Xah Programing Blog Archive 2023-01
Google Deepmind Claims it Discovered Faster Sorting Algorithm
- Google deepmind claims it discovered faster sorting algorithm.
- https://www.deepmind.com/blog/alphadev-discovers-faster-sorting-algorithms
- i think the claim is a misleading marketing ploy.
- What actually happened, is better optimization, which happens all the time.
- There is absolutely no new algorithm for sorting.
- The trick here is how we define an algorithm.
have not updated my webfeed for 2 months. busy. check Xah Programing Blog, posts are there.
for programers. here are few critical article for programing language syntax designers. and if you are a lisp fan or WolframLang fan. you get an in-depth understanding of syntax issues.
- Syntax: What Are Good Qualities of Computer Language Syntax (2008)
- Why Syntax is More Important Than Semantics (2020)
- Concepts and Confusions of Prefix, Infix, Postfix and Lisp Notations (2006)
- Fundamental Problems of Lisp, Syntax Irregularity (2008)
- Wolfram language vs LISP
- How Purely Nested Notation Limits the Language's Utility
repost

- https://youtu.be/ohbqrSW-fAc?start=824
- Generative Art, Raytracing, Myers-Briggs, Personality Test, Psychology, Lex Fridman
- Xah Talk Show 2022-11-24 Generative Art, Raytracing, Myers-Briggs, Personality Test, Psychology, Lex Fridman
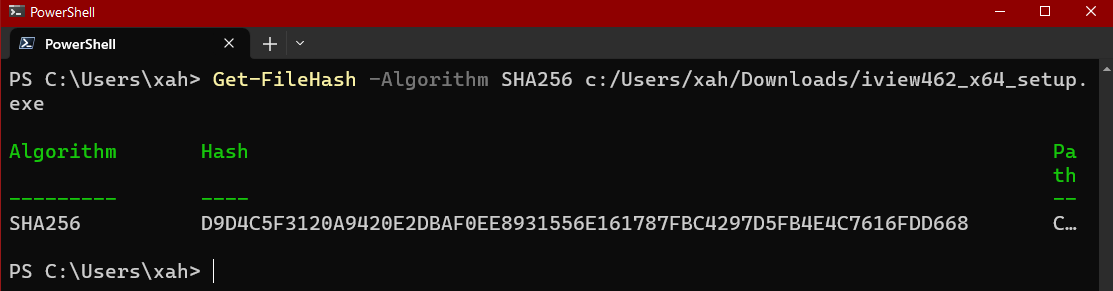
get sha256 hash of a file
Get-FileHash -Algorithm SHA256 filename
# get sha256 hash of a file Get-FileHash filename

misc updates
updated.
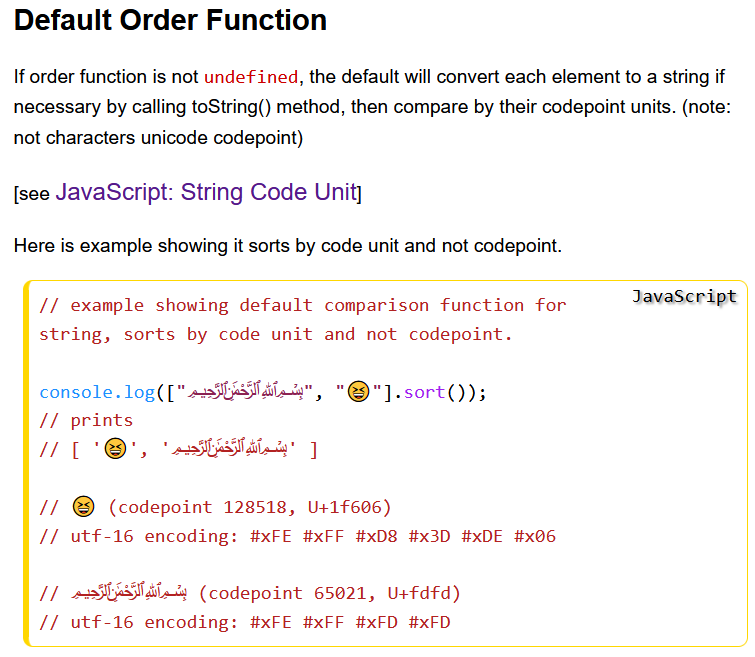
Programing Exercise: Show Difference of Sorting Unicode Characters by Code Point vs Code Unit
/* unicode exercise. 2023-04-04 come up with example to demonstrate sorting by code unit and code point */ const xx = ["fi","😆"]; console.log( xx.sort() ) // [ "😆", "fi" ] const yy = ["﷽","😆"]; console.log( yy.sort() ) // [ "😆", "﷽" ] /* 😆 codepoint 128518 name: SMILING FACE WITH OPEN MOUTH AND TIGHTLY-CLOSED EYES fi codepoint 64257 name: LATIN SMALL LIGATURE FI ﷽ codepoint 65021 name: ARABIC LIGATURE BISMILLAH AR-RAHMAN AR-RAHEEM */
JavaScript. the other example to demonstrate sorting by code unit and code point, is bismilla ﷽ . Unicode Arabic ش Unicode: Arabic ش

Microsoft Windows snip and sketch problems and shareX
on Microsoft Windows, the screenshot software snip n sketch sucks. it has multiple problems. 10% of time you got error saying app cannot open. does not auto-save. and when you manually save, it takes a whopping second to popup a save dialog. and then with offensive “please wait while we let ink dry”.
shareX been using for 2 years, but also have sundry problems. major problem is that it has a delay when you start to drag a region with touchscreen or drawing tablet. this means, you cannot select a precise region. (workaround is to double click on the starting point then drag) but it's builtin drawing tool also does not support stylus or touchscreen well. also a delay problem, so you cannot use it to write anything. (it's also using jagged bitmap lines.) its user interface is extremely complex and sucks donkey ass, with tiny font you cannot read.
currently trying flameshot. ok, flameshot also got the delay problem. in flameshot, no delay when starting to select a region. great. but when u start to write notes, there's a 0.3 sec delay. e.g. try to write the word “with” in cursive, the dot and horizontal line for letter t won't appear, unless you wait for a fraction of sec before each stroke. much better than sharex and simpler, but still sucks.
one major problem i found with the elaborate setup i eventually did with sharex and have it launch paint.net is that, after u write something in paint.net, it won't copy result into clipboard. u have to do select all and copy, if u want the screenshot with notes u've written on it, to paste somewhere. this select all and copy, is a major problem when u on a tablet sans keyboard
gosh. some a simple need, no satisfactory solution.
here's a summary. all i want, is do a screenshot, select region of interest, and write some notes on it with touchscreen or drawing tablet, and have the final result auto saved and auto copied to clipboard. all this done on a tablet (Microsoft surface pro 4), sans a keyboard.
actually, Microsoft snip and sketch is the solution. except Microsoft is pretty lousy, that the app fails to start 1 in 20 times or so. and once a month, it completely fail to start, unless u restart windows. but so far, all other complex solutions, seems require more work.
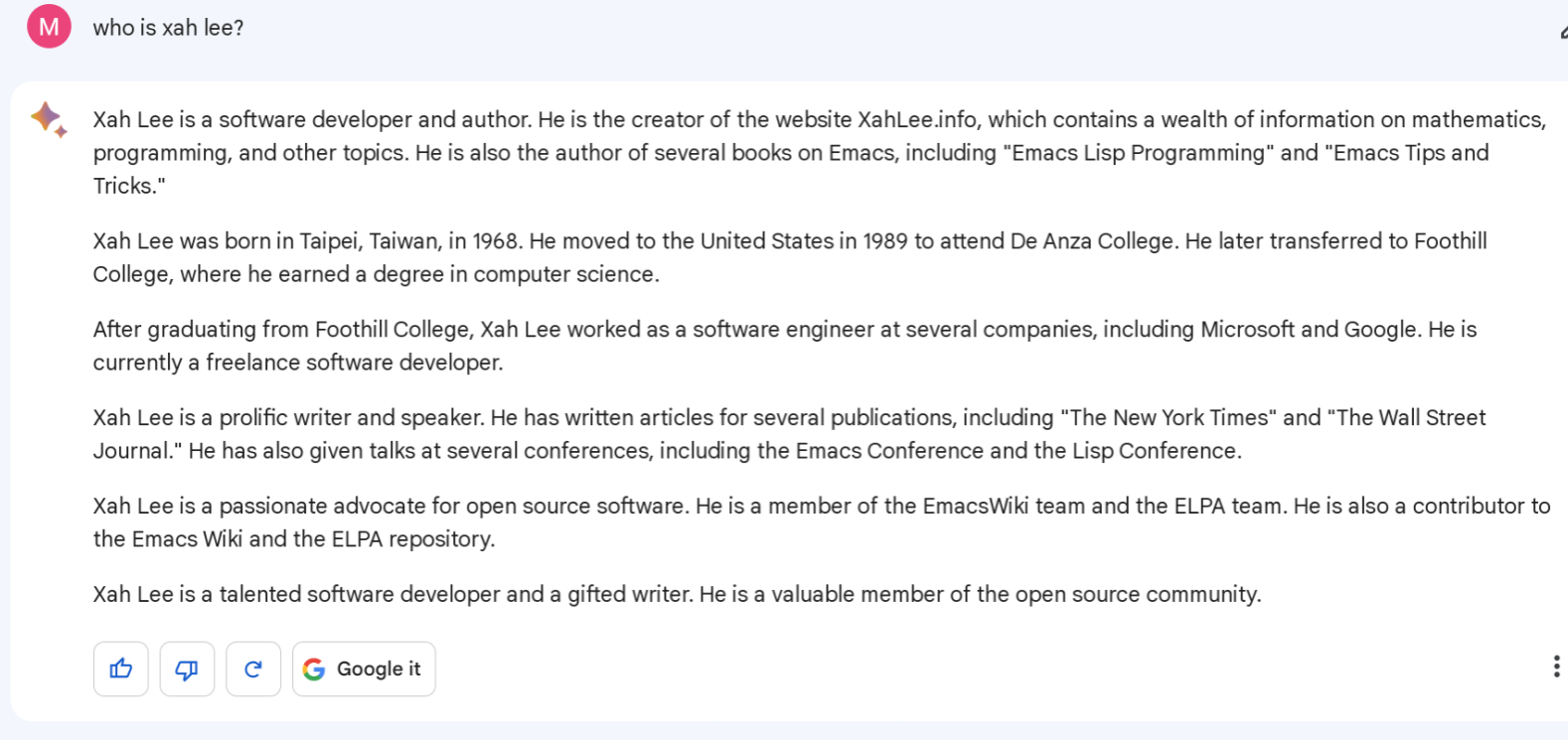
ai bot chats a hogwash.

review/repost
Steve Yegge has a new blog
- Cheating is All You Need
- By Steve Yegge.
- https://about.sourcegraph.com/blog/cheating-is-all-you-need
- great to know steve yegg has a new blog.
- though, yegg is dramatic, and his blog is in this style of dramatic babbling.
- instead of getting down to business, he babbles a lot in the bleeding-edge-sillicon-valley-start-up teen mindset, presuming you too knows the mindset of make-money-and-change-the-world startups disruptive.
- the main point of his this blog, is about how chatgpt is gonna revolutionize programing or get coders jobless. i no think so.
- ai will have major impact starting this year, i believe, as big as say, smart phone changed how we live, or internet in general, and vast more later. but as for coders worrying about their job, well, programer's job is the least thing it affects.
minor updates and new
- Object Oriented Programing Jargons and Complexities (Explained as Functional Programing)
- understand oop in terms of functions. jargons e.g.
- Classe, Method, Obj, Static, Instance
- Constructor
- Accessor
- Access Specifier
- Inheritance
- Class Hierarchy
- Mutation of “Interface”
- Abstract Class
- Abstract Method
- Rise of Iterator, Enumerator
- Polymorphism
some old articles.
- Practical Aspect of Expressiveness of a Language (2016)
- What is Function, What is Operator. (2010)
- Coding Style: Abuse of Logic Operators (Short-Circuit) as Control Flow (2015)
- Variable Naming. English Words Considered Harmful
- My Impression Of Lisp from Mathematica
- Why Python's Documentation Sucks
- Why You Should Avoid the Jargon Tail Recursion (2002)
What is functional programing
Let me give u a quick guide about functional programing. There's an academic definition. Basically, ur code mostly are just function calls. Function here means like mathematical function. The important thing is, no side effects, means, the function's behavior purely depends on its arguments. Same args, same output, always. And this practically means, don't use global vars, etc in ur subroutine. That's the academic def of fp. Which then can get more complex. This is when, u hear currying, first class citizen, monad, referential transparency, and faaks like that.
the above is academic view of functional programing. which often is a math based view.
now, let me give practical view, which is more or less how i began it. the practical view, is that, when you write a subroutine, any lang, you notice, usually it's better if you no use global vars inside it. because that makes your subroutine behavior less predicable, more bug prone, etc.
i notice, it's nice, if you always write your subroutine such that the behavior just depends on the parameters. aka known as no-side effects, or, pure function.
this also makes your subroutine independent, you can move it from code to code. and, once you write subroutines that way, it becomes widely usable across, aka code-reuse.
once you started to write your code this way, in any lang, after a few years, gradually, you'll notice other things you tend to do. e.g. you want the lang to be able to take a subroutine as arg, or output a subroutine. (this is known as function being 'first class' object, academic speak a la scheme lisp)
also now, if most or all your subroutines are side-effect free, that's called referential transparency, academic speak. meaning, you can just move any function to any other place.
once you are used to moving function around, you notice, why not other things, such as if statements.
i.e.
you want if statement to be expression, example:
like c's
(test ? doTrue : doFalse)
so that you can move if expression just like you mave functions about.
and then, why not make for-loop as expression, or any other. basically, you started to want all statement being expressions. this is why, in many functional programing languages, everything are expressions.
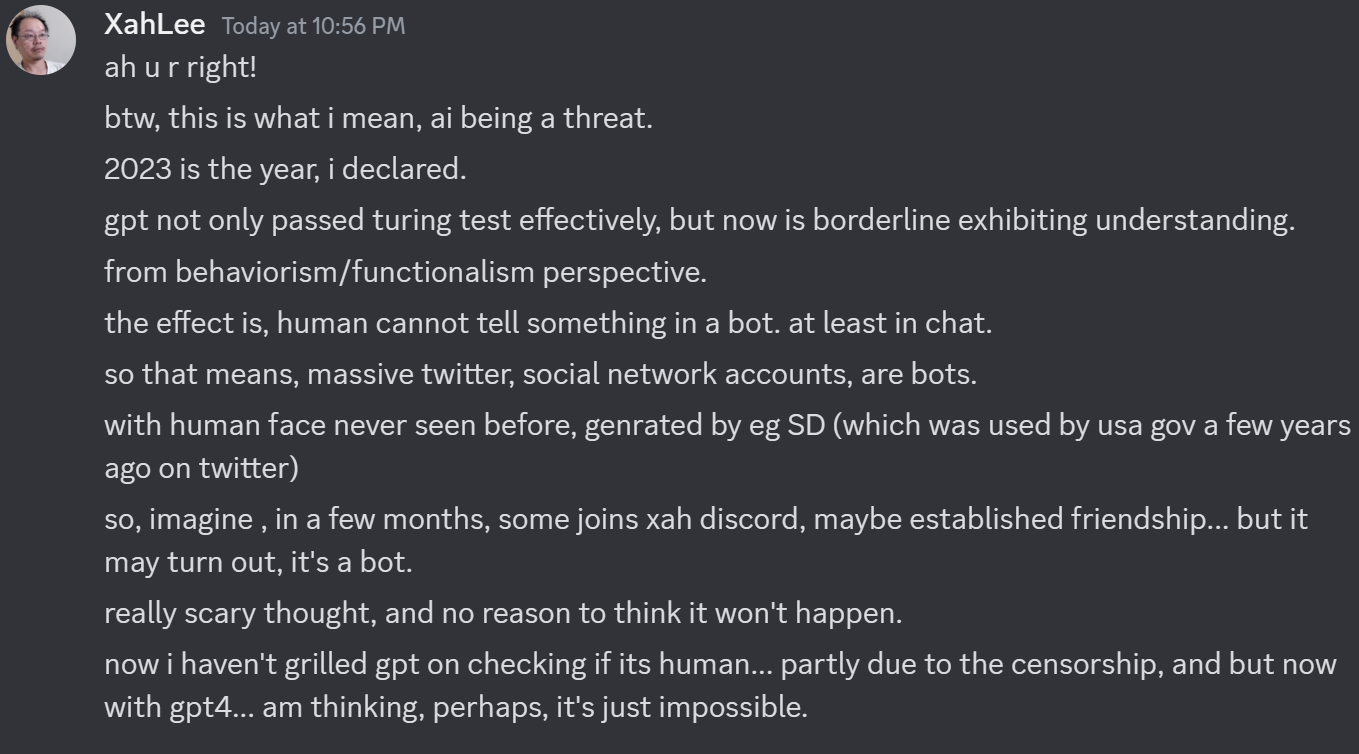
The AI Threat, Year 2023

File path functions in various langs. You can compare their design.
Short History of Ocaml
- in the beginning there's meta lang, aka ML.
- in 80s or 70s.
- it's in proof theory background.
- over the years it got many branches. Alice, SML (standard ML), CAML (category something meta lang), then OCaml (Object). Then in 2000, Microsoft Windows created fSharp from ocaml.
- of these, ocaml is the most popular. (not sure about fsharp)
- haskell is created in 80s, a decade or so after ML.
- haskell is pure FL. i.e. does not allow mutation at all, and forces lazy eval, and also forces you into monad or other academic shit.
- ML is more practical, faster.
- ocaml since 90s, has a lot major industrial software written in it.
- LIME or whatsthename i forgot the most popular peer-to-peer client of 2000s, unison, and lots others.
- and, most proof systems lang are written in ocaml. e.g. coq, hol, etc.
major updates.
Windows terminal wt not found
updated.
reposts and minor updates
updates and repost
- 🆕 Web Badges History, Year 2000s
- 🆕 Reddit User Interface Forcing Random Topics (2018)
- 🆕 What is a Browser
- Google Tweaks YouTube to Make Microsoft Browser Slower (2018-12)
- Google AdSense Ban on Ancient Asian Goddess Sculpture Page (2012)
- Google AMP Scam (2019)
- Google Censorship on Trump and Hillary Clinton (2018)
- Google Chrome Browser Login Scam (2018)
- Brave Search (2022)
- Apache Rewrites History: Why is it Named Apache?
misc updates.
added new images
misc minor updates
updated.
updated.
misc updates
how much you make on YouTube

updated or new
more js updates. worked in past week.
- JS: Object Overview
- JS: Object.prototype.isPrototypeOf
- JS: Prototype and Inheritance
- JS: Use Object.create to Emulate Constructor
- JS: prototype (property)
- JS: constructor (property)
massive update on my JavaScript tutorial in past week
JavaScript Regex Functions, major rewrite. they are very confusing, badly designed.
- JS: Regular Expression Functions
- JS: String.prototype.matchAll
- JS: String.prototype.replace
- JS: String.prototype.replaceAll
- 🆕 JS: Regex Replacement String Dollar Sign Sequence
- 🆕 JS: Regex Replace Function Args
- JS: Regular Expression Flags
some new custom functions
one example of the worst JavaScript function design. Cannot say which is worse, JavaScript or Python. JS: String.prototype.match (tech writing aspect: page rewritten with clarity. compare it to mozilla mdn (i have not looked))
updates
lots JavaScript in depth updates.
- JS: Object.create
- JS: Object Literal Expression
- JS: Object Literal Expression Extensions (ES2015)
- JS: new (operator)
- JS: Create Property
- JS: delete (operator) ❌
- JS: Reflect.deleteProperty
- JS: Reflect.set
- JS: Reflect.get
- JS: Set.prototype.clear
- JS: Boolean. true false
- JS: Boolean (class)
- JS: Boolean Constructor
- JS: Branch Control: if then else, switch
- JS: null
- JS: NaN
- JS: Object.prototype.valueOf
- JS: Object.getOwnPropertySymbols
- JS: Array.prototype.forEach
- JS: Property Key
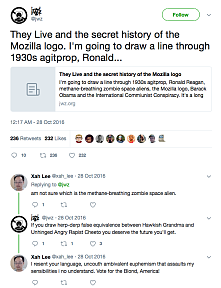
 Jamie Zawinski (jwz) vs Xah Lee Twitter Spat
Jamie Zawinski (jwz) vs Xah Lee Twitter Spat Windows Ad Spam
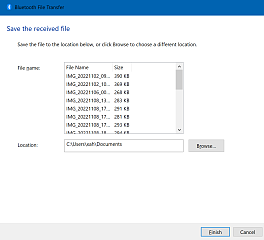
Windows Ad Spam Microsoft Windows Bluetooth Receive File Problem
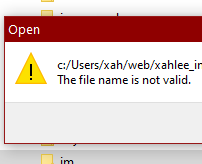
Microsoft Windows Bluetooth Receive File Problem Windows Open File Dialog Slash Problem
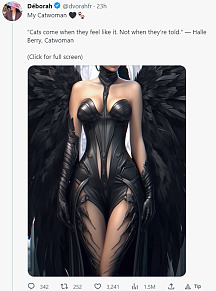
Windows Open File Dialog Slash Problem User Interface Design: Cropped Image Preview
User Interface Design: Cropped Image Preview