CSS: font-family
font-family Property
font-family property lets you specify a font.
Example:
body { font-family: Arial, sans-serif; } pre {font-family: Consolas, Menlo, monospace;}
Possible Values
Value can be a single value e.g.
font-family: Arial;
or a sequence of values, like this
font-family: Consolas, Menlo, monospace;
Browser will use the first one available on user's computer.
Font Names Are Case-Insensitive
Arial is same as arial
Quote Font Name that Has Space
If font name contains space, it should be quoted. (no quote often works but may not if the font name start with a number or is a CSS keyword. )
h1 { font-family:"Times New Roman", serif; }
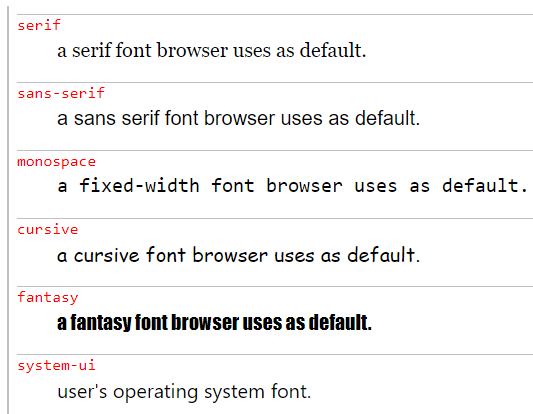
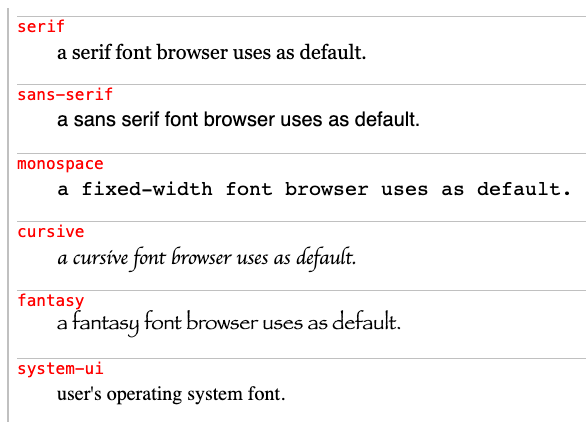
Generic Font Names
serif- a serif font browser uses as default.
sans-serif- a sans serif font browser uses as default.
monospace- a fixed-width font browser uses as default.
cursive- a cursive font browser uses as default.
fantasy- a fantasy font browser uses as default.
system-ui- user's operating system font.
Example. On MacOS
Here is how it looks in macOS.

Example. On Microsoft Windows