CSS: Computed Style
What is Computed Style?
A computed style is all the styles that applies to the element, even if there is no CSS specified for that element.
For example, consider the font size of a element. The element itself may not have a font size value, but it inherit styles from parent element, or from browser's initial value for that property.
Find Computed Style by Browser Console
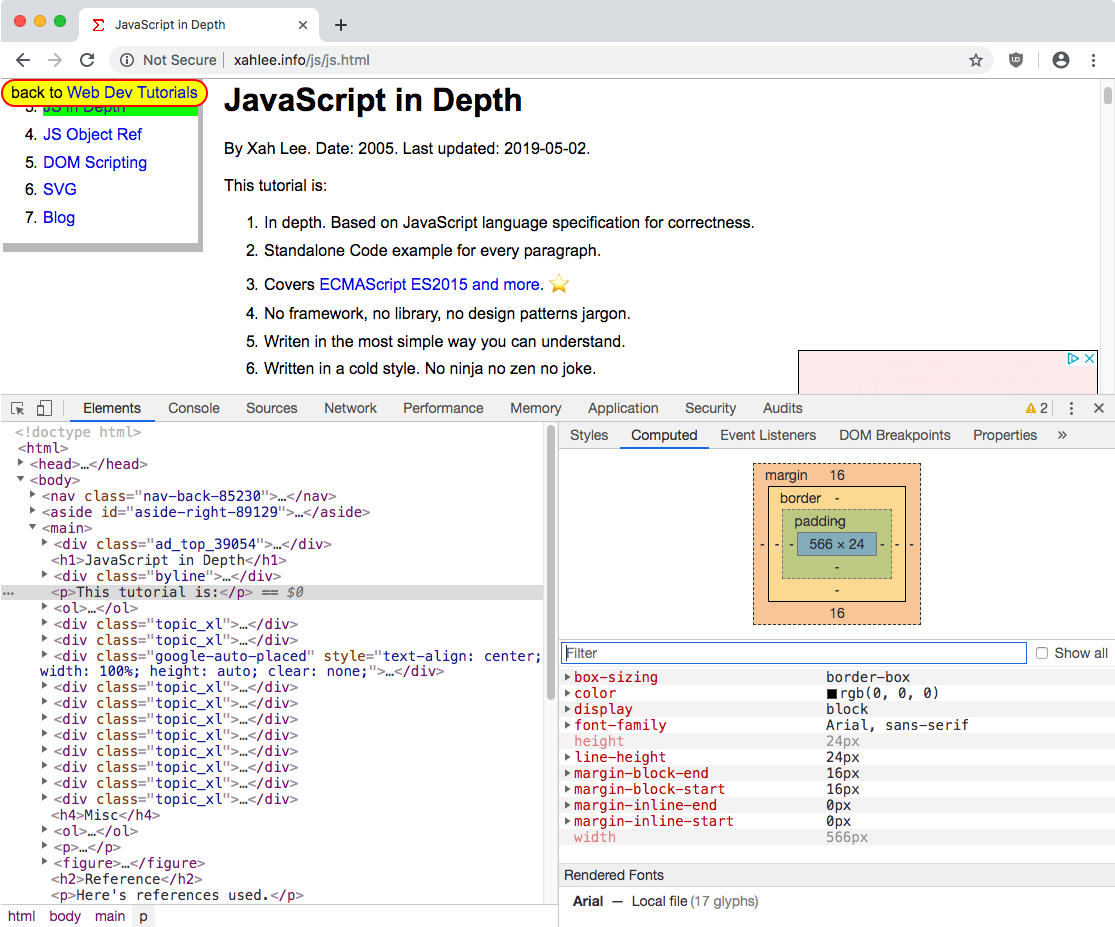
Use browser's web dev tool to find computed style of a element.

Get Computed Style by JavaScript
/* xah_get_computed_style (Node, PropName) return computed property value of string PropName of Node Version: 2019-06-10 */ const xah_get_computed_style = (Node, PropName) => window.getComputedStyle(Node).getPropertyValue(PropName); // s------------------------------ // test const xpara1 = document.getElementsByTagName("p")[0]; const xprop = "color"; console.log(xah_get_computed_style(xpara1, xprop)); // "rgb(0, 0, 0)"