JS: Strict Mode
What is strict mode
Strict mode is introduced in JavaScript standard in year 2011.
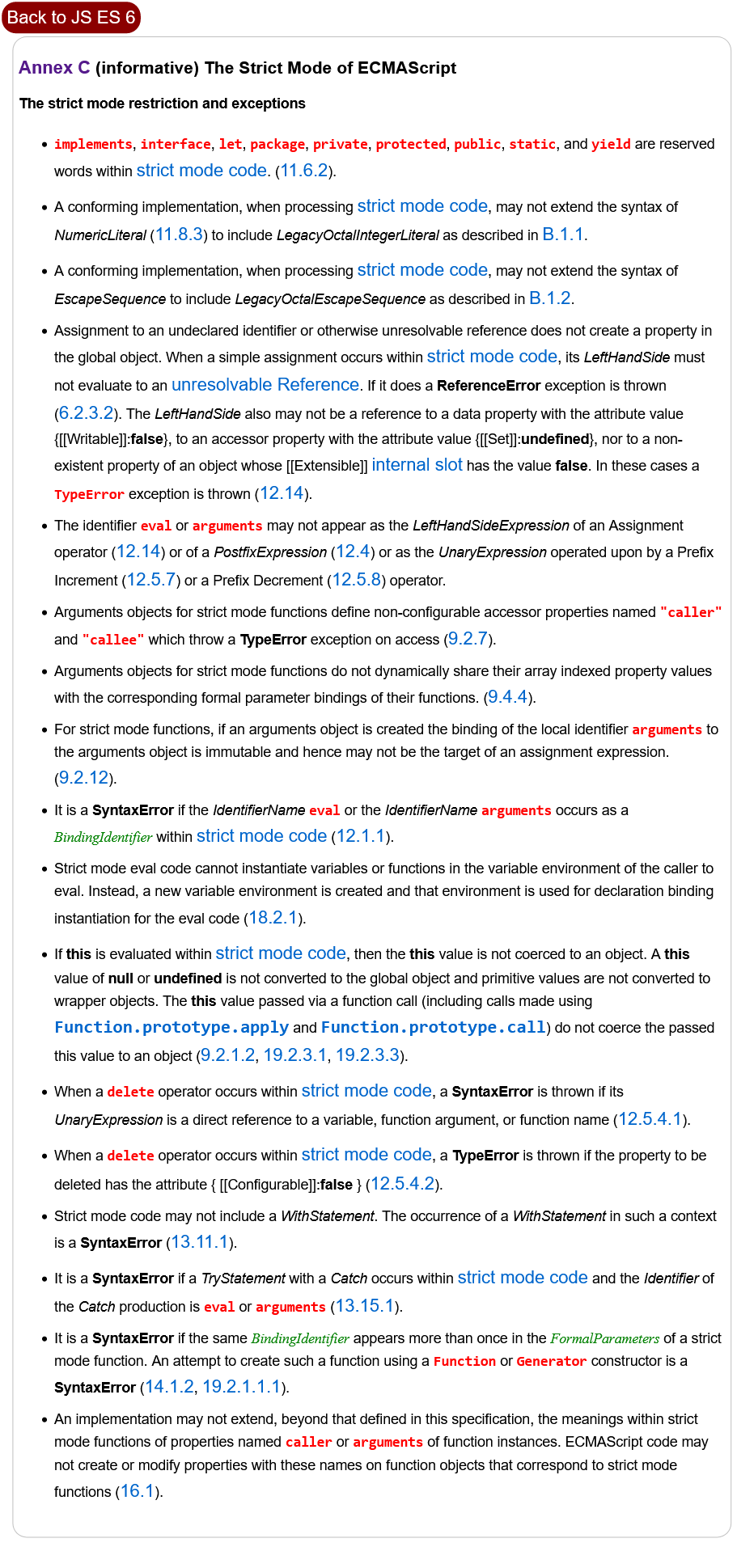
From Standard ECMA-262, 5.1 Edition / June 2011, ECMAScript® Language Specification Annex C: The Strict Mode of ECMAScript
It is a piece of code like this:
"use strict";
in the beginning of JavaScript source code file, or inside a function at top of the function's definition body.
- Semicolon optional if it is followed by a newline character.
- It must be first line, or first line that is not any of comment line, blank line, executable line.
This line of string is called directive.
When strict mode is on, the language has slightly different behavior. Strict mode is created to fix some worst warts of JavaScript.
All major browsers since 2013 support strict mode.
What does strict mode do
The tech details of what strict mode do is fairly complex, and is irrelevant to average JavaScript programer. here are important things to know:
- Assignment to an undeclared identifier or otherwise unresolvable reference does not create a property in the Global Object.
- The this (binding), now when used outside of function, return undefined instead of pointing to Browser Window Object.
- arguments Object now cannot be changed.
- The delete (operator) now cannot be used on a variable or function.
- Function with duplicate named formal parameters is now error.
- Many words, such as
implements,interface,let,package,private,protected,publicand more, are now reserved words. You cannot use them as variable names. - Number starting with 0 is no longer considered an octal notation. (it must start with
"0o") 〔see JS: Number Input. Binary, Hexadecimal, Octal, Etc〕
here's JavaScript spec on strict mode.

How to turn on strict mode
To use strict mode, add to the beginning of your source code this line:
"use strict";
you can also add it to the top of inside a function. When it's inside a function, strict mode applies to the function's body only.
// strict mode just for this function function myFun() { "use strict"; // code here }
🟢 TIP: i do not recommend adding strict mode to function. It makes things too complex. Just add it to top of all JavaScript files.
Should You Turn on Strict Mode?
Yes, in general. Especially in a big company where lots codes are written by bad coders.
- Strict mode began in 2011.
- New features of JavaScript language since ECMAScript 2015 are designed to behave like in strict mode, without needing the strict mode declaration, e.g. JS: Module.
- Many JavaScript compilers, auto add strict mode directive, or the language is defined to behave like in strict mode, such as TypeScript .
How to test if you are in strict mode?
when a function is called as a function in global context, that is, not as a method of a object, then, the value of this keyword inside the function is different depending on whether it's strict mode or not.
〔see JS: this (binding)〕
- in strict mode, global context function call:
thisevaluates toundefined. - in non strict mode, global context function call:
thisevaluates to the Global Object.
// comment this line out to test // "use strict" // determine if in strict mode function isStrictMode() { return this === undefined; } console.log(isStrictMode());