HTML: Ruby Tag (Chinese Character Annotation)
What is Ruby Tag
Ruby tags are used for pronunciation markup. Mostly used for Japanese.

here's what your browser shows:
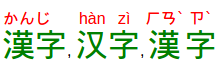
漢字, 汉字, 漢字
<p> <ruby>漢<rt>かん</rt>字<rt>じ </rt></ruby>, <ruby>汉<rt>hàn</rt>字<rt>zì </rt></ruby>, <ruby>漢<rt>ㄏㄢˋ</rt>字<rt>ㄗˋ</rt></ruby> </p>
Example. English
Here is what your browser shows:
passé
Code
<ruby>passé <rt>/paˈsā/</rt></ruby>
ruby { color:green; font-size:2rem; } ruby rt { color:red; }
Syntax
ruby- Markup container. For above-line pronunciation annotation.
rt-
used inside
rubytag, for markup pronunciation rp-
used inside
rubytag, for browsers that do not support the ruby tag.
The rp Tag
The rp tag is used to add parenthesis around the pronunciation symbols for browsers that do not support ruby.
- If the browser does support ruby, then “rp” and its content is ignored.
- If the browser does NOT understand any of the ruby tags, then normally it'll just ignore the tag but display the tag's text content, which results in showing pronunciation inside parenthesis.
Example
<ruby> xyz <rp>(</rp><rt>abc</rt><rp>)</rp> </ruby>
what your browser shows:
xyz
Browser Support
- As of 2015-06-12, browsers that support ruby annotation are: {Google Chrome, Firefox, Safari, IE9}.
- As of 2013-08-16, browsers that support ruby annotation are: {Google Chrome, Safari, IE9}.