CSS: Sprites
What is a CSS sprite?
- CSS sprites is a hack to solve the many HTTP image request problem. (websites often use a lot tiny images for user interface icons)
- Instead of using many images, you combine them into one big image, and use CSS to show part of the image, the icon you want.
- Note: CSS sprites is no longer necessary as of 2025.
- Because HTTP/2 was created in 2015, where one single request can serve many resources.
- HTTP/2 became widely used, by 80% of web traffic, as of 2025.
here's explanation.
In many websites, it needs lots of icons.

Normally, each icon is a image file. For each image file, you need a HTTP request. Too many HTTP request makes your site loading slow. (regardless of the internet bandwidth, because each HTTP request usually means a TCP connection, and starting TCP connection has latency. 〔see TCP/IP Tutorial for Beginner〕)
(Note: another solution is using CSS: Data URI Scheme, but CSS sprites is in general more efficient, when your sprites are larger (say, bigger than 16×16 pixels, or you have more than 10 icons.).)
(Note: CSS sprite is often used by highly trafficked website that needs tens of icons. It also reduces server load. For small sites, you don't need it.)
CSS: Background Image
In order to do sprite, you need to understand the CSS background-image attribute.
Sprite Example

Here is a example of a (flame) icon using CSS sprite:
Code
<div class="flameicon"></div>
.flameicon { width: 17px; height: 22px; background-image: url("i/Google_Plus_css_sprites.png"); background-position: -18px -20px; }
How to find the “background-position” for a sprite icon?
The most important thing about sprites is positioning. Here's the steps of how to position a CSS sprite.
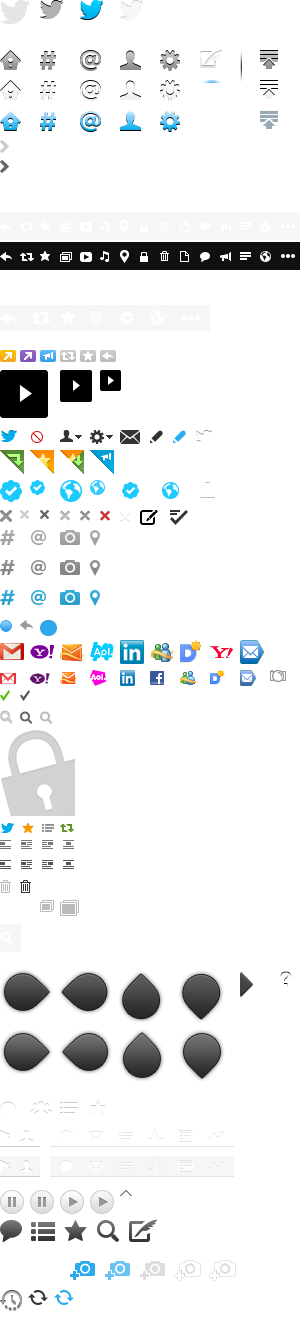
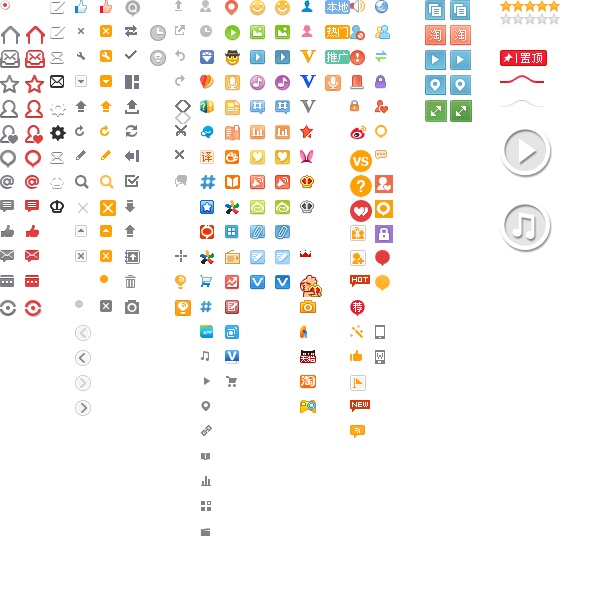
Suppose this is your image:

Suppose you want the red flame icon.
Find the coordinates of the upper-left corner. It is (18,20).
This is for the CSS offset background-position: -18px -20px.
Find the coordinates of the bottom-right corner. It is (35,42).
- The width of the icon is: 35-18=17.
- The height for the icon is: 42-20=22.
so the CSS is
.flameicon { width: 17px; height: 22px; background-image: url("i/Google_Plus_css_sprites.png"); background-position: -18px -20px; }
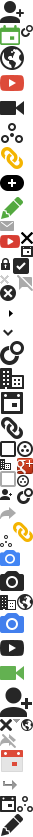
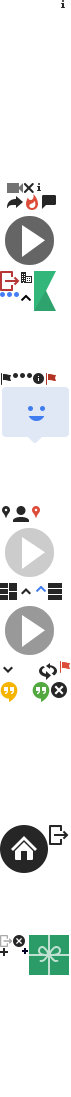
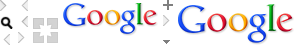
Sprites Gallery
Here is sample sprites used by popular sites. Many sites have more than one sprites image.