Font Size Problem: CSS Size vs Visual Size
standardize perceived font size?

there needs to be a standardized metric for perceived font size, so that, if we say p size x, we can swap any font with that size without changing any site design.
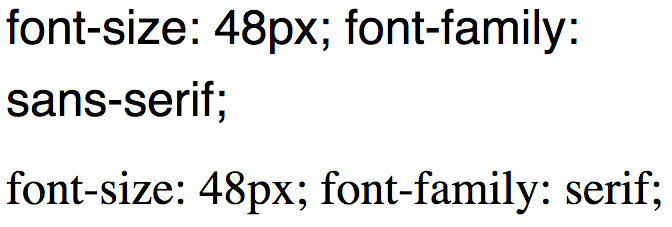
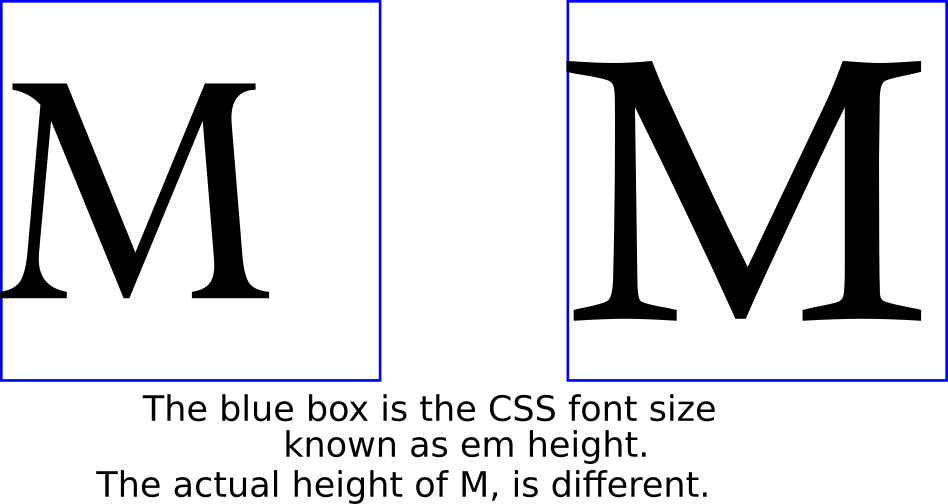
When you say font-size:16px, ok it's 16 pixels, but what
exactly does it mean? M height? M width? Neither! In fact, there is no
precise definition of font size. It's just a box, and font designers put
M about 70% inside it. Actual size of M vary wildly.

Metrically Compatible Fonts?
There is a concept of “metrically compatible” fonts. It means, such fonts have the same caps height, x height, baseline height, ascender height, decender height. Example: Helvetica and arial are metrically compatible. You can swap between them, sans screwing up layout.
Note, there is no “metrically compatible” concept in CSS.
We need it.
Example:
CSS property font-metric-param:baseline/capsRatio, xheight/capsRatio So web authors can swap font sans screwing up layout.
Note: “metrically compatible” fonts is more a side effect of copyright then actual typography concept. Example: Helvetica is copyrighted by Apple. Microsoft cloned it as Arial, and Linux cloned it by Liberation Sans. But it'd be hard pressed to find “metrically compatible” that's not clones.