Xah Web Dev Blog
changed all console log to assert.
- in JavaScript, when is
obj instanceof Fnot equivalent toF.prototype.isPrototypeOf(obj) - https://x.com/i/grok/share/4c6eb1ab50fc40ce97bba5bf361cfc18
updated.
updated.
updated.
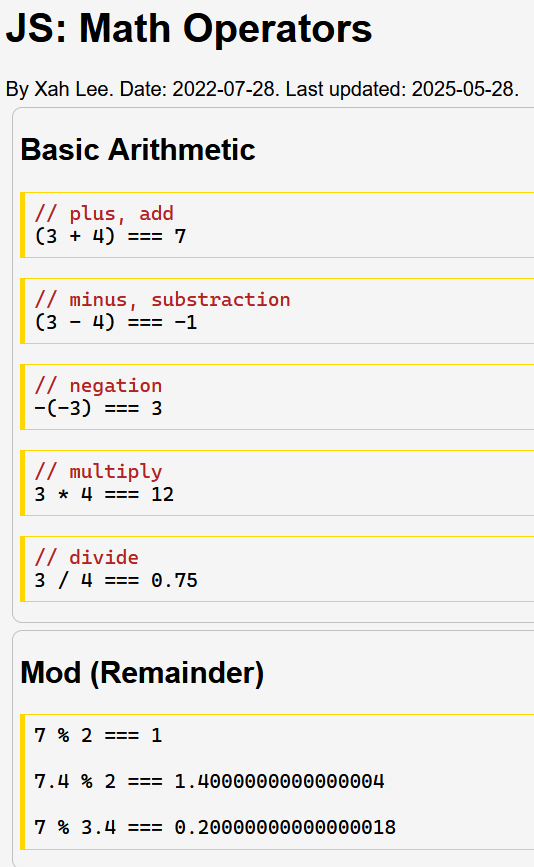
added print to pages with code example of simple expression. e.g. now has console.log or console.assert. because, code example with just expression is intuitive to illustrate some syntax, but often does not make sense as a independent script. e.g. if you have multiple expression, each on a line, e.g.

in real life, such code of just expression per line does not exist, in fact maybe invalid code due to missing semicolon.
So now, add console.log to print them.
This gives the code more of intention.
in many cases, console.assert instead console.log, it indicate a particular property we are trying to illustrate.
also, general update on content.
- JS: Map.prototype.size
- JS: Map.prototype[Symbol.toStringTag]
- JS: Object.isExtensible ❌
- JS: Reflect.isExtensible
- JS: Set.prototype.size
major updates. lots major rewrites.
lots livestream on js in past weeks.
- Xah Talk Show 2026-01-28 Ep752 JavaScript in depth, functional programing extreme
- Xah Talk Show 2026-01-26 Ep750 on standard js (style), JavaScript info site review
- Xah Talk Show 2026-01-19 Ep746 JavaScript in depth. Compare array and object equality
- Xah Talk Show 2026-01-17 Ep745 JavaScript in Depth. hasOwnProperty vs Object.hasOwn
updated.
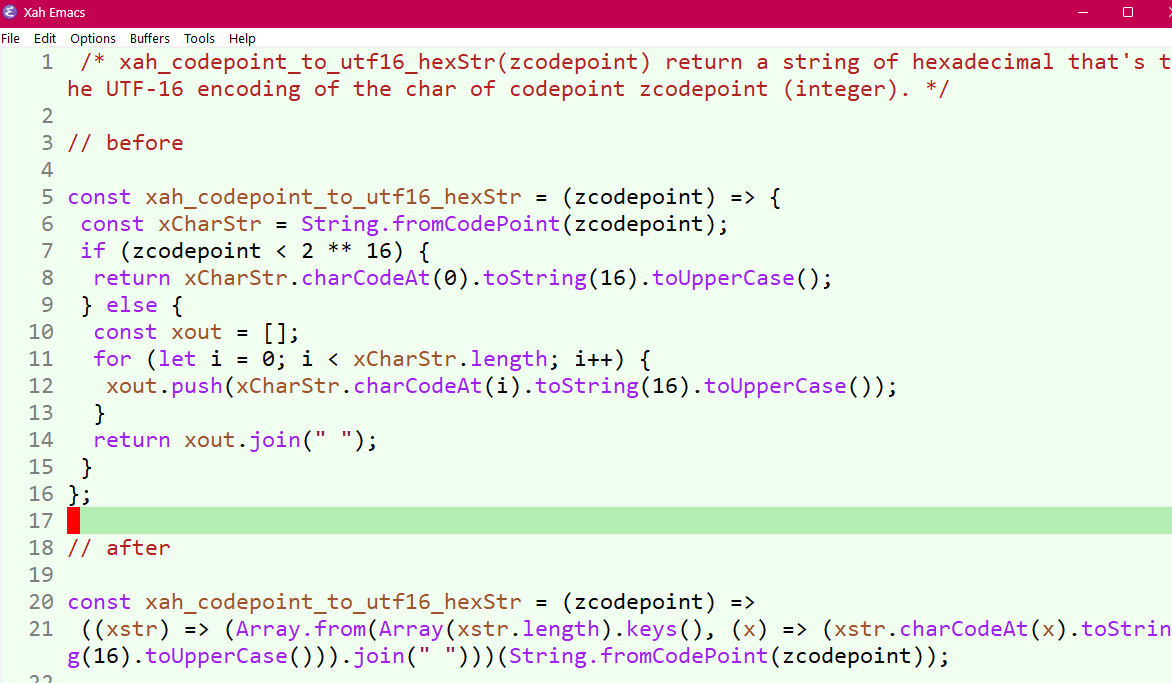
supreme js fp

/* xah_codepoint_to_utf16_hexStr(zcodepoint) return a string of hexadecimal that's the UTF-16 encoding of the char of codepoint zcodepoint (integer). */ // before const xah_codepoint_to_utf16_hexStr = (zcodepoint) => { const xCharStr = String.fromCodePoint(zcodepoint); if (zcodepoint < 2 ** 16) { return xCharStr.charCodeAt(0).toString(16).toUpperCase(); } else { const xout = []; for (let i = 0; i < xCharStr.length; i++) { xout.push(xCharStr.charCodeAt(i).toString(16).toUpperCase()); } return xout.join(" "); } }; // after const xah_codepoint_to_utf16_hexStr = (zcodepoint) => ((xstr) => (Array.from(Array(xstr.length).keys(), (x) => (xstr.charCodeAt(x).toString(16).toUpperCase())).join(" ")))(String.fromCodePoint(zcodepoint));
- JS: Test Equality of Array and Object by Content 📜
- update. now the function consider array-like vs true array as not equal.
🟢 TIP: treat js array-like thing as a monster. Whenever you see it, convert it to true array as soon as possible. this way, you don't have to deal with its special behaviors.
- JavaScript. remember, array-like object should have length as not enumerable.
- JS: Array-Like Object
JavaScript design problem. Property Descriptor default values
- JavaScript design problem.
- The Property Descriptor should have default values to true, same as object literal expression.
- The way it is now, makes Object.create basically useless, because you need to specify basically all attributes for every property. Almost 10 times bloat by char count.
const xx = { "a": "a", "b": "b" }; const yy = Object.create(Object.prototype, { "a": { value: "a", writable: true, enumerable: true, configurable: true }, "b": { value: "b", writable: true, enumerable: true, configurable: true } }); console.log(xx); // { "0": "a", "1": "b" } console.log(yy); // { "0": "a", "1": "b" }
another mega update
- JS: Array.prototype.length
- JS: Array.prototype.indexOf
- JS: Array.prototype.includes
- JS: Sparse Array
- JS: Array.prototype.slice (extract)
- JS: Object.prototype.__proto__ ❌
- JS: Object.getPrototypeOf ❌
- JS: Reflect.getPrototypeOf
- JS: Object.setPrototypeOf ❌
- JS: Reflect.setPrototypeOf
more massive updates
- JS: Property Attributes
- JS: Enumerable Property
- JS: Property Descriptor
- JS: Object.create
- JS: Object.defineProperty ❌
- JS: Reflect.defineProperty
- JS: Object.defineProperties
- JS: Object.prototype.propertyIsEnumerable ❌
- JS: Object.getOwnPropertyDescriptor ❌
- JS: Reflect.getOwnPropertyDescriptor
- JS: Object.getOwnPropertyDescriptors
updated
massive updates
replaced all Object.prototype.hasOwnProperty by Object.hasOwn
- JS: Boolean.prototype
- JS: Function.prototype.name
- JS: Function.prototype
- JS: Number.prototype
- JS: Date.prototype
- JS: Map.prototype
- JS: Iterator.prototype
- JS: RegExp.prototype
- JS: Set.prototype
- JS: String.prototype
- JS: Symbol.prototype
- JS: Object.prototype
lots major updates
- JS: String.fromCodePoint (Char ID to Char)
- JS: String.fromCharCode (Char ID to Char) ❌
- JS: String.prototype.codePointAt (Char to Char ID) ❌
- JS: String.prototype.charCodeAt (Char to Char ID) ❌
- JS: String.prototype.charAt (Extract Char at Index) ❌
- JS: String.prototype.at (Extract Char at Index)
mega updates.
- JS: Regular Expression Tutorial
- JS: Regular Expression Syntax
- JS: Regular Expression Flags
- JS: Create Regex Object
- JS: Regular Expression Functions
- JS: String.prototype.search
- JS: String.prototype.match
- JS: String.prototype.matchAll
- JS: String.prototype.replace
- JS: String.prototype.replaceAll
- JS: RegExp.prototype.test
- JS: RegExp.prototype.exec
JavaScript abomination, or rather, the abomination of references in programing languages
in JavaScript, regex is always new, never equal.
// JavaScript abomination, or rather, the abomination of references // regex object are never equal console.log(RegExp("x") === RegExp("x")); // false console.log(RegExp("x").source === RegExp("x").source); // true
- why is this false
console.log(/🦋/ === /\u{1F98B}/); - https://x.com/i/grok/share/JV732VQMbU0uyRaRtAV3QnhHx
in which programing language regex are never equal, like in JavaScript (/🦋/ === /\u{1F98B}/)
in which programing language regex are never equal, like in JavaScript (/🦋/ == /x/)
- Advanced, programing language design.
- The abomination of programing language references concept.
- Two identical regex pattens are not equal in many programing languages.
- By the way, in this grok ai answer, it cannot be trusted.
- But, it is true, in some programing language, 2 regexs are equal if the patterns are the same. e.g. Wolfram language.