Xah Web Dev Blog Archive 2019-05
Guile scheme lisp, is python a lisp?, JetBrain vs Emacs editor, why clojure java. 2019-08-25
JavaScript alternatives, intro to ES2015, JavaScript warts, xah talk show 2019-08-23
webp and jpeg 2000 image formats
Safari supports jp2 (jpeg 2000) image format. Firefox no, Google Chrome no. Google's webp image format is becoming popular. Safari doesn't support it.
Xah Talk Show 2019-08-11. jwz keyboard. why JavaScript no "use js2015", rant on Brendan Eich
new JavaScript compiler: QuickJS
written by Fabrice Bellard. He is perhaps the top 10 greatest programer. you can read about him on Wikipedia.
major update
it seems, java doc since java 11 (year 2018) stopped using html 4 frameset.
JS DOM: Get Element by ID, Name, Class etc
updated
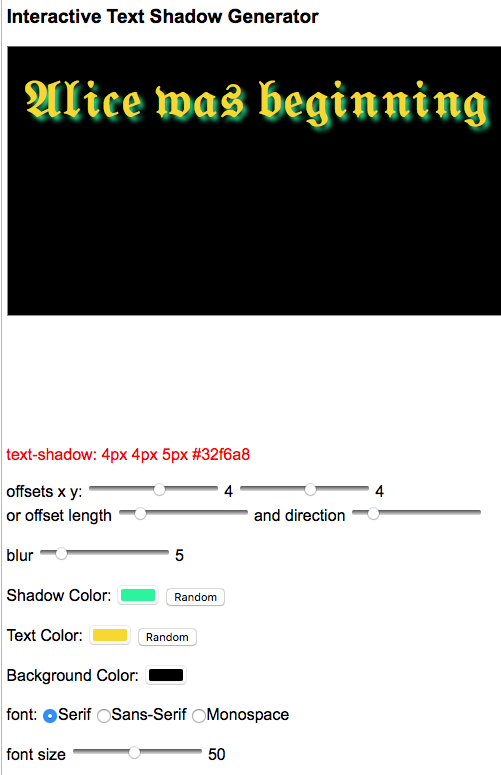
interactive text shadow generator




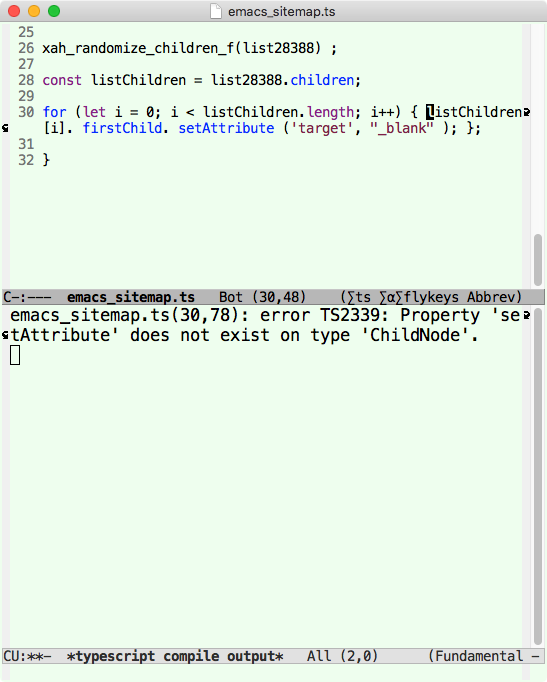
TypeScript DOM interface property x not in y
in TypeScript you get this property x not in y all the time. most annoying. Those dom objects (aka interfaces) are esoteric, and hard to find answer other than common errors.

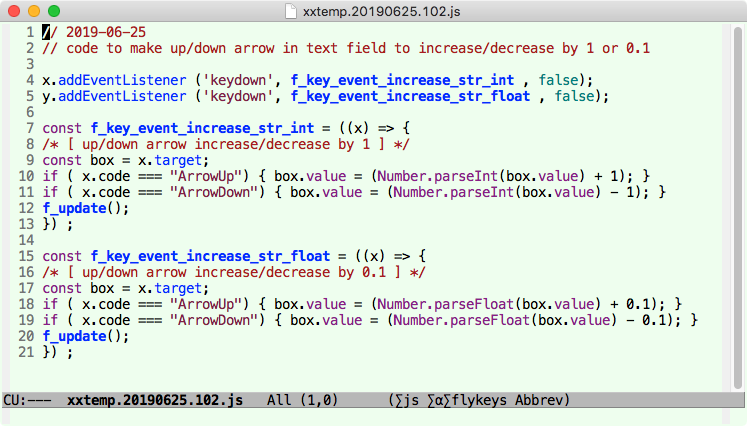
JavaScript up/down arrow key to increase number field by 1 or 0.1

spent 3 hours to have written this, to increase/decrease number field by 1 or 0.1 by up/down arrow.
Until i realized it's builtin in browser, with “new”
<input type="number" />
see JS DOM: Input Number Field
However, using mouse wheel to increase/decrease a number field is not supported by browser. Here's the code
const f_mouse_wheel_event = (x => { x.preventDefault(); const box = x.target; if ( x.deltaY > 0) { box.value = (Number.parseInt(box.value) - 1); } if ( x.deltaY < 0) { box.value = (Number.parseInt(box.value) + 1); } f_update(); });
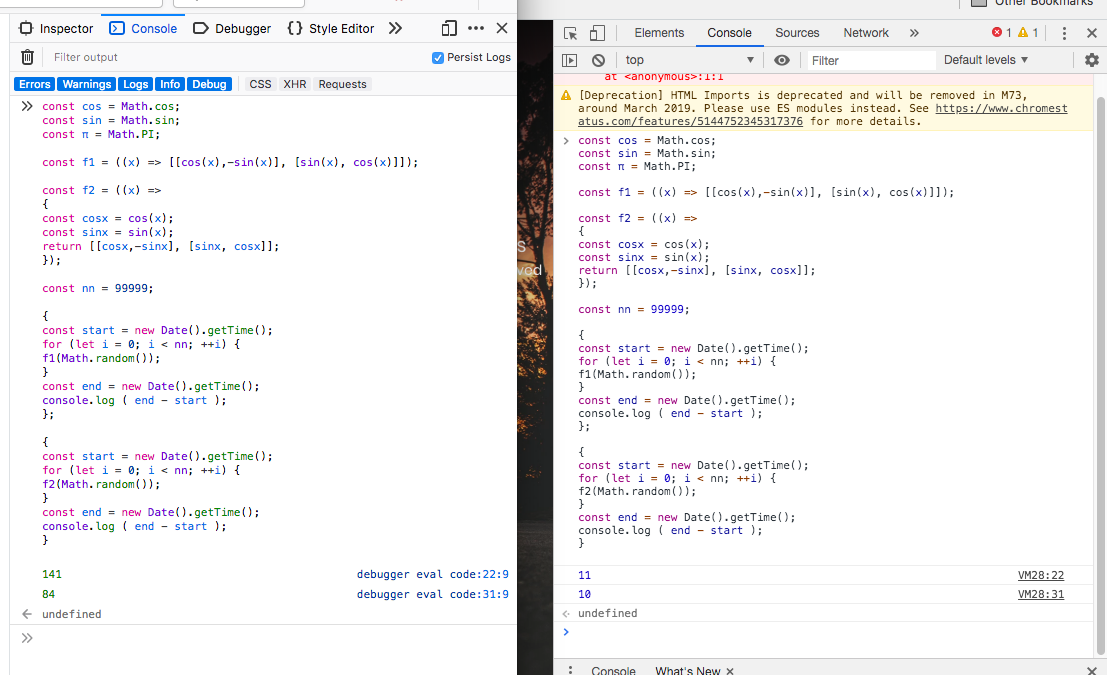
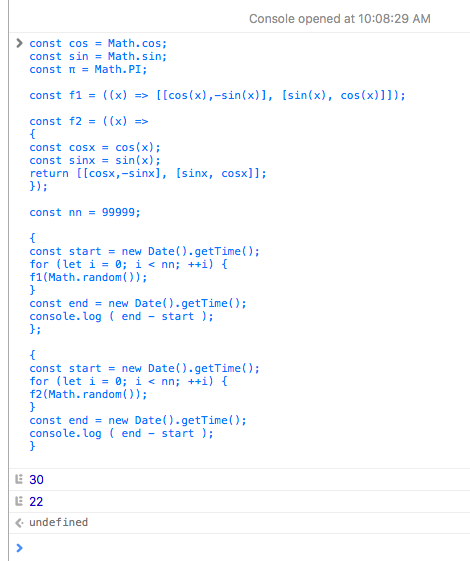
JavaScript function speed, compiler optimization
JavaScript in theory, f2 should be faster than f1. In Firefox, true. 141 vs 86. In chrome, both 10. The state of compiler optimization is unpredictable. Did Chrome just skipped the whole loop?

safari showed similar behavior as Firefox

const cos = Math.cos; const sin = Math.sin; const π = Math.PI; const f1 = (x => [[cos(x),-sin(x)], [sin(x), cos(x)]]); const f2 = ((x) => { const cosx = cos(x); const sinx = sin(x); return [[cosx,-sinx], [sinx, cosx]]; }); const nn = 99999; { const start = new Date().getTime(); for (let i = 0; i < nn; ++i) { f1(Math.random()); } const end = new Date().getTime(); console.log( end - start ); }; { const start = new Date().getTime(); for (let i = 0; i < nn; ++i) { f2(Math.random()); } const end = new Date().getTime(); console.log( end - start ); }

finally, got it right.

minor update
updated
updated
Donald Knuth, Steve Jobs, and the Idiocy of Typography
minor update
major update
updated.
CSS: Media Query (Responsive Design)
improved writing
SVG: ViewBox. User Coordinate's Unit Size
new.
Xah Talk Show 2019-06-07 understand JavaScript object like a mathematician
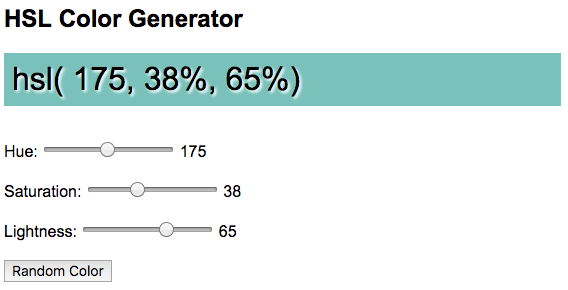
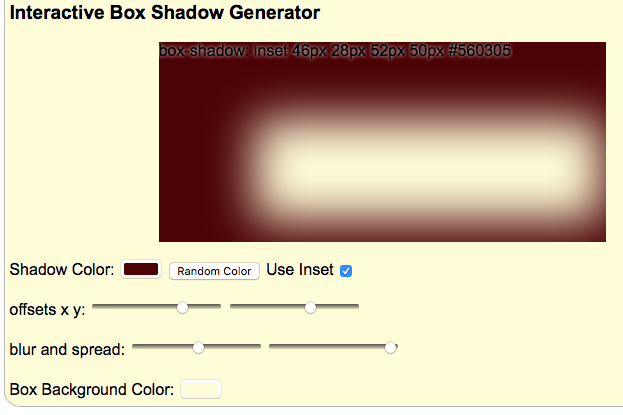
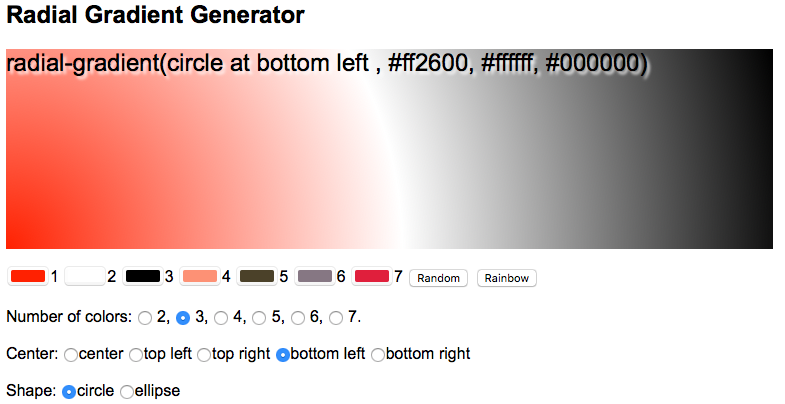
New Tutorial Pages on HTML GUI
with JavaScript code showing result in realtime
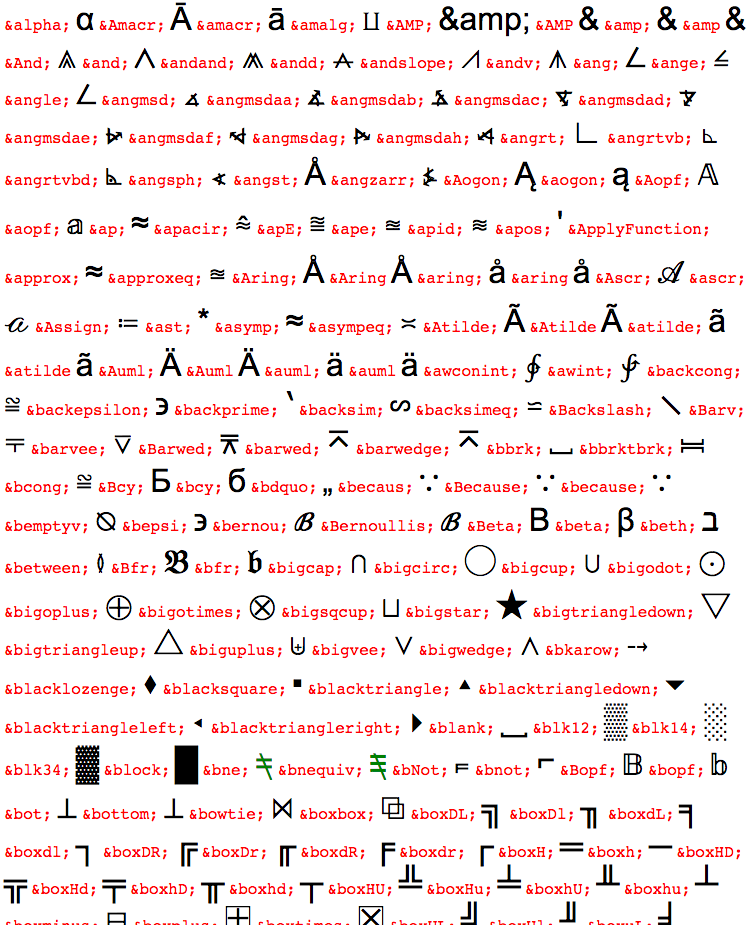
HTML: XML Entities (Special Characters) (updated)

Xah talk show 2019-06-05 live coding javascript, html entities, emacs workflow demo, xah fly keys
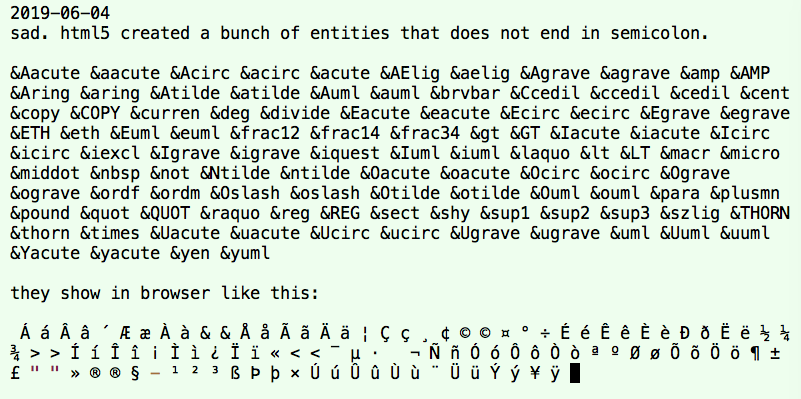
2019-06-04 sad. html5 created a bunch of entities that does not end in semicolon.

minor update
Using Unicode in HTML Attributes (review)

major update.
minor update to this and other pages at JS: DOM Scripting Tutorial
(major update)
JavaScript Get Radio Button Value Sans Loop
this is JavaScript magic. Best way to get radio button value. All function style. No for-loop.
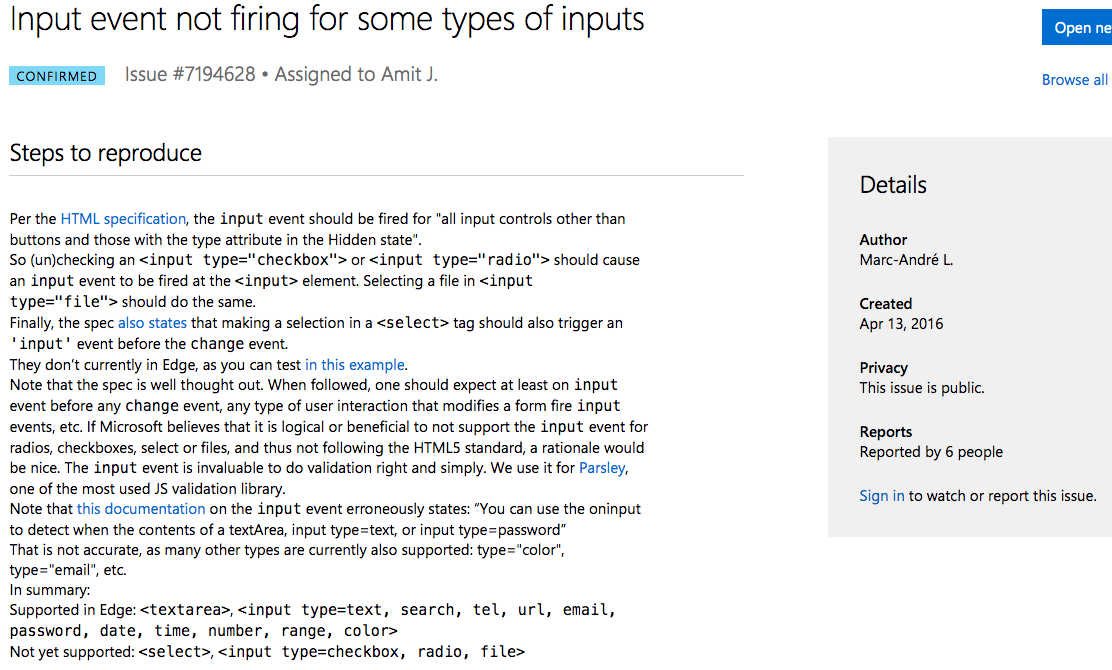
Microsoft Edge browser bug, input event not fire on radio button
JavaScript. Can't believe i ran into this bug. Edge browser, written from ground up few years ago, has this bug?

JS DOM: Node, Node Type, Element (minor update)
the Set Object Tutorial (minor update)
JavaScript Map.prototype.forEach
is pretty stupid in that it reverses the order of key val args.
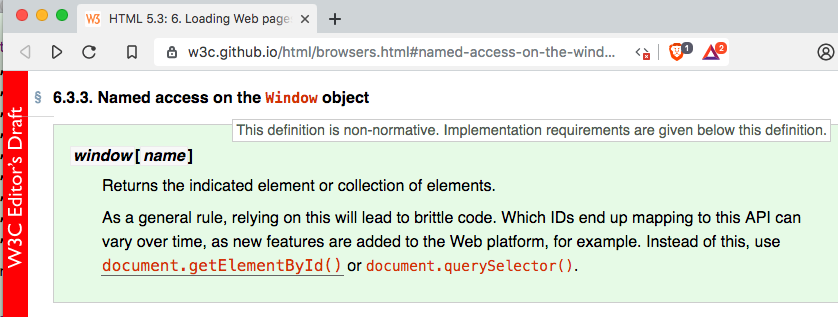
browser auto getElementById
JavaScript just noticed something amazing. you don't need getElementById. They are automatically done in JavaScript. Tested to work in safari and Google Chrome. Does any know if this is in standard or what?
i had
const x = document.getElementById ('x');
etc.
but removing them still works when i
x.addEventListener ('input', f_update, false)
i'd expect “x not defined”
apparently, the spec mentioned it, but is “non-normative”, meaning, it is not reliable. thx to @lg188

JavaScript spec size
- JavaScript 2015 spec is 4 mega bytes.
- 2016 is 5.1 M.
- 2018 is 6.7 M. (freezes Safari)
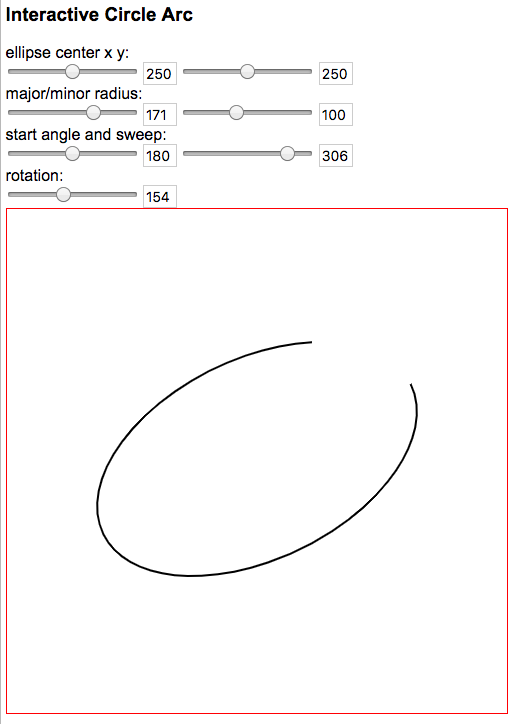
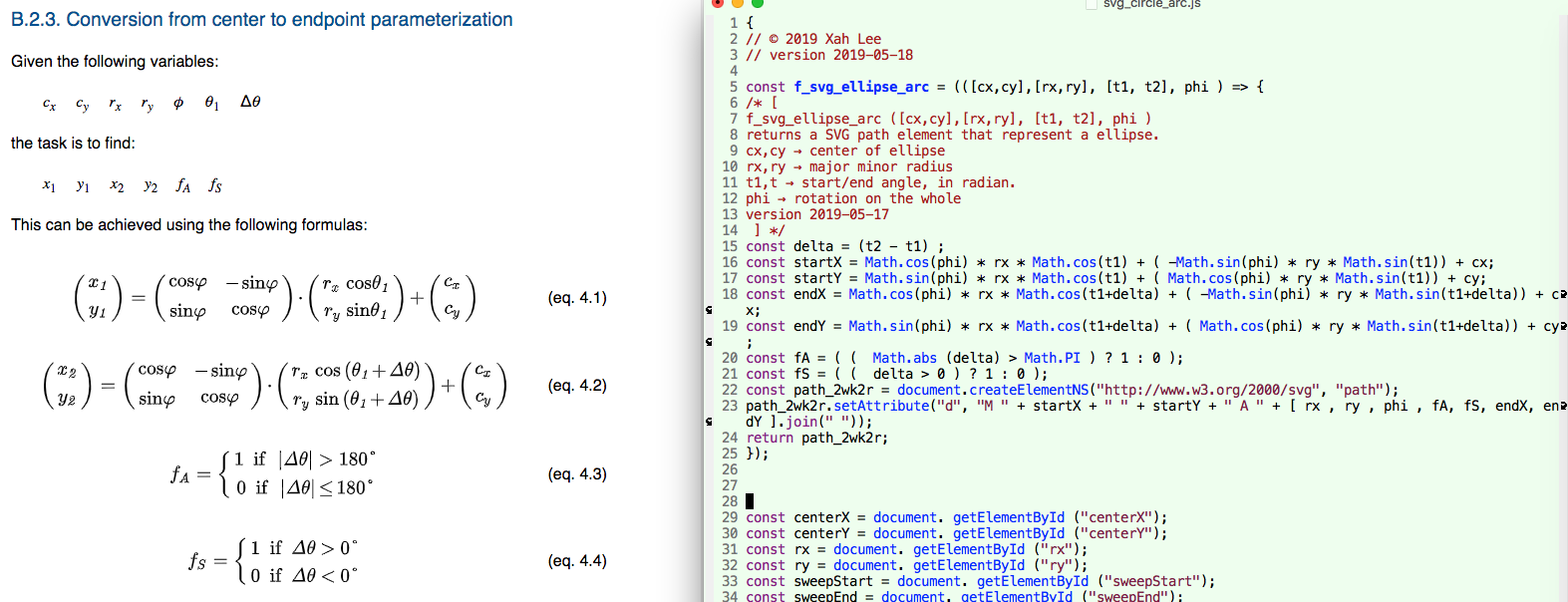
SVG: Circle Arc
the idiocy of the SVG ellipse spec

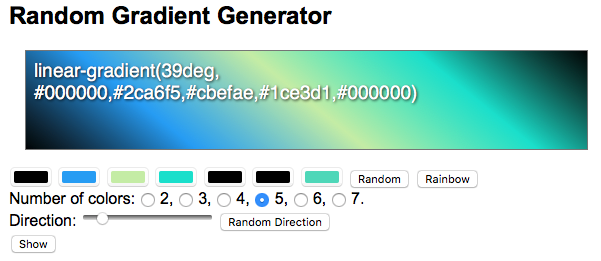
Generator (updated)

Firefox still has extensions disabled. i am wondering if it intentional accident, or intentional afterwards.
one sneaky thing Firefox does is that it requires you to agree to use your data before you can get the extesion disabled fix. also, in the past few years, it donates to antifa, and other nasty things on the news.
i use 4 browsers. Google Chrome with Google sites ONLY. Brave for generic site (JavaScript off). Safari for alt twitter acount. Firefox for main local web dev (JavaScript off). Now, Safari or Brave replaces Firefox. I'll see which one.
the thing about gnu icecat is that, those are just clone of firefox. they rely on the commercial firefox. open source fsf as ideology, do not survive. They survive on the donations from patent ridden and evil commercial enterprises's breadcrumb (and those who works for them).
i like to support good things in society, so we can live freely. Not living in a underground niche community. That's most linux etc fsf open source hackers are doing. Forever in fear, in a rebel state.
Iterator (updated)
“typeof” Operator (updated)