Xah Web Dev Blog Archive 2011-08
Microsoft Apple Mozilla Dismiss Dart
CSS tutorial, now on its own page: Xah CSS Tutorial .
Steve Yegge's Google Platforms Rant (2011)
Semantic Web: Emerging Practice of Including Language Name in Embedding Computer Language Source Code on Web Pages
There's a new practice since HTML5 about embedding computer language source code on web pages.
Normally, you just use “pre”, like this:
<pre> x = 5 print x </pre>
However, there is no indication of what language it is. Indicating a language is desired because search engines and other tools can get that info and process it accordingly (such as syntax coloring tool). (this is the idea of semantic web.)
So, it appears, there's this practice of introducing the language info, by embedding a “code” tag with “class” set to “language-‹name›”. Like this:
<pre> <code class="language-python"> x = 5 print x </code> </pre>
However, there is no standardized string for the language string.
- Reference: The code element @ dev.w3.org…
Overall, this practice seems ad-hoc and questionable, but a mob-standard might be better than none.
What is the problem? For example, the semantic of “class” tag isn't designed to be used to encode language names. Also, having “code” nested inside “pre” is a redundant hack. A improvement might be:
<code class="language-python" style="white-space:pre;display:block"> x = 5 print x </code>
But this throws-off intuition, because most people are much more familiar with “pre” tag. So, perhaps we can do:
<pre class="language-python"> x = 5 print x </pre>
All of the above are hacks in using HTML Microformat as a way to embed info for semantic web. A proper solution is a dedicated tag in XML, but XML is going the ways of dinosaur. Among the HTML microformat hacks above, i can't say which one is superior.
For the politics of HTML5 and XHTML, see: Are You Intelligent Enough to Understand HTML5 (2011) • HTML6, JSON SXML Simplified (2010) • HTML5 Doctype, Validation, X-UA-Compatible, and Why Do I Hate Hackers (2011) .
For practical tips on syntax coloring source code on the web, see: Emacs: Syntax Color Source Code in HTML • Syntax Coloring with Google-Code-Prettify.
Updated: JavaScript Tutorial .
some font related articles. The Chinese Fonts Comparison one is new.
- CSS: Common Web Fonts
- Best Unicode Fonts for Coders
- Google Webfont Tutorial
- Unicode Font Comparison: Arial Unicode MS vs DejaVu Sans
- Unicode: Math Font ℤ
Non-Javascript Web Sites Are Now History
Project Gutenberg Founder Died (Michael S Hart, 1947 to 2011)
Michael S Hart (1947 to 2011) died on Sept 6th. Cause of death is not mentioned.
Here is the news sources:
- Obituary for Michael Stern Hart
- By Gregory B Newby.
- http://www.gutenberg.org/wiki/Michael_S._Hart
- Michael Stern Hart, 1947-2011
- By Maitri Erwin.
- http://vatul.net/blog/index.php/6100
- Obituary for Michael Stern Hart, Project Gutenberg Founder (gutenberg.org)
- By News.Ycombinator.Com.
- https://news.ycombinator.com/item?id=2971971
I benefited from Project Gutenberg. Specifically, i used it to get the original text for the following 3 annotated work:
- The Tragedy Of Titus Andronicus
- Gulliver's Travels into Several Remote Nations of the World
- Alice in Wonderland
Are Googlers the Minions of Google Marketing?
Women in Tech, Google Plus, TWiT (2011)
Website Ads in 2011: JavaScript popups
Steve Jobs, 3 Months Before He Died (2011)
Google: Don't be Evil vs Don't Do Evil (2011)
The Google Plus Rap
humor: The Google Plus Song (2011)
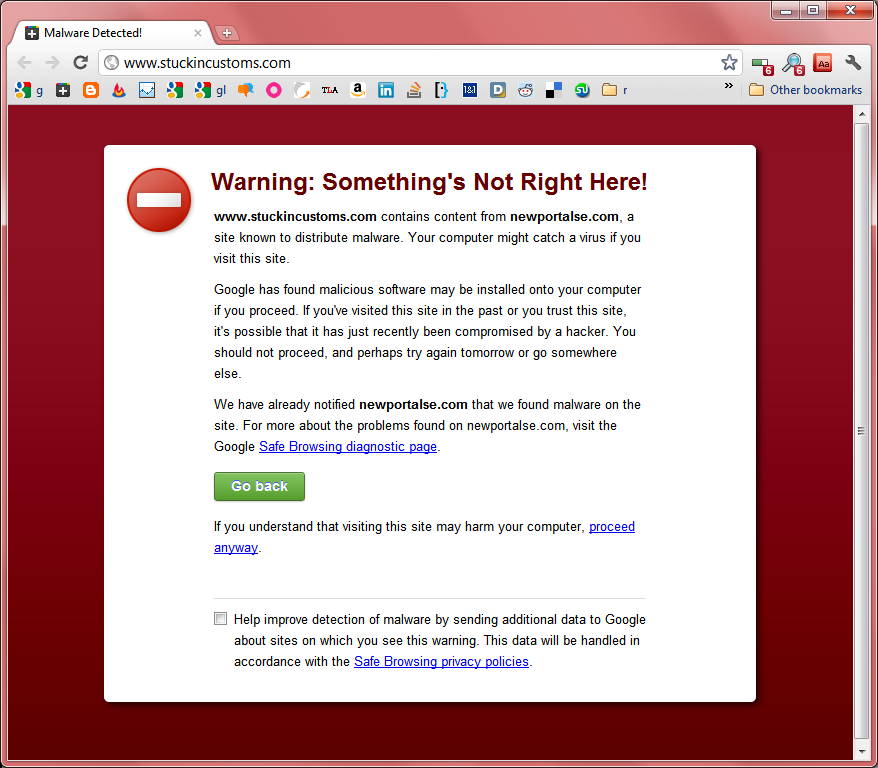
Google Chrome Reports a Malware Infested Site
Here is a Google Chrome screenshot, reporting that a site has been hacked.

stuckincustoms.com , captured on
.
The site belongs to a popular photographer Trey Ratcliff [Trey Ratcliff on Google Plus https://plus.google.com/105237212888595777019/posts].
If you need a invite to Google Plus, click on this https://plus.google.com/_/notifications/ngemlink?path=%2F%3Fgpinv%3DGgVtaJi7mSY%3ACjIEwxuY0CA
If you don't know what is Google Plus, see: What is Google Plus? (humor) .
TV Has Arrived on The Web (2011)
SEO: Underscore vs Hyphen: How Google Webmaster Advices Hurt Quality Writers 📺
Facebook Disclosing Phone Numbers
it looks like you can now see all the phone numbers of your Facebook friends in one page. Go to menu [Accounts] on the upper right corner. Then menu [Edit Friends]. Then, menu [Contacts] on the left. I'm seeing about 40 mobile phones of my friends.
Google Dictionary Shutdown (2011)
Insider Look of Google Search with 3 Top Google Engineers
A very enjoyable video that gives a insider look at Google's search engine and how the team works.
It is in a format of a interview, featuring the well-known Google search quality engineer Matt Cutts, and engineer Ben Gomes (the man behind Google Instant and UI) and Amit Singhal (the “brain” of Google search engine). Danny Sullivan, of the searchEngineLand.com fame, is the moderator, and he asked great questions.

- https://youtu.be/qlAydU6vBZo
- “2011-08-03 Inside Google's Search Office: Matt Cutts, Ben Gomes, and Amit Singhal”
The video is ~90 minutes long, but very enjoyable and informative, easygoing.
- Google Search Problems; Alternative Search Engines (2010)
- Google's nofollow Rule (2010)
- Google Sidewiki Block (2010)
- Domain Names, Cybersquatting, Resell Market (2010)
- Why Does Google Give SEO Advice (2010)
- Google Search Ranking Ingredients (SEO secrets) (2011)
- Google Chrome, SPDY Protocol, Browser War 2 (2010)
- Google Ice Cream; Can Google Be Trusted? (2010)