Xah Web Dev Blog Archive 2019-01
Brendan Eich on Fixing JavaScript String Methods Fail on Emoji
ECMAScript 2016, 2017, 2018, 2019 new. still incomplete.
JavaScript requestAnimationFrame sucks
requestAnimationFrame(f)- calls the function f when browser is ready to update display.
f is passed a integer ms of type
DOMHighResTimeStamp.
It is milliseconds from
performance.timing.navigationStart.
new Date(performance.timing.navigationStart + ms)
should be equal to
new Date()
let x = performance.now(); let y = performance.timing.navigationStart + x; let z = new Date(); console.log( new Date(y) ) console.log( z )
The purpose of
requestAnimationFrame
is when animation done by JavaScript needs to be updated frequently (say, few times a second).
Instead of using
setInterval, one can use it in combination with
requestAnimationFrame, so that the code runs only when browser updates the display.
Example usage:
const update_clock = ((timestamp) => { const dd = new Date(performance.timing.navigationStart + timestamp); sec_hand.setAttribute("transform", "rotate(" + (dd.getSeconds()*6 + (dd.getMilliseconds()*6/1000)).toString() + ")"); }); setInterval( (() => { requestAnimationFrame(update_clock) }) , 1000/20);
the JavaScript web requestAnimationFrame is nasty. Extremely complex semantics, yet, no loop construct, so that user either need to use recursion with complicated manual timing control, or need to use setInterval anyway.
Array.prototype.flat (new)
number faq
- number to string Convert Decimal/Hexadecimal
- string to int Number.parseInt
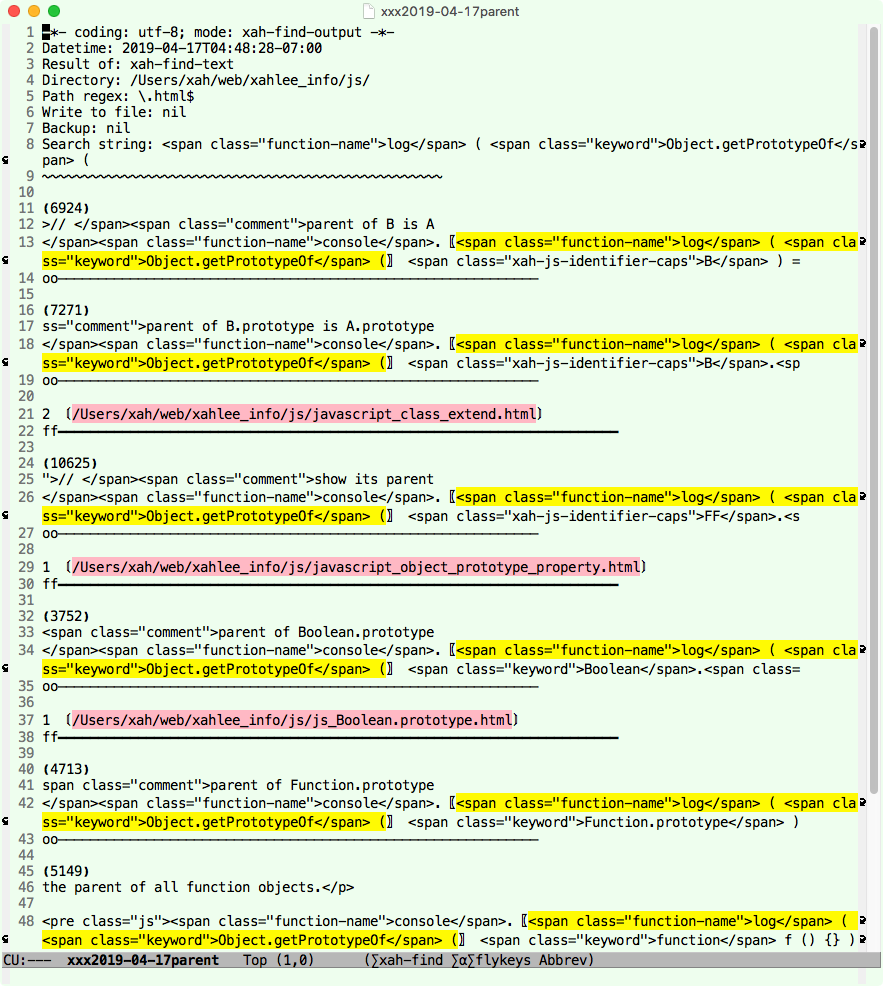
converted all call of Object.getPrototypeOf to Reflect.getPrototypeOf

parceljs, a new js tech. nodejs Ryan Dahl highly recommended. https://parceljs.org
spent 1 hour on the svg path ellipse. still haven't figured out how to use it to draw a quarter circle arc. extremely idiotic tech.
HTML4 Frameset, Best Idea Killed by Google
it's a sad story that the html4 frameset is killed, by Google and web dev community beginning around 2005. it's the best idea. Today's html5 and JavaScript still cannot do anything close.
- HTML Frameset HTML: Frameset to Split Windows
- HTML Iframe HTML: Iframe
Java doc is still (and only one) using frameset https://docs.oracle.com/javase/7/docs/api/
the JavaScript spec, ECMA-262 ECMAScript® Language Specification (LOL™) is the worst lang spec i've read. It is INCOMPREHENSIBLE and UNNECESSARILY so. Also, originally i put links to it from my tutorial for my own convenience of writing tutorial. But nobody else read it.
programers posting bullshit to get followers

this guy, posts bullshit daily, for like at least 3 years. basically, it's a marketing strategy, posting drama things and soundbytes to get lots clicks by the masses who don't know stuff. that's at least part of the reason he got 40k followers.
JavaScript here's my intro to the topics he listed
Google Webfont Tutorial (minor update)
do you have a specific case situation where programer needs to know type coercion result?
i think when one saw a code location where type coercion is happening, you simply just change the code so it's explicit type conversion, unless it's trivial or well-known cases such as number to string.
type coercion results between types that doesn't make sense, are usually just arbitrary, depending on the lang desiner or what happens to be the case in the lang. especially lang with bad history like js.
old articles
- Google AdSense Ban on Ancient Asian Goddess Sculpture Page (2012)
- How to Start Google Chrome in a New Instance?
- Google Kills Google Reader (Blogging) (2013)
- Google's Deceptive Ad: Google Puts Ad in Email Under Promotion Tab
- Google: Don't be Evil vs Don't Do Evil (2011)
- Google Now Requires JavaScript AND Cookies?
- Google Sitemap.org Domain Typosquatting Scam (2012)
- Are Googlers the Minions of Google Marketing?
- Steve Jobs, 3 Months Before He Died (2011)
- TV Has Arrived on The Web (2011)
- Industrial Tech: Twilio, SendGrid, Google Cloud Messaging, Apple Push Notification Service
- Adjust Your Google Ad Preferences, or Opt Out
- Amazon Closes CA Affiliate Program (2011)
- Tech Humor: Apache vs Node.js vs NGINX 📺 (2013)
- What is the Difference Between Google's “following” a Blog vs Subscribe?
- Humor: CSS Experimental Pain, Window Blind
- Gmail State-Sponsored Attack Warning
- Google Censorship on Trump and Hillary Clinton (2018)
- Google Gmail Blocks Mozilla Thunderbird
- Google Crimes. Index.
- Google's PageSpeed Insights Fails Its Own Site
- Google Search Dropped Traffic To XahLee.org (2009)
- SEO: Underscore vs Hyphen: How Google Webmaster Advices Hurt Quality Writers 📺
- Hacker News Traffic Effect
- Internet, Web, Social History. Index
- Internet Explorer Anime Girl
- Global Internet Usage Hour Pattern (2014)
- Web Ads of JavaScript Popups (2011)
- MegaUpload Boss Kim Dotcom
- Monolithic Web Pages (2007)
- Opera Browser Can't Load Twitter CSS: OCSP Error
- Software Piracy, Open Source, Free Software, Copyright (2010)
- How Much Can You Make by Blogging? Google AdSense?
- Why I'm Removing Tech Blogger Celebrities and Googler on Google Plus (2012)
- Social Network Post Scoring Systems and Their Consequences
- My Personal Photos of Steve Jobs (1955 to 2011)
- Steve Yegge's Google Platforms Rant (2011)
- SOPA. Stop or Start Online Piracy Act (2012)
- JavaScript DOM SVG font-size sucks
- Modern Tablet Computer Features
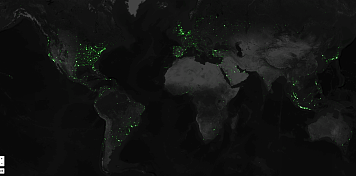
- Twitter Usage Map (2019)
- Web Hosting Compared: 2006-01
- What Your Google Plus Strategy Should Be (2011)
- Wikipedia Morons (2005)
- On Wikipedia's Misinformation (2005)
- Women in Tech, Google Plus, TWiT (2011)
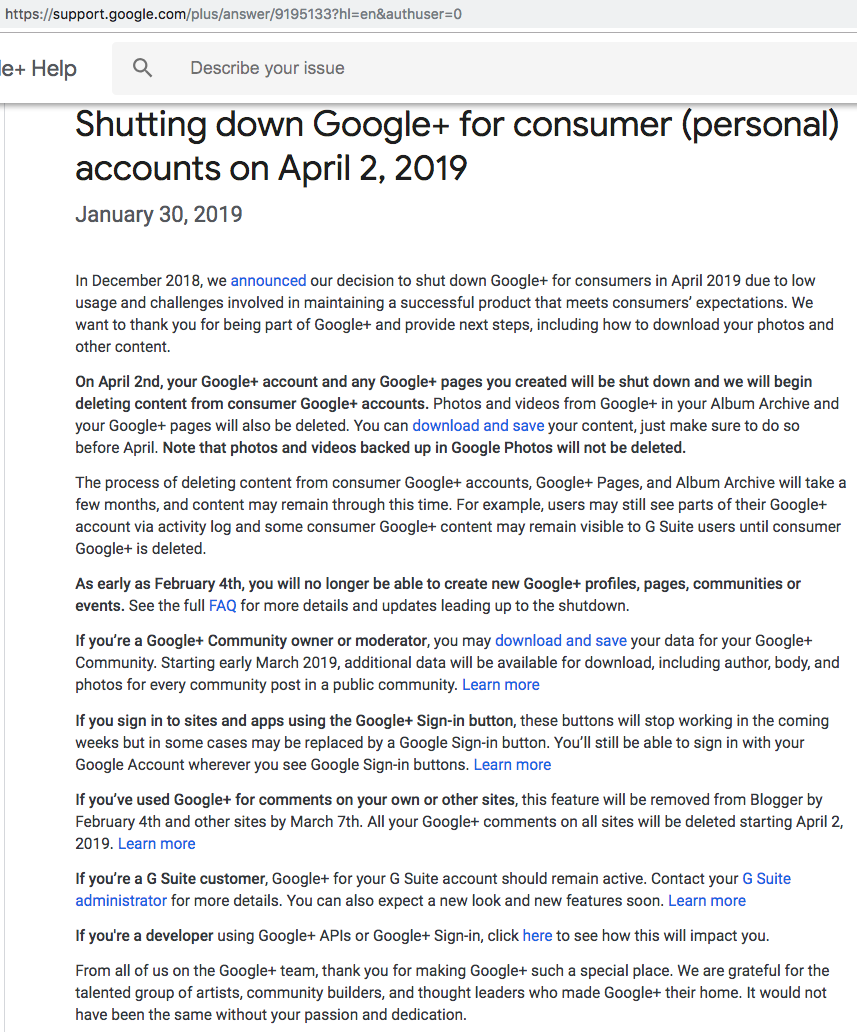
the last breath of google plus
the last breath of google plus

rewritten
while reviewing old article Web Design: Should Hyperlinks Have Underline? discovered, that time.com does not use https still. very strange.
new nav box
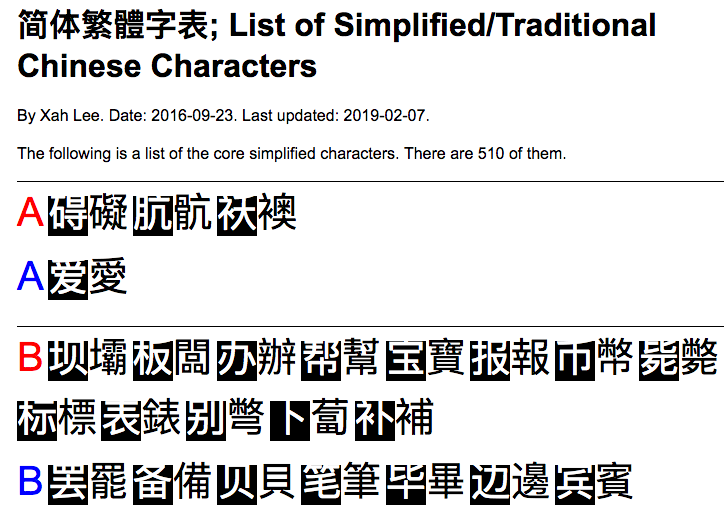
Firefox Chinese Serif Font Touches Top CSS Border

Stupid Firefox bug. When you have font-family:serif on chinese char, it touches the top css border. Does not happen in Google Chrome or Safari.

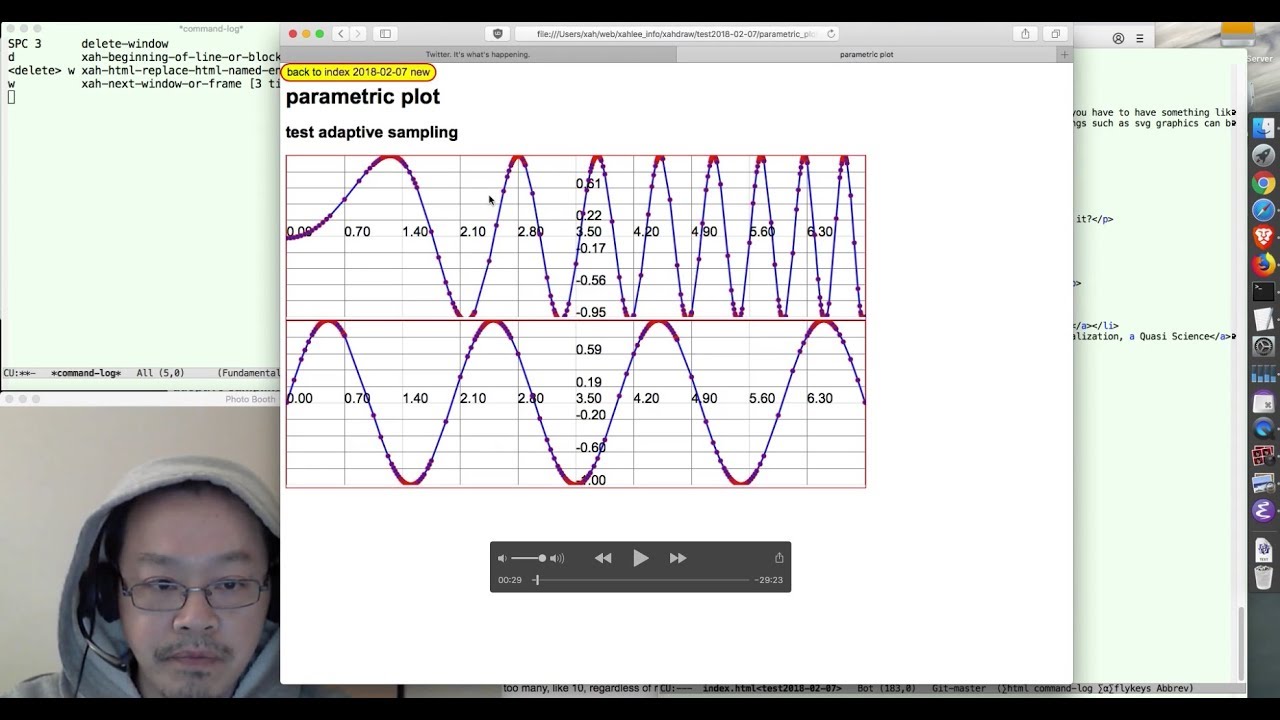
- https://youtu.be/-VxTr14pfus
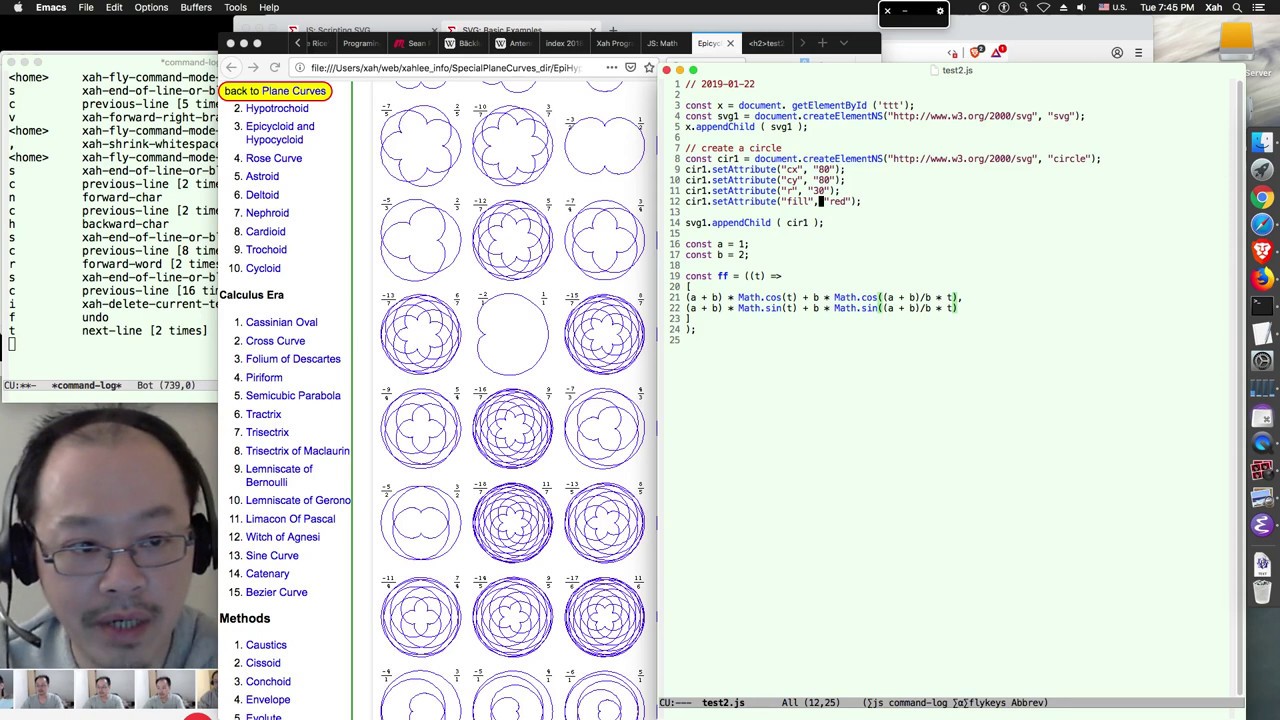
- writing a math curve plotter in JavaScript, without any library, part 1.

- https://youtu.be/aRe-37Ygvzg
- writing a math curve plotter in JavaScript, without any library, part 2.
This is How Google will Collapse
great article. the title is a click bait, but the article has lots relevant info.
- This is How Google will Collapse
- By Daniel Colin James.
- https://hackernoon.com/how-google-collapsed-b6ffa82198ee
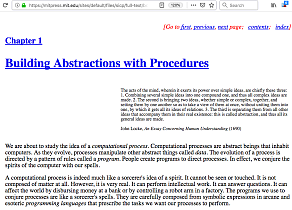
 Web Design: Header Link Back to Table of Contents
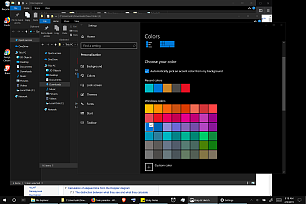
Web Design: Header Link Back to Table of Contents User Interface Design: Windows Dark Theme Problem
User Interface Design: Windows Dark Theme Problem Twitter Usage Map
Twitter Usage Map Twitter Spam, from “JavaScript teacher”
Twitter Spam, from “JavaScript teacher”