svg only, i suppose in this case, both use of percentage have the same meaning.

Source Code Encoding (minor update)
Xah JavaScript Style Guide for FP (minor update)
Mozilla Secretly Install Ad-Ware to Firefox
one sad news after another.
- Firefox is on a slippery slope
- By Drew Devault.
- https://drewdevault.com/2017/12/16/Firefox-is-on-a-slippery-slope.html
SVG, and an Insider's Look at W3C Standardization Process
- Me and SVG
- By Amelia Bellamy-Royds.
- https://codepen.io/AmeliaBR/post/me-and-svg
what a fantastic article!
truly informative, on svg, and the standard process, the innards, and situation of tech industry!
SVG 2 is dead
looks like SVG 2 is dead. it will not be implemented. Right now, Firefox support maybe 20% of its features. Chrome maybe 10%. Safari, Edge, 0.
svg2 feature support https://nikosandronikos.github.io/svg2-info/svg2-feature-support/
here's w3c's naming of their standard progress
- Working draft
- Candidate recommendation
- Proposed recommendation
- W3C recommendation
usually take years to go from one to the next.
jargon ridden bureaucratic shit.
Note also, now we have 2 html standards, from whatwg and from w3c. each declare theirs is the standard.
Note also, now we have 2 html standards, from whatwg and from w3c. Each declare theirs is the standard. most hackers don't know, it's all politics. This is partly why, “standards” are often complex and incomprehensible. it's that way not because tech necessity.
Web Design: Grey Text on White Background. Solarize Color Disease (updated. now macOS)
a sketchy intro on the state of svg animation.
learn web animation in 3 minutes.
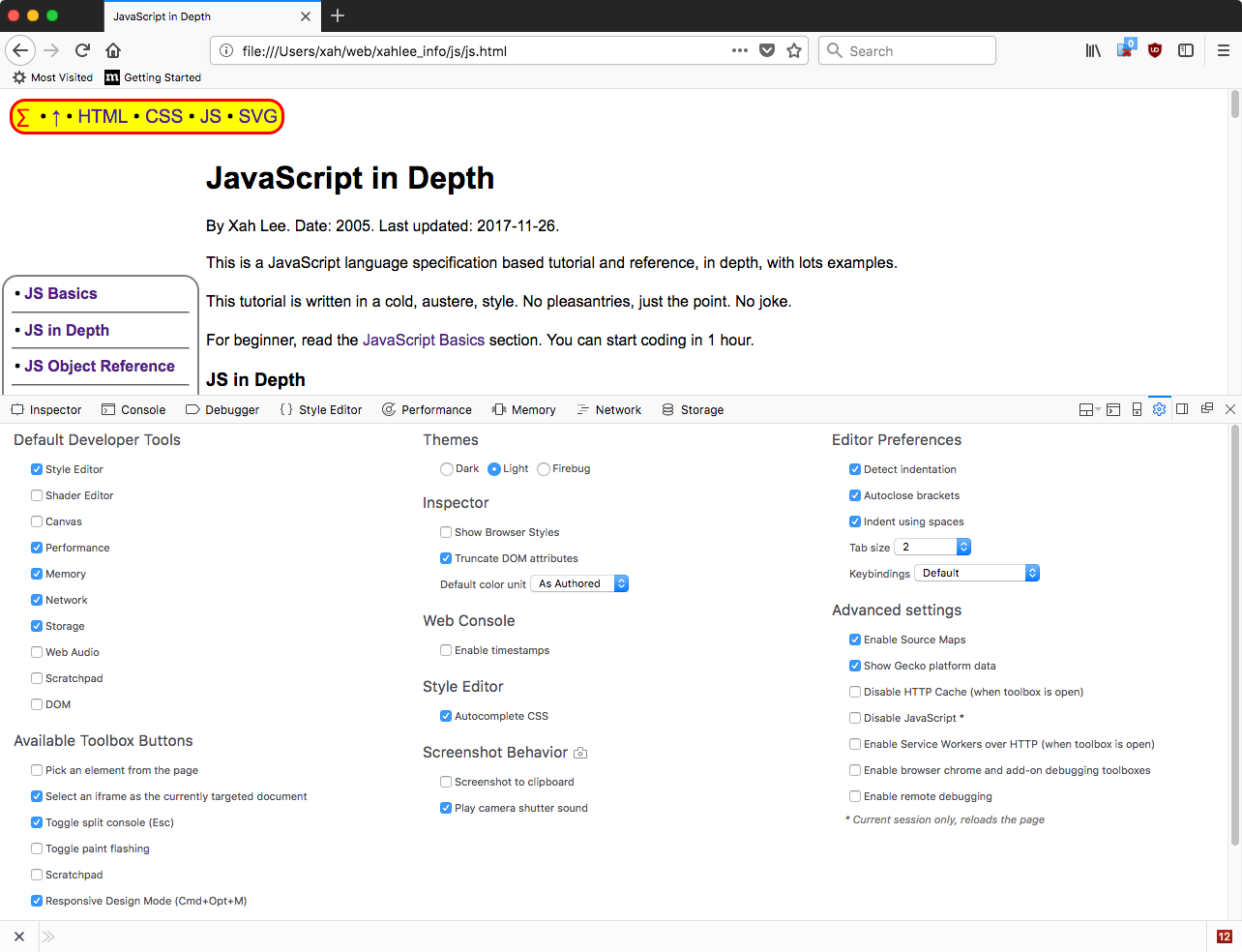
Turn Off JavaScript in Firefox, Without Addon
You can now temporarily turn off JavaScript in Firefox (version quantum, as of 2017-12-07)
however, it doesn't work as a temp toggle. That is, if you have js off, and just want to turn it on for a tab, this method doesn't work.

(Press F12, click the gear icon on top right.)
If JavaScript is disabled, svg animation (the “animation” tag) won't work. ( this is firefox, as of 2017-12-07 ) But CSS animation still does.
Object.prototype.toString (minor update)
JavaScript Basics (major update. Now, ES2015 based)
Ask Xah, emacs, JavaScript, keyboard, 2017-12-01 at https://www.patreon.com/posts/15656041