CSS: Margin vs Padding
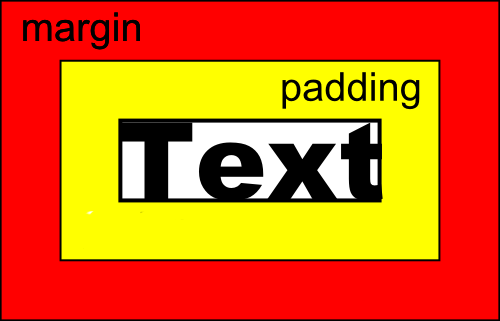
Difference between margin and padding
- padding is the area inside the border.
- margin is the area outside the border.
- border is between margin and padding. 〔see CSS: Border〕

Padding Syntax
“padding” can have 1 to 4 values, separated by space:
padding: AllSidespadding: TopBottom LeftRightpadding: Top LeftRight Bottompadding: Top Right Bottom Left
They are shorthands to the following:
padding-top: valuepadding-right: valuepadding-bottom: valuepadding-left: value
Padding value cannot be negative.
Examples:
div.x468 {padding: 5px} div.x390 { padding-top: 5px; padding-bottom: 5px; padding-left: 10px; padding-right: 10px; }
Margin
The syntax of margin is same as padding. But margin values can be negative.
Examples:
div.x468 {margin: 5px} div.x390 { margin-top: 5px; margin-bottom: 5px; margin-left: 10px; margin-right: 10px; }