Xah Web Dev Blog Archive 2013-12
split into 2 pages.
web hosting service with virtual machine
woot! just activated my digitalocean account. It's a web hosting service using virtual machines. Meaning, you have a whole linux box to yourself, as a dedicated box, with root access. So, you can do anything you want. Ruby, Rails, ngixn, Node.js, anything, or just play with it. They run it on solid state drive.
Random Integer Function 📜 (updated)
♥ JavaScript, Node.js, socket.io ♥
thanks to friends on Google Plus, discovered Socket.io
Socket.IO is a JavaScript library for realtime web applications. It has two parts: a client-side library that runs in the browser, and a server-side library for node.js. Both components have a nearly identical API. Like node.js, it is event-driven.
Socket.IO primarily uses the WebSocket protocol, but if needed can fallback on multiple other methods, such as Adobe Flash sockets, JSONP polling, and AJAX long polling,[2] while providing the same interface. Although it can be used as simply a wrapper for WebSocket, it provides many more features, including broadcasting to multiple sockets, storing data associated with each client, and asynchronous I/O.
It can be installed with the npm (node packaged modules) tool.[3]
- home: http://socket.io/
- github: https://github.com/LearnBoost/socket.io
if you have Node.js's npm installed, npm install socket.io
JavaScript, Node.js, am in heaven. Screw perl, python.
love the Ryan Dahl guy. Today's work, annotated the whole thing. His video is the best intro to node.js. Node.js Video Tutorial by Ryan Dahl
my copy of the node.js doc. New is the left side persistent list of node objects.
Source Code Encoding (updated)
Variable assignment returns a value.
Several tutorials on web server and networking. Btw, don't use Apache. Apache is dinosaur. Use nginx and node.js.
- Testing Server Performance Using Apache Benchmark Tool
- Apache HTTP Server Tutorial
- Tech Humor: Apache vs Node.js vs NGINX 📺 (2013)
- Apache Rewrites History: Why is it Named Apache?
- Blocking Image Leechers in Apache (2010)
- How to Enable HTTP Server gzip Compression
- nginx Tutorial
- TCP/IP Tutorial for Beginner
- Linux: Firewall, iptables Tutorial
- Understanding Public-Key Cryptography for Beginner
- How to Diagnose Computer Networking Problems
var Name Scope (updated)
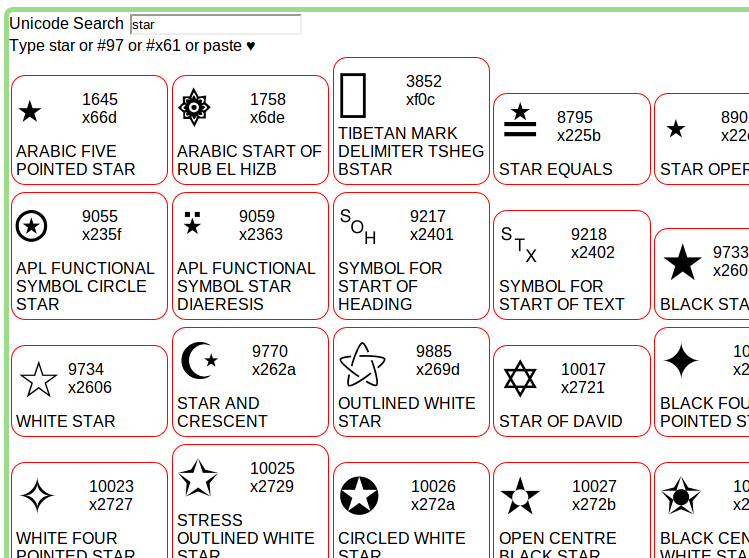
Search Unicode Characters
major update on unicode search. You can search by name, codepoint (decimal or hexadecimal) or paste in Unicode characters. Search is now real-time. Result shows as you type. For example, try to find unicode related to christmas. 🎄 🎅.

Property Attributes (updated)
web UI/UX design is like fashion industry. Each year, grave words are given about the kick-ass-ness of certain design, but after few years, it's all forgotten.
whoever moved the reload ⟳ button into the URL bar is a idiot. Was it Apple Safari who started this?
JS: Strict Mode (updated)
new (operator) (updated)
Create Object (major update)
Prototype and Inheritance (more update)
Property Dot Notation / Bracket Notation (updated)
added a section about using function scope as namespace. var Name Scope
var Declaration Order (Name Hoisting)
JS: DOM Methods (major update)
Encode URL, Escape String (major update)
(major update)
updated with new syntax coloring, a formal language approach to computer language documentation.
- JS DOM: Get Element Parent, Child, Sibling
- CSS: Transition
- CSS: Opacity (Transparency)
- CSS: Text Shadow
JS: DOM Methods (updated with new syntax coloring)
do you understand the lang well before you use frameworks?
JavaScript Example of Functional Programing: Normalize Vector
// JavaScript. By William James. Modified by Xah Lee function normalize( vec ) { var div = Math.sqrt(vec.map(function(x) {return x*x}).reduce(function(a,b) {return a+b})); return vec.map(function(x) {return x/div}); } console.log(normalize([3,4,5,6])); // [ 0.3234983196103152, 0.43133109281375365, 0.539163866017192, 0.6469966392206304 ]
see Code Fun: Normalize a Vector of Any Dimension
JavaScript, example of array splice, 3 arguments form
// example of array splice, 3 arguments form var uu = [0,1,2,3,4,5]; var rs = uu.splice(2,3, "a"); // start at index 2, removed 3 items, add "a" console.log(uu); // [ 0, 1, 'a', 5 ] the new value console.log(rs); // [ 2, 3, 4 ] removed items
〔see Array.prototype.splice〕
Intro to Event in GUI Programing (updated)
How to Create and Update a Website Logo (Favicon) (minor update)