SVG: Font Size
This page shows what the size unit mean exactly for text element.

style="font-size:1%". 1em or rem doesn't work neither, the font may become invisible or fill whole canvas. Font size value is dependent on user coordinate (e.g. view box), not view port.
Default Font Size
If no font size is set, default is 16.
<text x="0" y="50">E none</text> <text x="0" y="70" font-size="16">E size 16</text>
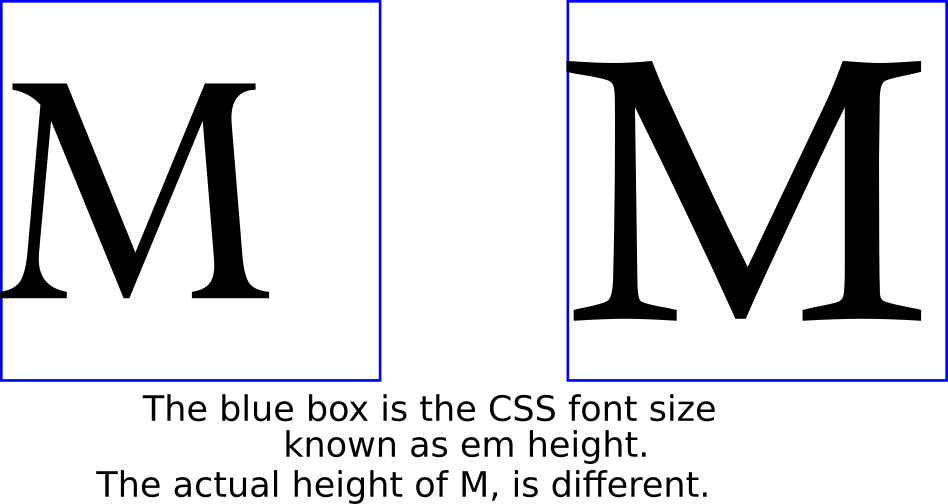
Font Size Means Baseline to Baseline
Font size means baseline to baseline.
<svg width="100" height="100"> <text x="0" y="100" font-size="100">E</text>
Note that a font size means the box a font is designed in. It includes empty spaces above and below.

〔see CSS: Meaning of Font Size〕
Unit is User Coordinate
When you use font size attribute, e.g.
<text x="0" y="100" font-size="16">E 16</text>,
the unit is user coordinate.
〔see SVG: viewBox. User Coordinate〕
<svg width="100" height="100"> <text x="0" y="100" font-size="100">E 100</text> </svg>
<svg width="100" height="100" viewBox="0 0 500 500"> <text x="0" y="500" font-size="100">E 100</text>
Percentage Value
Percentage value for font-size means with respect to default
font-size value.
font-size="100%" is the same as
font-size="16"
<svg width="100" height="100"> <text x="0" y="50" font-size="16">E 16</text> <text x="0" y="70" font-size="100%">E 100%</text> </svg>
font-size="16" vs
font-size="100%", in a SVG box of width height 100 100.
<svg width="100" height="100"> <text x="0" y="100" font-size="200%">E 200%</text> </svg>
<svg width="100" height="100" viewBox="0 0 500 500"> <text x="0" y="500" font-size="200%">E 200%</text> </svg>
font-size="200%",
but the first SVG has width height 100 100,
the second SVG has user coordinate width height 500 500.
font-size Attribute vs CSS
Font size can also be specified by CSS, e.g. style="font-size:16px".
When using CSS, a unit such as “px” is required. (this is required by CSS)
When using CSS, the “px” length has exact same meaning as SVG font size attribute without unit.
<text x="0" y="50" font-size="30">E 30</text> <text x="0" y="80" style="font-size:30px">E 30px</text>
CSS unit such as rem or em do not work.
CSS value such as 1rem
, are translated into 16px, which in turn is 16 units in SVG user coordinates.
They may become tiny or invisible, or huge and fill the screen, when you use user coordinates.
<svg width="100" height="100"> <text x="0" y="100" style="font-size:1rem">1rem</text> </svg>
<svg width="100" height="100" viewBox="0 0 500 500"> <text x="0" y="500" style="font-size:5rem">5rem</text> </svg>
Percentage Value with CSS
Percentage value with CSS has the same meaning as SVG attribute.
<svg width="100" height="100"> <text x="0" y="50" font-size="100%">E 100%</text> <text x="0" y="70" style="font-size:100%">E 100%</text> </svg>
font-size="100%" and
style="font-size:100%" are the same.
Here in a SVG with width height 100 100.
<svg width="100" height="100" viewBox="0 0 500 500"> <text x="0" y="250" font-size="200%">E 200%</text> <text x="0" y="500" style="font-size:200%">E 200%</text>
font-size="200%" vs
style="font-size:200%",
in user coordinate width height 500 500.
User Coordinate's Unit Size
For how to compute a good font size when in user coordinate, see