JS DOM: Browser Window Object
The Window Object
The browser's window object is
the Global Object.
All JavaScript objects
are properties of the window object.

In
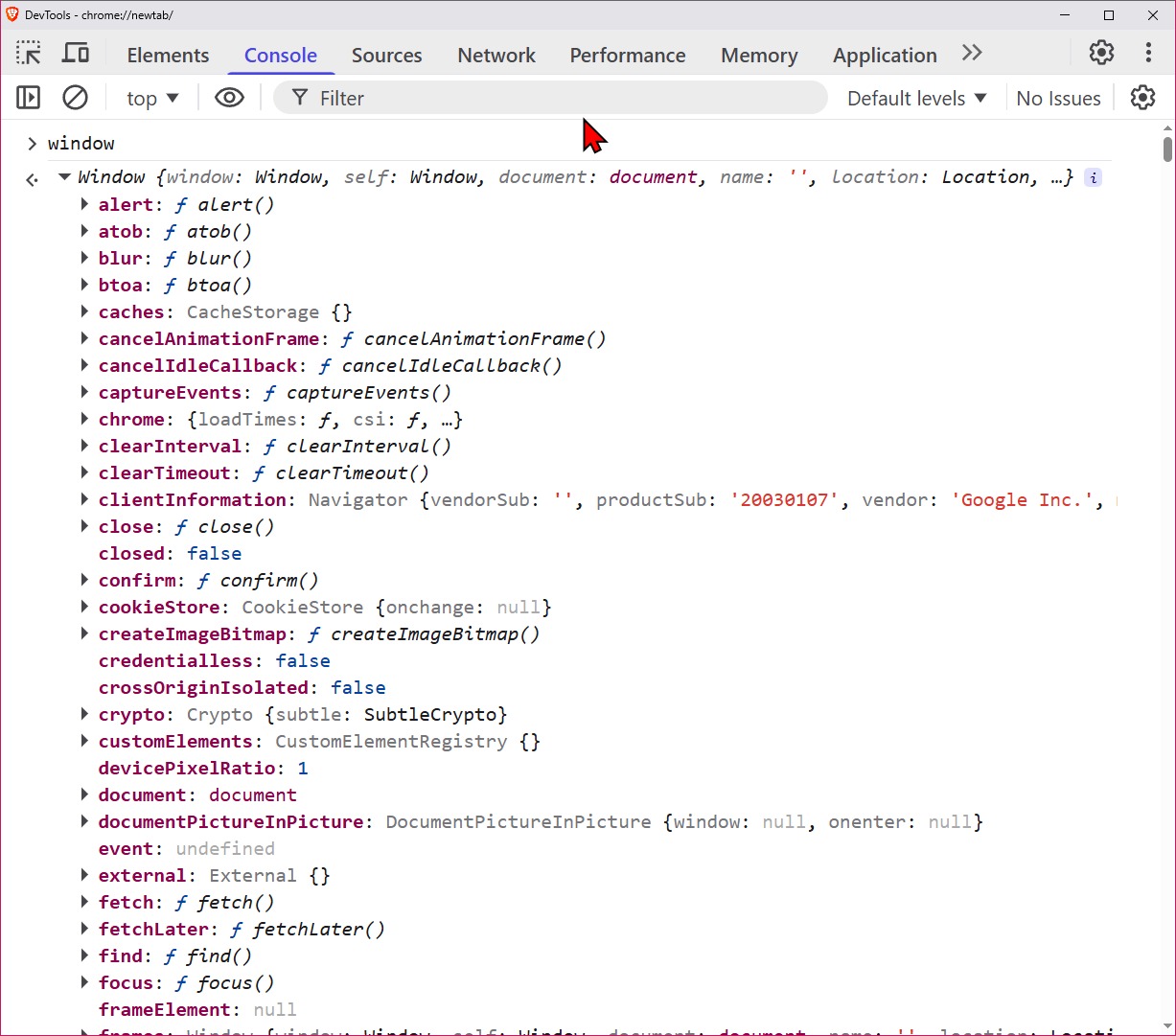
Browser Console
, type window to view this object's properties.
Examples of important functions:
window.open→ JS DOM: Open URLwindow.setTimeout→ call a function after a given delay.window.setInterval→ call a function periodically. 〔see SVG Clock〕window.encodeURI→ JS DOM: encodeURI, decodeURI- value
window.innerWidth→ JS DOM: Find Window Size
window.localStorage→ JS DOM: Web Storage Tutorialwindow.historywindow.location→ JS DOM: Get URL (window.location)
You don't need to prefix window. to use its methods or properties. e.g. alert("3") is same as window.alert("3")
The window object also has a property key "window",
so window.window
and
window.window.window
are the same as just
window.
Browser Object Model
The window object and its properties and their behavior is sometimes called the Browser Object Model (aka BOM).
The Document Object (Document Object Model)
One of the most important property of window is window.document. This is the document object.
The document object represent the HTML or XML document in the browser window.
The document object contains methods to manipulate HTML elements and styles. This object system is called DOM (Document Object Model).
The DOM allows you to:
- Insert element.
- Remove element.
- Change element's attributes. (such as class, id, name, etc.)
- Change element's content.
- Change element's CSS style.