Xah Web Dev Blog Archive 2016-04
JS DOM: Load JS in HTML (defer, async, module) (rewrote. improved clarity)
Intro to Event-Based Programing (rewrote)
JavaScript Quiz: Variable in Array
(repost. on its own page)

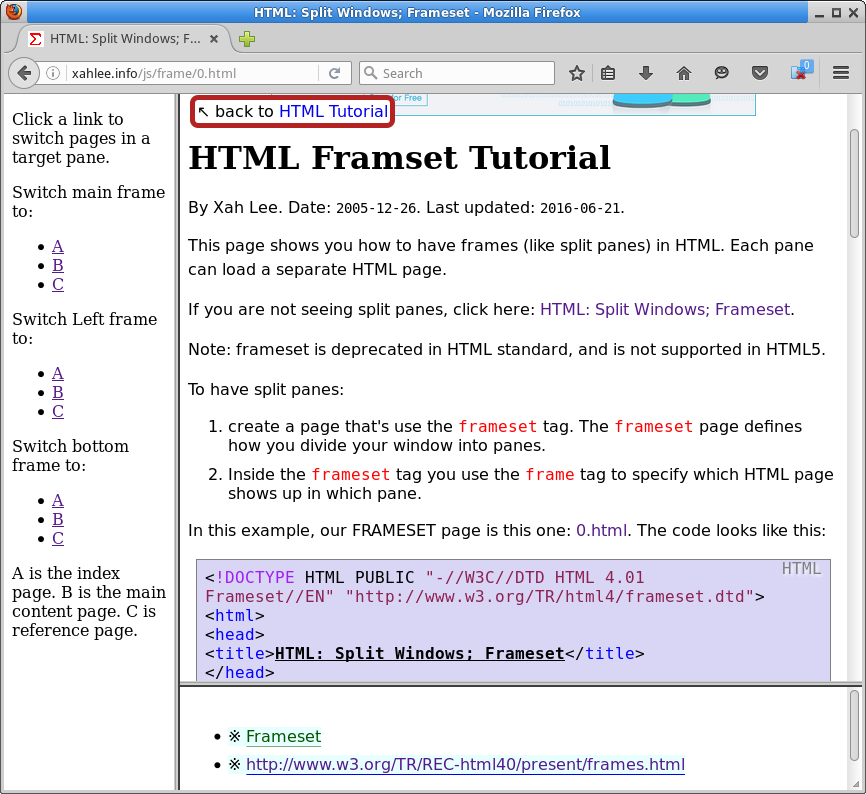
HTML Frameset is actually really a good UI. Unfortunately, it's killed by geeks for geek reasons.
Today, there's still not a workaround.
see it here: HTML: Frameset to Split Windows
the Java doc is still in html frameset, and it won't be going away anytime soon.
(wow, so this means, browser will actually not deprecate it!)
(major rewrite, again. Now, explaining the new school of omitting semicolon)
actually, i now tend to think omitting semicolon is better. The rule is just far more simpler. It is also great saver on typing. Also, the semicolon in js is really a pain, because when editing code, refactoring, change between statement and expression, you have to constantly add / remove semicolon. But if you omit them at all times now, you don't have this problem anymore.
2 nice JavaScript lib for plotting math functions
function-plot. runs on top of d3js. features interval arithmetics. https://github.com/maurizzzio/function-plot/
jsxgraph. geometer sketchpad like lib. http://jsxgraph.uni-bayreuth.de/wp/index.html • https://github.com/jsxgraph/jsxgraph
Much update
there are 2 schools of thought. One, the Douglas Crockford classicist, recommend adding semicolon. The other, often younger, JavaScript coding hotshots in industry, recommend ommiting semicolon at all times.
JavaScript SVG set style problem
3 hours spent debugging this
svgElement.setAttribute("style", styleStr)
vs
svgElement.style = styleStr;
The latter does not work on a 2011 old android tablet running 3 years old CyanogenMod running Google Chrome (too lazy to check version).
JavaScript Quiz. Array Splice Insert Without Nesting
// js quiz // you have function add () { return ["a","b"]; } var tt = [1,2,3,4]; // you want // [ 1, 'a', 'b', 2, 3, 4 ] // modify tt, using splice. How?
for answer, see Array.prototype.splice
Array.prototype.reduce (new page. Basic example.)
see also Array How-To
JS: Test Equality of Array and Object by Content 📜
now, a function that compare 2 arbitrary objects, by deep dive.
Test Array Equality (updated)
JS DOM: Whitespace Nodes (added more example)
never, use delete to remove element in a array. Use Array.prototype.splice. It is the most general way to insert or remove slices at any position.
new version of JavaScript in Depth is out. Sent to previous buyers.
if you bought it before, please leave a comment or review at Buy JavaScript in Depth. Hopefully positive. Thanks.
web bugs is now called web beacon.
that is, those 1 by 1 pixel image file used for tracking. (and many other techniques, now being standardized if not already)
Beacon spec https://www.w3.org/TR/beacon/
json syntax vs JavaScript syntax
JSON syntax isn't just what JavaScript accepts.
〔see Python: Read Write JSON〕
HTTP Protocol Tutorial (new)
CSS Random Gradient with JavaScript, at CSS: Linear Gradient
CSS: Radial Gradient (minor update)