CSS: Dark Theme
Simple CSS to Make Website Use Dark Theme
here's how to make your website support dark theme.
use CSS: Media Query (Responsive Design) with prefers-color-scheme:dark.
Then, set text color to white, and background color to black.
@media (prefers-color-scheme: dark) { body { color: white; background-color: black; } a:visited, a:link { color: dodgerblue; } img { background-color: white; } }
Change Black Border to Grey
you need to change black border to grey or so, to make it visible.

Add White Background to Images with Transparent Background
You need to make all image files with transparent background to solid white. e.g. png, webp, etc files. (gif does not supports transparency)
One easy fix is to use CSS to make all images white background.
@media (prefers-color-scheme: dark) { img { background-color: white; } }
Problem Example



Problem: Embedded SVG Transparent Background
Embedded SVG that has transparent background needs to have a solid color. 〔see Practical SVG Tutorial〕
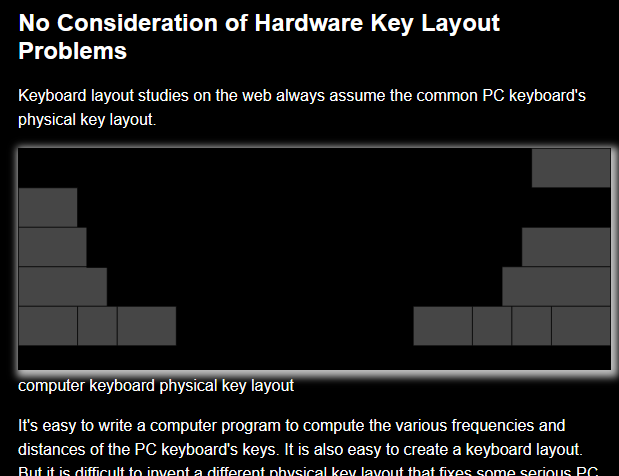
Problem example
In a image illustration for keyboard, the key labels disappears.

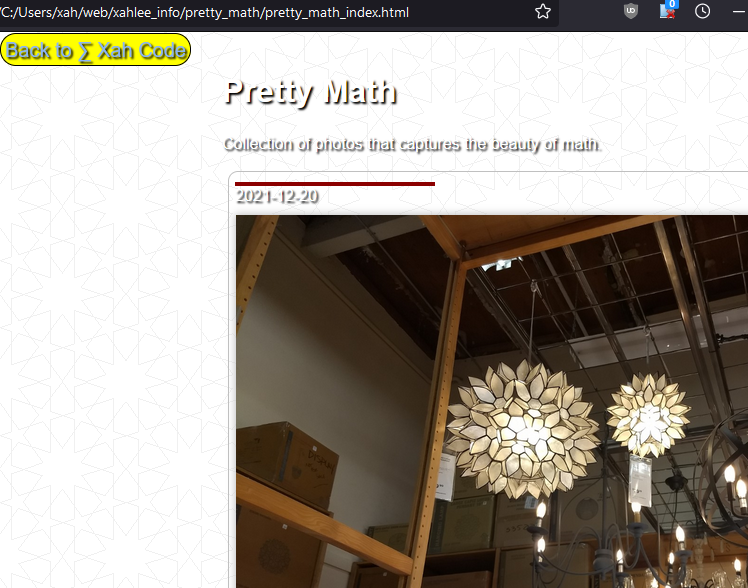
Check Pages with Image Background
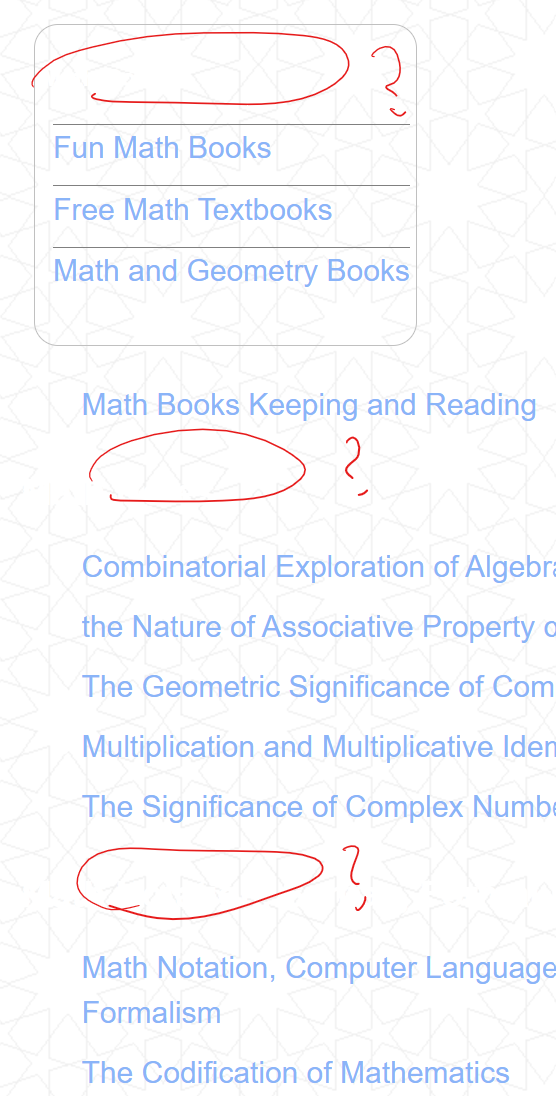
If you are using a image for background, and if the image has background color white, then white text disappears when in dark theme.

Text is white, on a white image background. And there are 93 such img background CSS i have to look at case by case.

Add Text Shadows as Workaround
one of the hack fix is to add text shadows when you do dark theme.
so that pages with white background, during darktheme the text has white color, but now is visible because of text shadow.
body { background-color:black; color:white; text-shadow:2px 2px 2px black; }
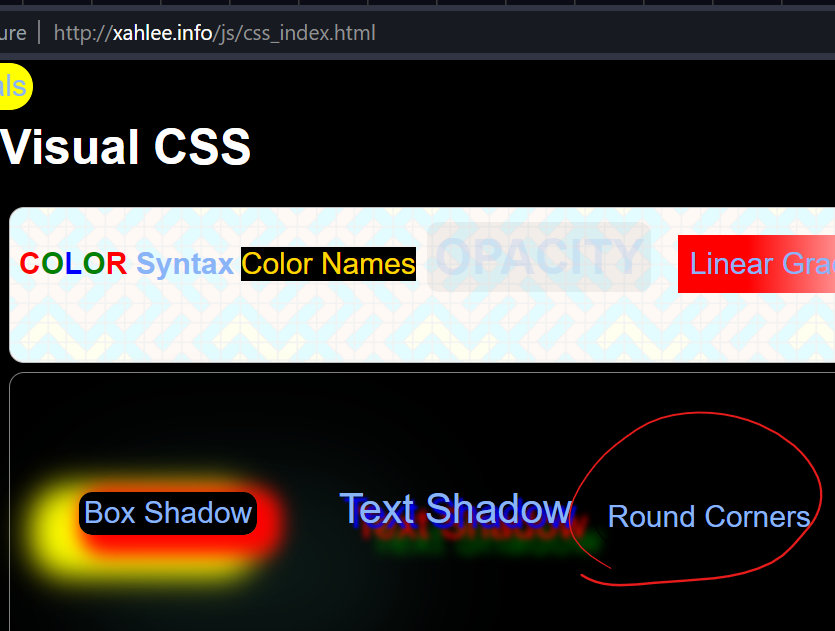
example result:

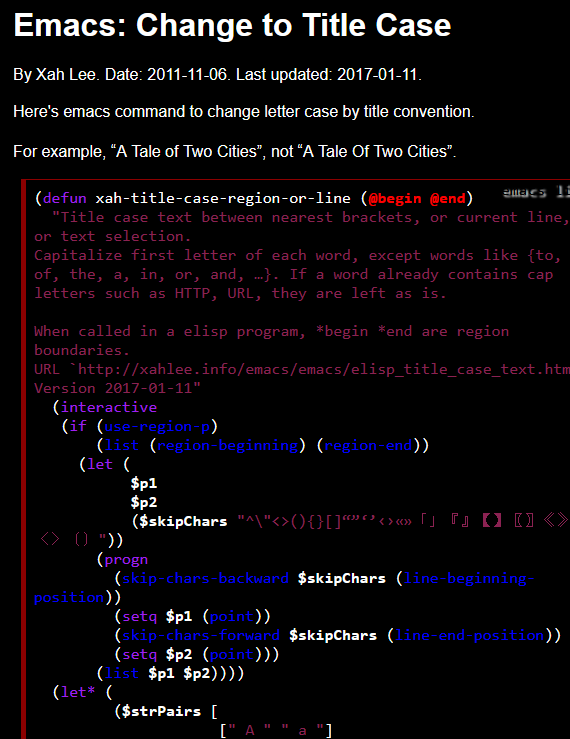
Programing source code syntax coloring problem
Also, programing code syntax coloring is also a problem. Simply invert color or switch black/white create ugly coloring. You need to go thru the colors and fix them.
Problem Example

other problems
the following is the thought flow while i was making my website to support dark theme .
My site is pretty simple. Bascially just 5 lines of CSS will turn it to support dark theme. But there are about 200 SVG files and lots more PNG i need to manual change. In theory, they can be fixed with backdrop-filter CSS, probably. But the problem is, it's really a case by case nasty problem. Because depending on how the image is used.
The heart of the issue is, with images, sometimes you want white background , sometimes transparent. Making them all explicit white doesn't work 100%. And they are not just all img tags. For example, img files are used as background CSS. Yeah, so i think the problem really blows up.
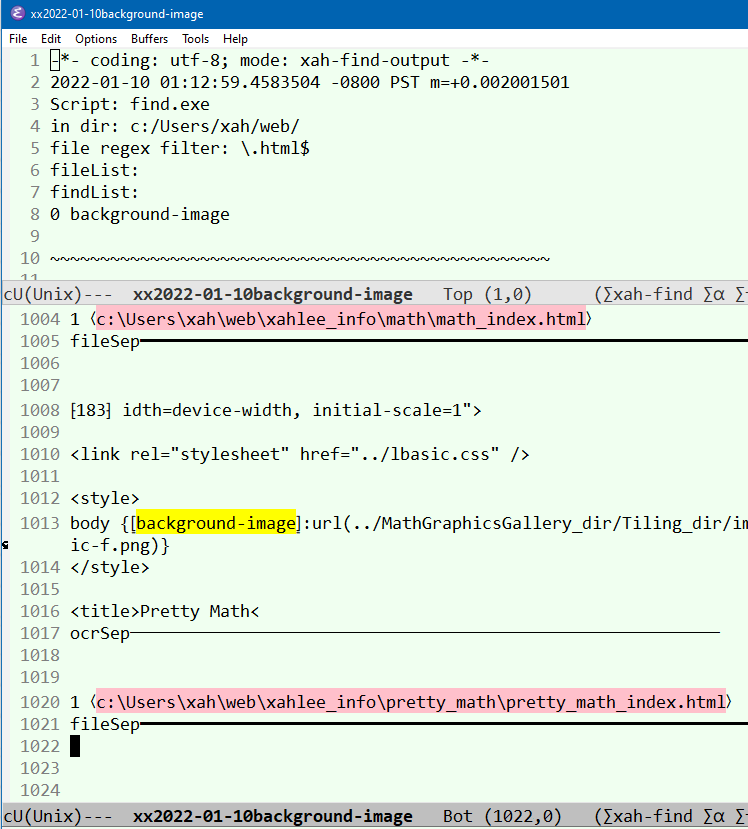
Search All CSS Code, on Color Value of Black or White, background, background-color, border
Check all CSS, on color value of black or white, and on property of
color
and
background-color